Last active
June 26, 2018 07:09
-
-
Save keyvanakbary/628766ca3f127740d4c6 to your computer and use it in GitHub Desktop.
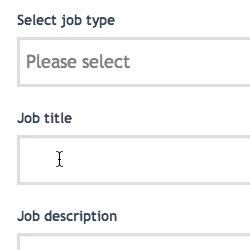
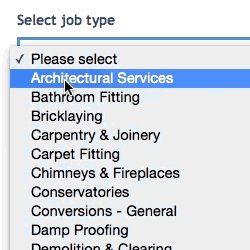
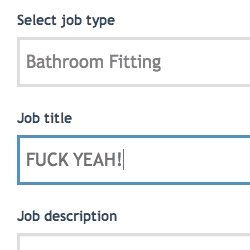
Jquery plugin for temp drafts in forms
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /*global $,localStorage*/ | |
| $.fn.draft = function () { | |
| 'use strict'; | |
| if (!localStorage) { | |
| return; | |
| } | |
| var form = $(this), | |
| fields = form.find('input,select,textarea'), | |
| keyFor = function (field) { | |
| return form.attr('id') + $(field).attr('name'); | |
| }, | |
| clearFields = function () { | |
| fields.each(function (index, field) { | |
| localStorage.removeItem(keyFor(field)); | |
| }); | |
| }, | |
| saveField = function () { | |
| localStorage.setItem(keyFor(this), $(this).val()); | |
| }, | |
| recoverField = function (index, field) { | |
| var value = localStorage.getItem(keyFor(field)); | |
| if (value) { | |
| $(field).val(value); | |
| } | |
| }; | |
| form.on('submit', clearFields); | |
| fields.on('change', saveField).each(recoverField); | |
| }; |
Author
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
jQuery Draft Plugin
Remember changes on form fields by saving them on localStorage

Usage
You will need a modern browser with localStorage support and jQuery