Last active
June 18, 2021 16:26
-
-
Save imaNNeo/daea278769122bb55c881d34a238f88d to your computer and use it in GitHub Desktop.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| void main() { | |
| runApp(MyApp()); | |
| } | |
| class MyApp extends StatelessWidget { | |
| // This widget is the root of your application. | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: 'Flutter Demo', | |
| theme: ThemeData( | |
| primarySwatch: Colors.blue, | |
| ), | |
| home: MyHomePage(), | |
| ); | |
| } | |
| } | |
| class MyHomePage extends StatefulWidget { | |
| const MyHomePage({Key? key}) : super(key: key); | |
| @override | |
| _MyHomePageState createState() => _MyHomePageState(); | |
| } | |
| const String imageUrl = 'https://ironcodestudio.com/wp-content/uploads/2015/03/css-remove-horizontal-scrollbar.jpg'; | |
| const double imageRatio = 1.85; | |
| class _MyHomePageState extends State<MyHomePage> { | |
| double sliderValue = 0.0; | |
| @override | |
| Widget build(BuildContext context) { | |
| Size screenSize = MediaQuery.of(context).size; | |
| double squareImageSize = screenSize.shortestSide / 3; | |
| return Scaffold( | |
| body: Center( | |
| child: Column( | |
| children: [ | |
| Expanded(child: Container()), | |
| Container( | |
| width: squareImageSize, | |
| height: squareImageSize, | |
| decoration: BoxDecoration( | |
| border: Border.all( | |
| color: Colors.red, | |
| width: 4, | |
| ), | |
| ), | |
| child: ParallaxImage( | |
| url: imageUrl, | |
| horizontalSlide: sliderValue, | |
| ) | |
| ), | |
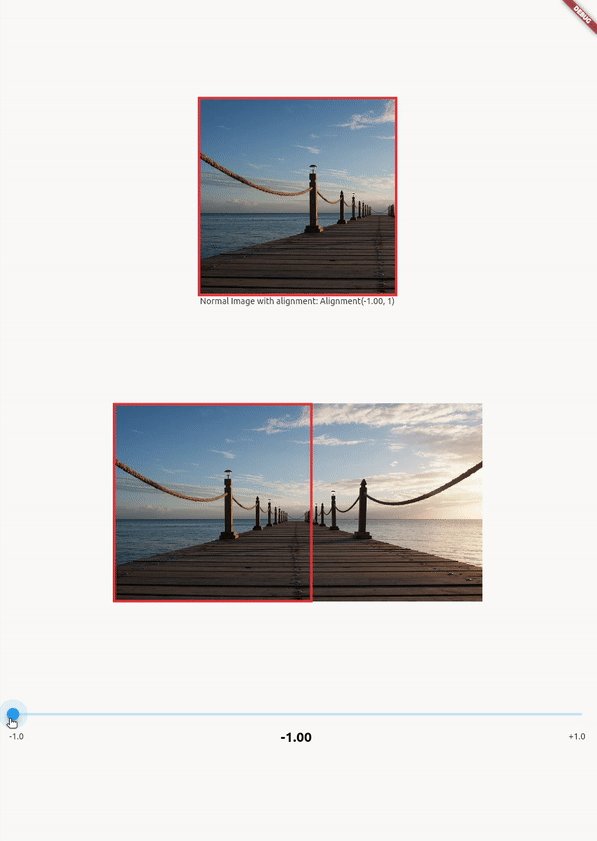
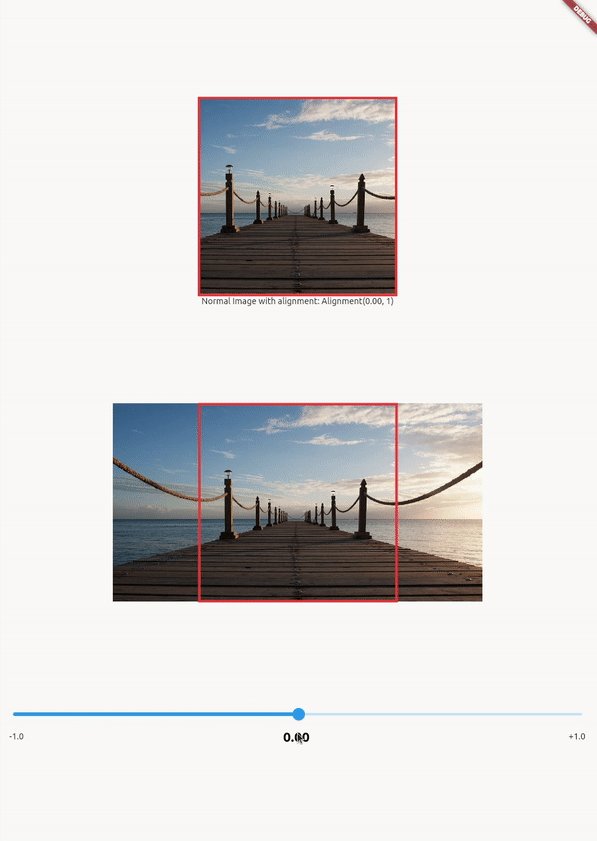
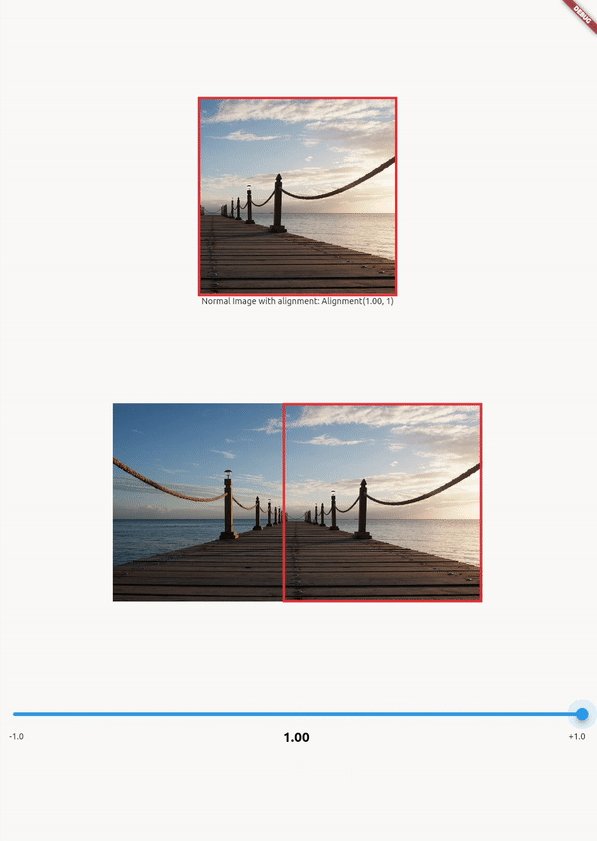
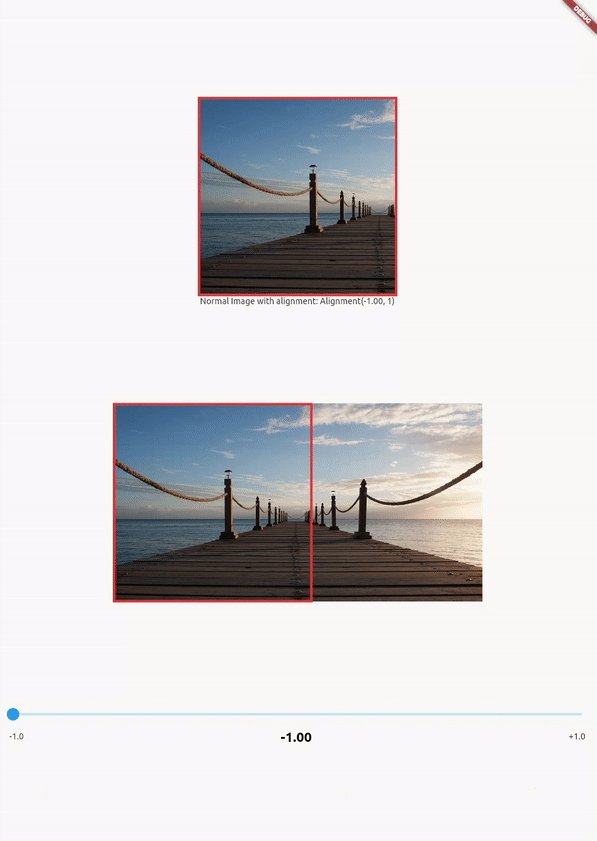
| Text('Normal Image with alignment: Alignment(${sliderValue.toStringAsFixed(2)}, 1)'), | |
| Expanded(child: Container()), | |
| SizedBox( | |
| width: squareImageSize * imageRatio, | |
| height: squareImageSize, | |
| child: Stack( | |
| children: [ | |
| Image.network( | |
| imageUrl, | |
| ), | |
| Align( | |
| alignment: Alignment(sliderValue, 0), | |
| child: Container( | |
| width: squareImageSize, | |
| height: squareImageSize, | |
| decoration: BoxDecoration( | |
| border: Border.all( | |
| color: Colors.red, | |
| width: 4, | |
| ), | |
| ), | |
| ), | |
| ) | |
| ], | |
| ), | |
| ), | |
| Expanded(child: Container()), | |
| Slider( | |
| value: sliderValue, | |
| onChanged: (newValue) { | |
| setState(() { | |
| sliderValue = newValue; | |
| }); | |
| }, | |
| min: -1.0, | |
| max: 1.0, | |
| ), | |
| Row( | |
| children: [ | |
| SizedBox( | |
| width: 18, | |
| ), | |
| Text('-1.0'), | |
| Expanded( | |
| child: Container(), | |
| ), | |
| Text( | |
| sliderValue.toStringAsFixed(2), | |
| style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold, fontSize: 22), | |
| ), | |
| Expanded( | |
| child: Container(), | |
| ), | |
| Text('+1.0'), | |
| SizedBox( | |
| width: 18, | |
| ), | |
| ], | |
| ), | |
| Expanded(child: Container()), | |
| ], | |
| ), | |
| ), | |
| ); | |
| } | |
| } | |
| class ParallaxImage extends StatelessWidget { | |
| final String url; | |
| final double horizontalSlide; | |
| const ParallaxImage({ | |
| Key? key, | |
| required this.url, | |
| required this.horizontalSlide, | |
| }) : super(key: key); | |
| @override | |
| Widget build(BuildContext context) { | |
| return Image.network( | |
| imageUrl, | |
| alignment: Alignment(horizontalSlide, 1), | |
| fit: BoxFit.cover, | |
| ); | |
| } | |
| } |
Author
imaNNeo
commented
Jun 18, 2021

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment