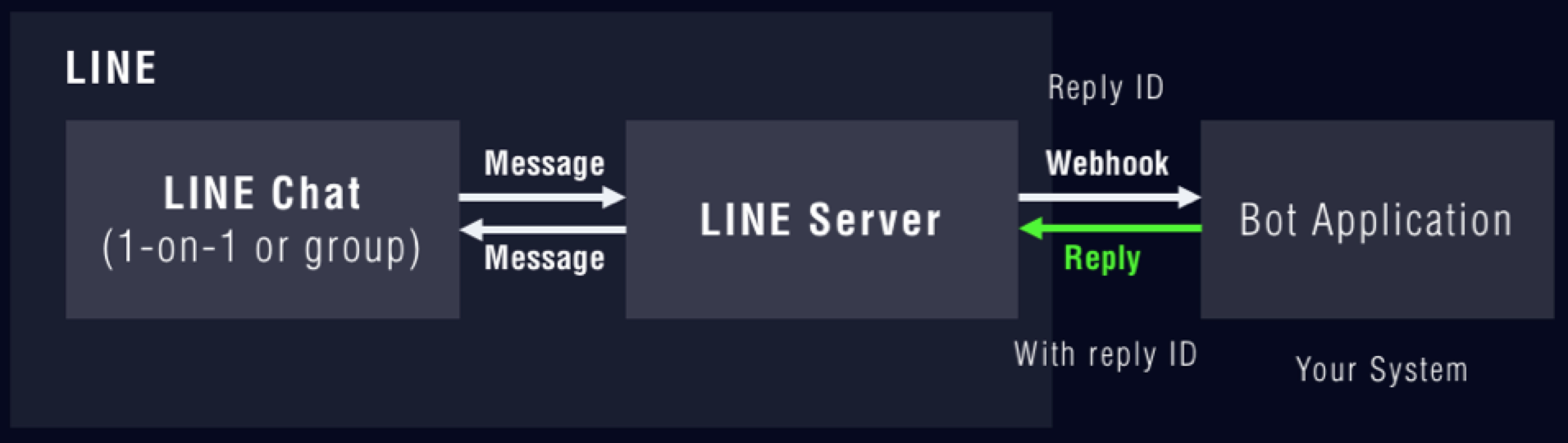
- LINEからのメッセージイベントは、Webhookを通してご自身で用意していただくhttp serverへ届けられます
- Webhookを受け取るURLには、httpではなく、httpsを設定する必要があります
- 本チュートリアル内では、開発用のサーバ設定を行います
- サーバはご自身のPCに立ち上げます
- 外部(LINEのサーバ)からWebhookを受け取れるようにngrokを利用して、外部リクエストをご自身のPCに立ち上げたhttpサーバへ届くようにします
- アカウントリスト
- ビジネスアカウントを作成する
- Developer Trialを始める
- LINE@Managerへ
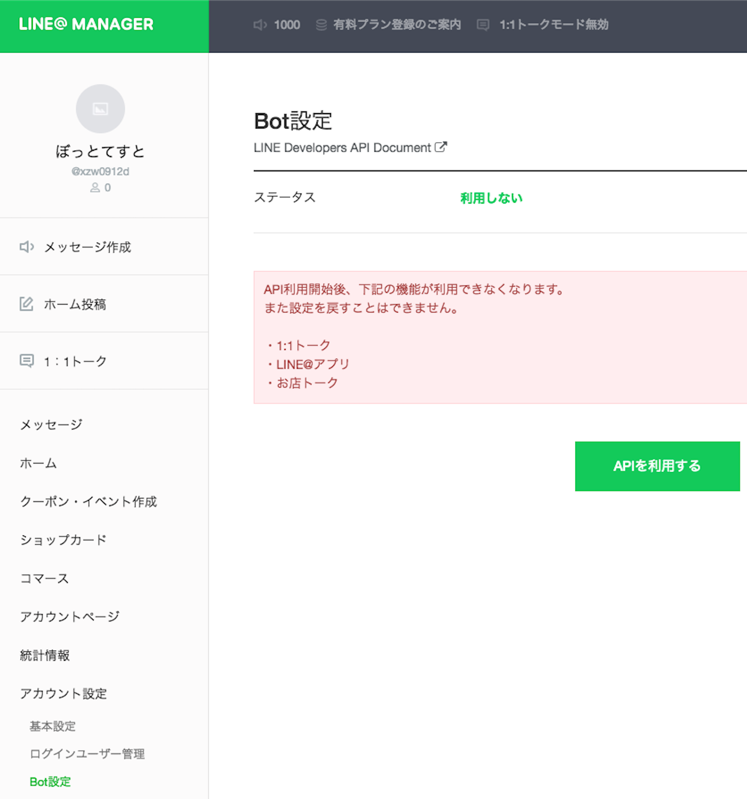
- APIを利用する (通常アカウントからBOTアカウントへ変更)
- 設定の変更
- Webhook送信: 利用する
- 自動応答メッセージ: 利用しない
- 保存
- LINE Developersで設定する
- LINE Developersへ
- Channel Access TokenとChannel Secretを取得
- Webhook URLは後で設定します
プログラミング初心者向け(ruby)、自分でサーバが使える人やherokuが使える人は自由にやってください。 ローカルでサーバが立てれるけれどもhttpsが受けれない人は、後述のngrokを利用してください。
Macならターミナル、WinwdowsならPowerShellもしくはコマンドプロンプトを起動します。
以下のコマンドで、rubyが利用出来るかを確認
ruby -v
Command Not Foundのようなメッセージが出る場合にはrubyを自分でインストールしてください。
https://www.ruby-lang.org/ja/documentation/installation/
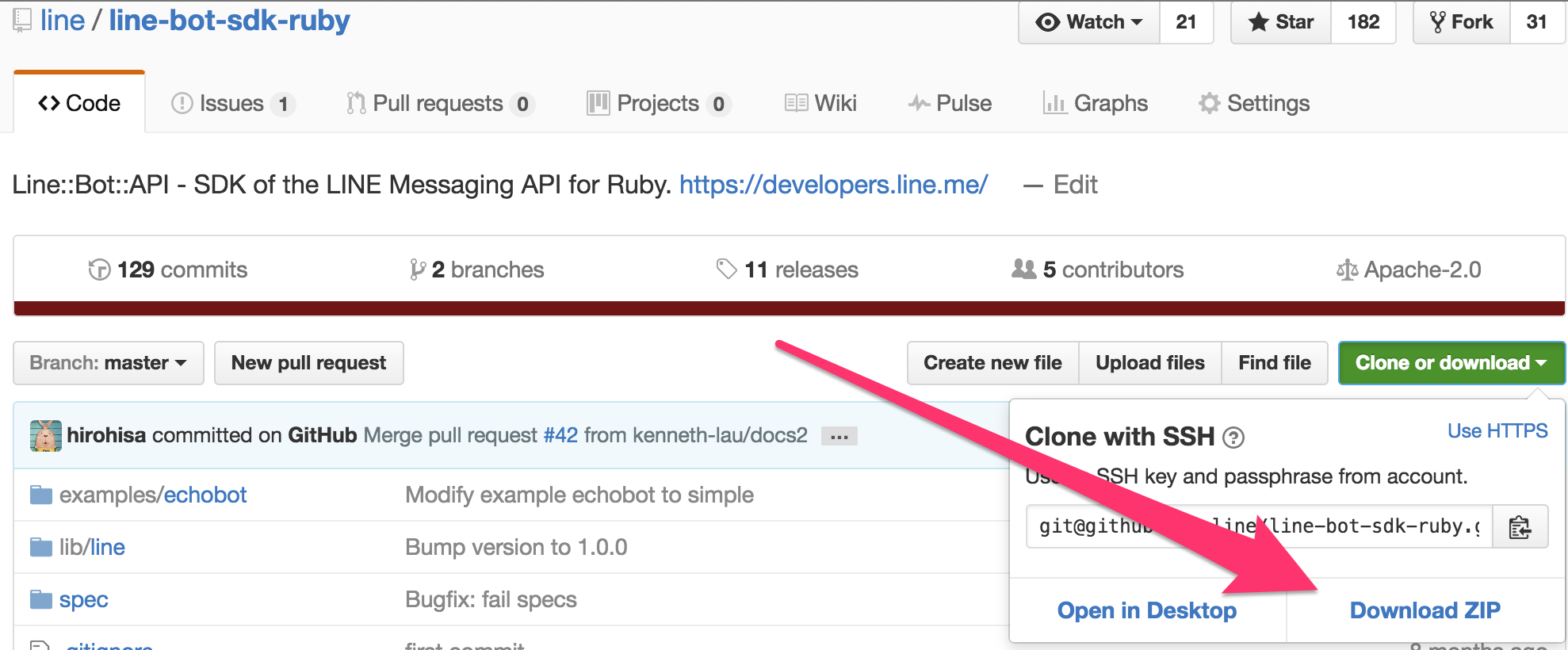
LINE Botを簡単に作れるためのSDKが用意されています。以下のURLにあるソースコードをダウンロードしてみましょう。Clone or downloadというボタンをクリックすると、zipファイルをダウンロードできます。
zipファイルを解凍すると、このようになっています。このディレクトリにはexmamples/echobotという非常に簡単なコードがあるので、今回はこれを利用したいと思います。
自身の作業フォルダをどこかに1つ作って、examples/echobotにあるapp.rbを作業フォルダへコピーして下さい。
後々リッチなBotを作る際には、こちらのapp.rbを変更します。
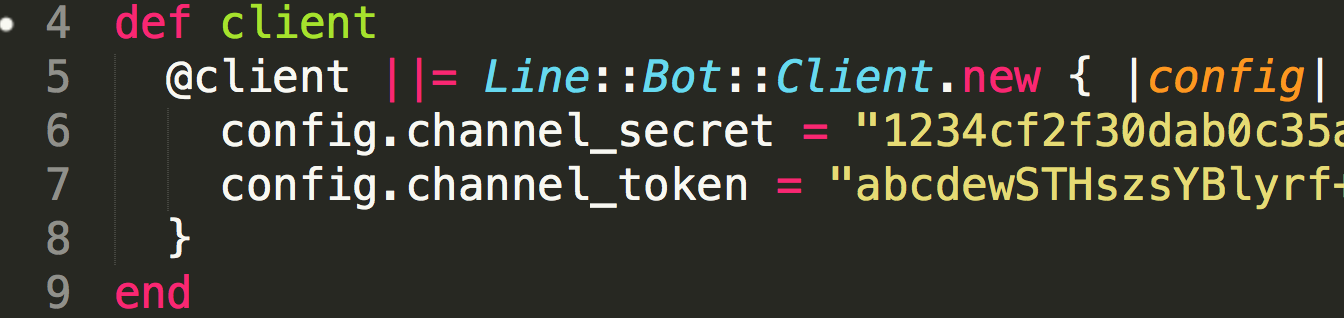
好きなエディタでapp.rbを開き、Developer Centerで取得したBotの情報を入力します。具体的には、以下のconfig.channel_secretとconfig.channel_tokenを埋める必要があります。こちらがどのBotに対する処理を行うかといった判定などに用いられます。
まず、ターミナルでapp.rbのある作業フォルダへ移動してください。
app.rbはSinatraというWebアプリケーションフレームワークと、line-bot-apiというライブラリの2つを利用します。これらのライブラリを利用するために、以下のコマンドを実行して下さい。
> gem install sinatra
> gem install line-bot-apiもしPermissionErrorのようなエラーが出る場合には、sudo gem install sinatraのように、sudoを付けて実行してください。
正常にライブラリがインストールできたら、app.rbを以下のように実行します。
> ruby app.rb以下のような行が表示されていたら成功です。これで、自身のPCの4567番portにhttp serverが立ち上がりました。
INFO WEBrick::HTTPServer#start: pid=46009 port=4567
ここまでで、手元のPCでrubyのサーバとして立ち上げる準備が出来ました。LINEのBotを作るためには、外部のURLへ投げられるWebhookを手元のPCで受け取る必要があります。 ここでは、ngrokというアプリケーションを利用します。
ngrok - secure introspectable tunnels to localhost
上記のページから各OSにあうngrokのアプリケーションをダウンロードしてください。
rubyを実行しているのとは別のターミナルで、以下のようなコマンドを利用すると、手元のPCの4567番portに対して、ngrokが外部のトンネルを作ってくれます。
> ./ngrok http 4567
起動した際には、このような表示がされると思います。https://f8b32aca.ngrok.ioというURLで、手元のPCの4567番portにつながっているといった表示になります。
Session Status online
Version 2.1.18
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://f8b32aca.ngrok.io -> localhost:4567
Forwarding https://f8b32aca.ngrok.io -> localhost:4567
app.rbではpost '/callback'のように、/callbackというpathでリクエストを受け取ろうとしています。つまり、ngrokとrubyの両方が起動していると、この状態でhttps://f8b32aca.ngrok.io/callbackというURLでLINEのServerからWebhookを受け取れるようになります。
Webhookを受け取る設定をDeveloper Centerで行ってみましょう。 Developer CenterへのURLを忘れた人はこちらのURLからどうぞ。
Developer Centerに表示されるQRコードから、Botの友達追加して、テキストメッセージを送ってみましょう。うまく自分のした発言が返ってきたら成功です。後はapp.rbを自分用にカスタマイズして、リッチなBotを作ってみてください。
もしうまく動かない or 発言が返ってこないなどあれば、下にあるBotが動かない時のチェックリストを確認してみてください。
実際にメッセージ応答をしているのは、app.rbの以下の箇所になります。ソースコードに対して何をしているかのコメントをしたので参考にしてみてください
post '/callback' do # POST /callback に対する処理を行うbloc
body = request.body.read # request body (webhook) を読み込む
# 署名の検証(LINEからのリクエストであることを確認)
signature = request.env['HTTP_X_LINE_SIGNATURE']
unless client.validate_signature(body, signature)
error 400 do 'Bad Request' end # 誤った署名が送られてきたら拒否する(対応しない)
end
# request bodyをパースして、扱いやすいクラスにマッピングする
events = client.parse_events_from(body)
# webhookは1度のリクエストに複数のイベントが含まれているので1つ1つ処理する
events.each { |event|
# eventの種類による場合分け(MesageやBeaconなどがあります)
case event
when Line::Bot::Event::Message # Event::Messageの場合の処理
# messageにも様々なタイプがあるので場合分け(TextやImageなどがあります)
case event.type
when Line::Bot::Event::MessageType::Text # MessageType::Textの場合の処理
# 返事に含めるメッセージを用意
message = {
type: 'text',
text: event.message['text'] # 送られてきたテキストを取得
}
# 返事を送信
client.reply_message(event['replyToken'], message)
end
end
}
"OK" # webhookに対するレスポンス
end今回説明した方法で公開されたBotは開発にしか利用出来ません。それは自分のPCを閉じてしまったら動かなくなってしまったり、ngrok自体が開発用のアプリケーションであるためです。 一般公開するBotは、自身で管理できるサーバでbotを動かしたり、herokuを利用して公開などしてみてください。
- 自分のPCでサーバが立ち上がっている
ruby app.rbを実行している
- ngrokが起動している
ngrok http 4567: 4567番を指定すること
- LINE DeveloperでngrokのURLを入力している
https://{nanntoka}.ngrok.io/callbackが登録されている
app.rbにBotの設定が入っているconfig.channel_secretとconfig.channel_tokenに正しい値を入れている
これでも動かない時、もしくは意味が理解できない時は近くにいるチューターに聞いて下さい
- [簡単]送られてきたメッセージに応じて返答するメッセージを変える
- [簡単]リッチメニューを設定する
- [簡単~普通]テキスト以外のメッセージを送る
- テンプレートメッセージ(Buttons, Confirm, Carousel)など楽しい
- テンプレートメッセージにActionを載せて、クリック出来るようにする(MessageAction, URIAction)
- [普通]テキスト以外のメッセージを受け取る
- [ちょい難]PostbackActionを設定 + 受け取る
- [難]Databaseなど使ってみる
- ...
https://devdocs.line.me/ja/#signature-valdation
LINEからのWebhookにはX-Line-Signatureという署名がヘッダに付与されています。不正なリクエストを弾くために、こちらの署名の検証については行うようにしてください。
特に野良コードには署名の検証などが行われていないものが多いので、コピペする際には十分に気をつけてください。
LINEが公式に公開しているSDKを利用すると簡単に署名検証なども行えるので、出来る限りSDKを利用するようにしてみてください。