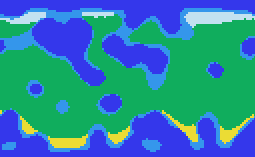
Recently, I wanted to learn to make generators that are able to create some small seamless worlds for a game. Long time ago I would think: how on earth people do that? Here's what I came up with now...
| /** | |
| * An entity is just an ID. This is used to look up its associated | |
| * Components. | |
| */ | |
| export type Entity = number | |
| /** | |
| * A Component is a bundle of state. Each instance of a Component is | |
| * associated with a single Entity. |
In my previous article I covered what's ECS in overall, and what's ECSY, some other tools and potential bottlenecks.
In this article I'll cover some in-depth benchmarks of what I built and play around it a bit.
| // EmailInput wraps an HTML `input` and adds some app-specific styling. | |
| const EmailInput = React.forwardRef((props, ref) => ( | |
| <input ref={ref} {...props} type="email" className="AppEmailInput" /> | |
| )); | |
| class App extends Component { | |
| emailRef = React.createRef(); | |
| render() { | |
| return ( |
TypeScript has support for type-checking plain JavaScript files, which is very useful if you have an existing JS codebase and you want to test the waters and gradually add types.
There are some limitations in what you can do in JSDoc, but a lot of them can be worked-around by using type-definition files .d.ts (for example in a types/ directory). These files don't generate any JavaScript code, they are just there to provide extra type definitions to the compiler.
One thing you can't do in those .d.ts files though, is use enums. You could define them of course, but you won't get the runtime representation since the files don't generate JS code.
| const problem = { | |
| start: {A: 5, B: 2}, | |
| A: {C: 4, D: 2}, | |
| B: {A: 8, D: 7}, | |
| C: {D: 6, finish: 3}, | |
| D: {finish: 1}, | |
| finish: {} | |
| }; | |
| const lowestCostNode = (costs, processed) => { |
Warning: These views are highly oppinated and might have some slightly incorrect facts. My experience with typescript was about 2 weeks in Node and a week in angular2.
TypeScript is implementing their own take on JavaScript. Some of the things they are writing will likely never make it in an official ES* spec either.
Technologies that have competing spec / community driven development have a history of failing; take: Flash, SilverLight, CoffeeScript, the list goes on. If you have a large code base, picking TypeScript is something your going to be living with for a long time. I can take a bet in 3 years JavaScript will still be around without a doubt.
Its also worth noting that they have built some things like module system and as soon as the spec came out they ditched it and started using that. Have fun updating!
- 10 Interview Questions Every JavaScript Developer Should Know
- The Two Pillars of JavaScript
- Why I use Tape Instead of Mocha & So Should You
- A Simple Challenge to Classical Inheritance Fans
- Assessing Employee Performance
- How to Use Classes and Sleep at Night
- A curated list of resources on why ES6 (aka ES2015) classes are NOT awesome
- [Composition in Javascript](http://rjzaworski.com/2
| public class Objective | |
| { | |
| public ObjectiveType Type {get;set;} | |
| public int ObjectiveInt {get;set;} | |
| public float ObjectiveFloat {get;set;} | |
| public Vector3 ObjectiveVector {get;set;} | |
| // could possibly use Dictionary instead | |
| } |
| function toHex(s) { | |
| // utf8 to latin1 | |
| var s = unescape(encodeURIComponent(s)) | |
| var h = '' | |
| for (var i = 0; i < s.length; i++) { | |
| h += s.charCodeAt(i).toString(16) | |
| } | |
| return h | |
| } |