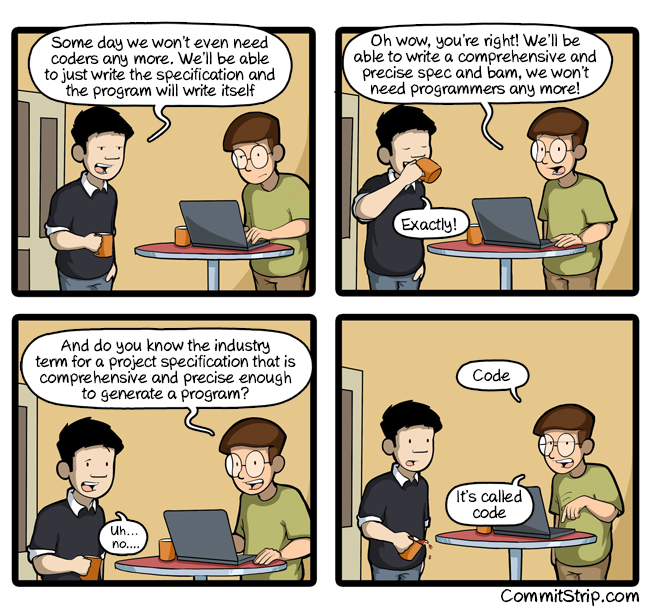
Yesterday, the occasionally brilliant comic strip commitstrip published this comic:

It set me thinking specifically about the topic of software testing. In particular, "what are we trying to achieve when writing tests for our softare?"
As the comic astutely points out, a piece of software is logically speaking little more than a documentation of the requirements of the software. Further to this, what we do when we write tests for our software is represent those requirements in another form, and check to see that both our software and the tests align in their interpretation.
These requirements on any level are defined simply a set of inputs, and their corresponding outputs. And largely what we do when we write tests is attempt to enumerate a subset of available inputs, and assert on their expected outputs, where the software will attept to do less enumeration, more abstraction