Created
February 15, 2020 10:36
-
-
Save jimit24365/aaebc077eaceb0d870aaa4221eca2603 to your computer and use it in GitHub Desktop.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
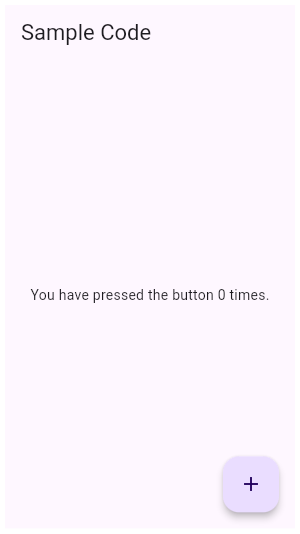
| // Flutter code sample for Scaffold | |
| // This example shows a [Scaffold] with a [body] and [FloatingActionButton]. | |
| // The [body] is a [Text] placed in a [Center] in order to center the text | |
| // within the [Scaffold]. The [FloatingActionButton] is connected to a | |
| // callback that increments a counter. | |
| // | |
| //  | |
| import 'package:flutter/material.dart'; | |
| void main() => runApp(MyApp()); | |
| /// This Widget is the main application widget. | |
| class MyApp extends StatelessWidget { | |
| static const String _title = 'Flutter Code Sample'; | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: _title, | |
| home: MyStatefulWidget(), | |
| ); | |
| } | |
| } | |
| class MyStatefulWidget extends StatefulWidget { | |
| MyStatefulWidget({Key key}) : super(key: key); | |
| @override | |
| _MyStatefulWidgetState createState() => _MyStatefulWidgetState(); | |
| } | |
| class _MyStatefulWidgetState extends State<MyStatefulWidget> { | |
| int _count = 0; | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| appBar: AppBar( | |
| title: const Text('Sample Code'), | |
| ), | |
| body: Center(child: Text('You have pressed the button $_count times.')), | |
| floatingActionButton: FloatingActionButton( | |
| onPressed: () => setState(() => _count++), | |
| tooltip: 'Increment Counter', | |
| child: const Icon(Icons.add), | |
| ), | |
| ); | |
| } | |
| } |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment