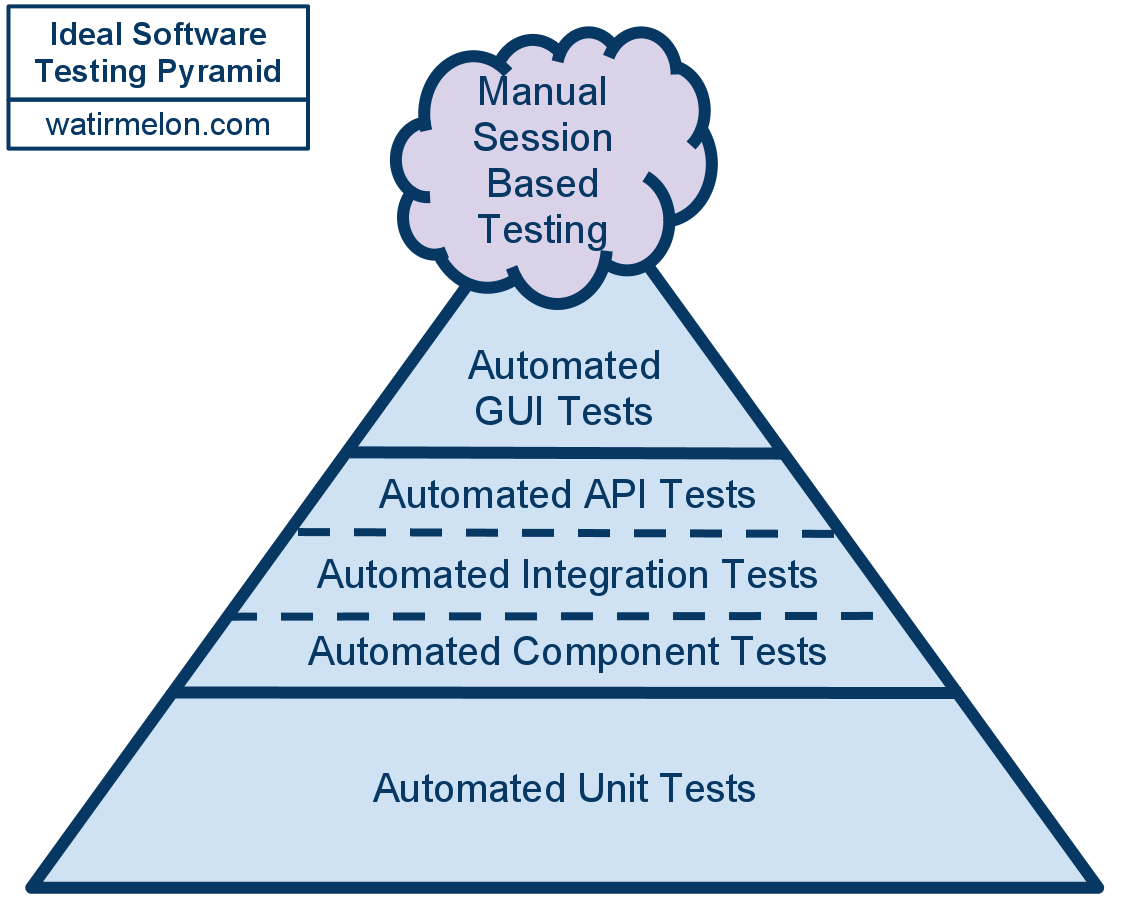
Den mest stabile strukturen i verden er en pyramide. Det sammer gjelder for strategier rundt automatiserte tester av IT-systemer. Testpyramiden sier noe om mengdeforholdet mellom de forskjellige testkategoriene. Enhetstester utgjør bunnen av pyramiden og bør derfor utgjøre hovedmengden av tester i et system. Jo lenger opp pyramiden man kommer jo færre tester av gitt kategori bør man sikte på. Dette er fordi tester som ligger mot toppen av pyramiden ofte er skjøre, omfattende og kostbare å forvalte.
En god tommelfingerregel med tanke på fordeling av tester er 70% enhetstester, 20% Integrasjonstester og 10% Ende-til-ende tester.