-
-
Save jcollins-g/49bde0c1ed780decc902f3d4d06d8f0c to your computer and use it in GitHub Desktop.
Sunflower
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!-- Copyright 2011 the Dart project authors. All rights reserved. | |
| Use of this source code is governed by a BSD-style license | |
| that can be found in the LICENSE file. --> | |
| <h2>Dr. Fibonacci's Sunflower Spectacular</h2> | |
| <div> | |
| <canvas id="canvas" width="300" height="300"></canvas> | |
| </div> | |
| <div> | |
| <label>0</label> | |
| <input id="slider" type="range" max="1000" value="500" /> | |
| <label>1000</label> | |
| </div> |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // Copyright 2011 the Dart project authors. All rights reserved. | |
| // Use of this source code is governed by a BSD-style license | |
| // that can be found in the LICENSE file. | |
| library sunflower; | |
| import 'dart:html'; | |
| import 'dart:math' as math; | |
| void main() { | |
| new Sunflower(); | |
| } | |
| class Sunflower { | |
| static const String ORANGE = "orange"; | |
| static const SEED_RADIUS = 2; | |
| static const SCALE_FACTOR = 4; | |
| static const TAU = math.pi * 2; | |
| static const MAX_D = 300; | |
| CanvasRenderingContext2D ctx; | |
| num xc, yc; | |
| num seeds = 0; | |
| num PHI; | |
| Sunflower() { | |
| PHI = (math.sqrt(5) + 1) / 2; | |
| CanvasElement canvas = querySelector("#canvas"); | |
| xc = yc = MAX_D / 2; | |
| ctx = canvas.getContext("2d"); | |
| InputElement slider = querySelector("#slider"); | |
| slider.onChange.listen((Event e) { | |
| seeds = int.parse(slider.value); | |
| drawFrame(); | |
| }); | |
| seeds = int.parse(slider.value); | |
| drawFrame(); | |
| } | |
| // Draw the complete figure for the current number of seeds. | |
| void drawFrame() { | |
| print('seed value = ${seeds}'); | |
| ctx.clearRect(0, 0, MAX_D, MAX_D); | |
| for (var i = 0; i < seeds; i++) { | |
| var theta = i * TAU / PHI; | |
| var r = math.sqrt(i) * SCALE_FACTOR; | |
| var x = xc + r * math.cos(theta); | |
| var y = yc - r * math.sin(theta); | |
| drawSeed(x, y); | |
| } | |
| } | |
| // Draw a small circle representing a seed centered at (x,y). | |
| void drawSeed(num x, num y) { | |
| ctx.beginPath(); | |
| ctx.lineWidth = 2; | |
| ctx.fillStyle = ORANGE; | |
| ctx.strokeStyle = ORANGE; | |
| ctx.arc(x, y, SEED_RADIUS, 0, TAU, false); | |
| ctx.fill(); | |
| ctx.closePath(); | |
| ctx.stroke(); | |
| } | |
| } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* Copyright 2011 the Dart project authors. All rights reserved. */ | |
| /* Use of this source code is governed by a BSD-style license */ | |
| /* that can be found in the LICENSE file. */ | |
| h2 { | |
| margin-bottom: 0; | |
| text-align: center; | |
| } | |
| div { | |
| text-align: center; | |
| } |
Awesome
very good
https://github.com/dart-lang/dart-pad/wiki/Sharing-Guide
DartPad gist share tutorial
- create
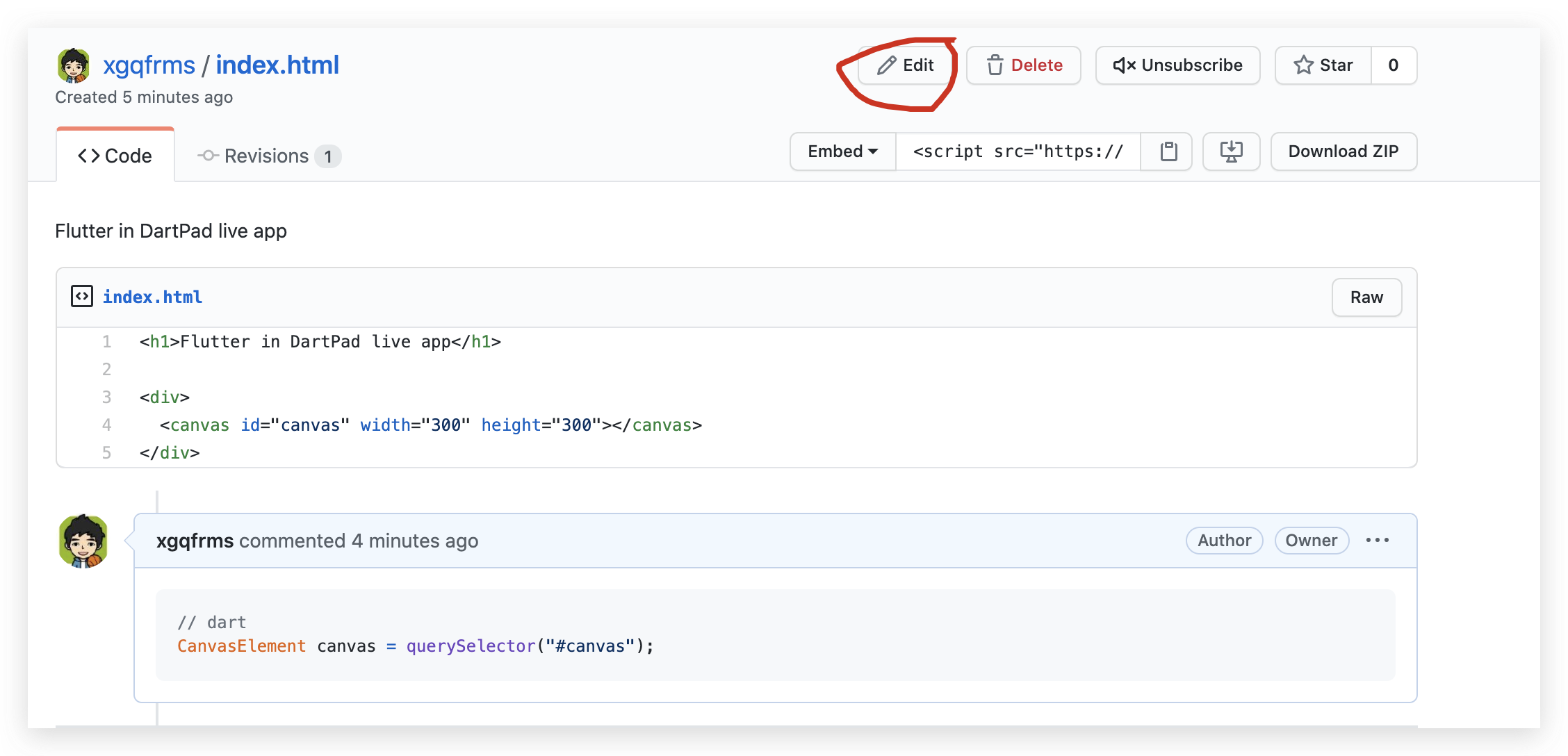
index.html
- edit, add files
main.dart&styles.css
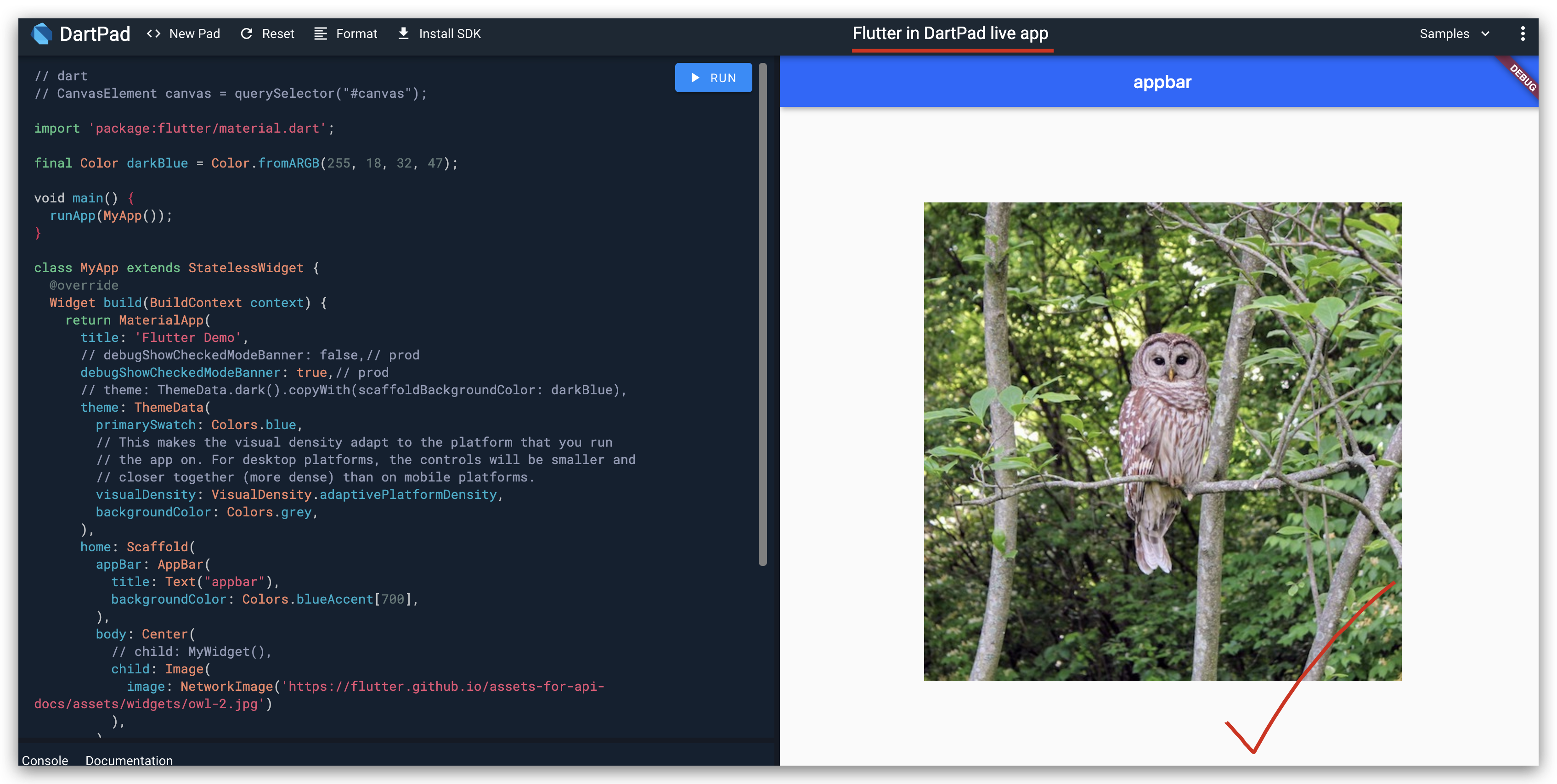
demo
OK
wow that's awesome
index.html
Dr. Fibonacci's Sunflower Spectacular
0
1000
File
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment



Cool!!