-
-
Save joseluisq/dc205abcc9733630639eaf43e267d63f to your computer and use it in GitHub Desktop.
| /** | |
| * Add two string time values (HH:mm:ss) with javascript | |
| * | |
| * Usage: | |
| * > addTimes('04:20:10', '21:15:10'); | |
| * > "25:35:20" | |
| * > addTimes('04:35:10', '21:35:10'); | |
| * > "26:10:20" | |
| * > addTimes('30:59', '17:10'); | |
| * > "48:09:00" | |
| * > addTimes('19:30:00', '00:30:00'); | |
| * > "20:00:00" | |
| * | |
| * @param {String} startTime String time format | |
| * @param {String} endTime String time format | |
| * @returns {String} | |
| */ | |
| function addTimes (startTime, endTime) { | |
| var times = [ 0, 0, 0 ] | |
| var max = times.length | |
| var a = (startTime || '').split(':') | |
| var b = (endTime || '').split(':') | |
| // normalize time values | |
| for (var i = 0; i < max; i++) { | |
| a[i] = isNaN(parseInt(a[i])) ? 0 : parseInt(a[i]) | |
| b[i] = isNaN(parseInt(b[i])) ? 0 : parseInt(b[i]) | |
| } | |
| // store time values | |
| for (var i = 0; i < max; i++) { | |
| times[i] = a[i] + b[i] | |
| } | |
| var hours = times[0] | |
| var minutes = times[1] | |
| var seconds = times[2] | |
| if (seconds >= 60) { | |
| var m = (seconds / 60) << 0 | |
| minutes += m | |
| seconds -= 60 * m | |
| } | |
| if (minutes >= 60) { | |
| var h = (minutes / 60) << 0 | |
| hours += h | |
| minutes -= 60 * h | |
| } | |
| return ('0' + hours).slice(-2) + ':' + ('0' + minutes).slice(-2) + ':' + ('0' + seconds).slice(-2) | |
| } |
I really liked your solution, and I appreciate it so much, it saved me lots of time.
If you may allow me to inform you a bug I found.
My scenario was that I have two inputs one for the checkIn time and another one for checkOut time,
users select the checkIn time so that the checkOut time - which will be 45mins after the checkIn time- can be displayed at the other input checkout input.
I found a bug when the users chose a AM time value, as your function returns an invalid value which won't be displayed at the checkout
After investigation I found that:
when I pass the startTime which is 07:00 for example and the endTime 00:45 your function returns 7:45 which is invalid for inputs 07:45 is the valid one
so I've modified the returned value in my code to look something like this
const formattedHours = Number("0" + hours).toString().length === 2 ? Number("0" + hours) :0${Number("0" + hours)}return formattedHours + ":" + ("0" + minutes).slice(-2);
And it solved my problem, and the checkout value displayed properly at the checkOut input.
Your code looks nice, here's the TS version:
function addTimes(startTime: string, endTime: string): string {
const times = [0, 0, 0]
const max = times.length
const a = (startTime || "").split(":")
const b = (endTime || "").split(":")
// normalize time values
for (let i = 0; i < max; i++) {
const si = i.toString()
a[si] = Number.isNaN(Number.parseInt(a[i])) ? 0 : Number.parseInt(a[i])
b[si] = Number.isNaN(Number.parseInt(b[i])) ? 0 : Number.parseInt(b[i])
}
// store time values
for (let i = 0; i < max; i++) {
const si = i.toString()
times[si] = a[i] + b[i]
}
let hours = times[0]
let minutes = times[1]
let seconds = times[2]
if (seconds >= 60) {
const m = (seconds / 60) << 0
minutes += m
seconds -= 60 * m
}
if (minutes >= 60) {
const h = (minutes / 60) << 0
hours += h
minutes -= 60 * h
}
return `${Number(`0${hours}`)}:${(`0${minutes}`).slice(-2)}:${(`0${seconds}`).slice(-2)}`
}
I think there is another bug 🐞:
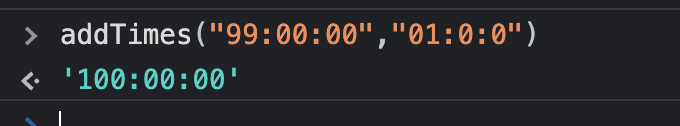
When the hour part of the sum is more than two digits, then only the last two digits of the hour value is returned-
For example,
This can be fixed by not using
slice(-2)on hour value in the return expressionreturn ('0' + hours).slice(-2) + ':' + ('0' + minutes).slice(-2) + ':' + ('0' + seconds).slice(-2)I fixed this by replacing the return expression to this-
✅ Here is the complete code with this minor tweak:
After the update: