-
-
Save mbleigh/c9140c97a342b9d2e7cd727e21b6268f to your computer and use it in GitHub Desktop.
| { | |
| "hosting": { | |
| "headers": [ | |
| { | |
| "source": "/.well-known/apple-app-site-association", | |
| "headers": [{"key": "Content-Type", "value": "application/json"}] | |
| } | |
| ] | |
| } | |
| } |
@asikand Have you tried removing .json from the filename? The file should be stored without any extension.
I tried it both with and without .json from the file name. I thought the whole gz problem had to do with it not correctly identifying the right file type.
My AASA is now working through the Dynamic Links page.link url: https://freeyourtaste.page.link/apple-app-site-association
But I still can't get it working with hosting.
@stleamist I re-uploaded the files and deployed them to hosting this time without the .json file extension.
Now if I access:
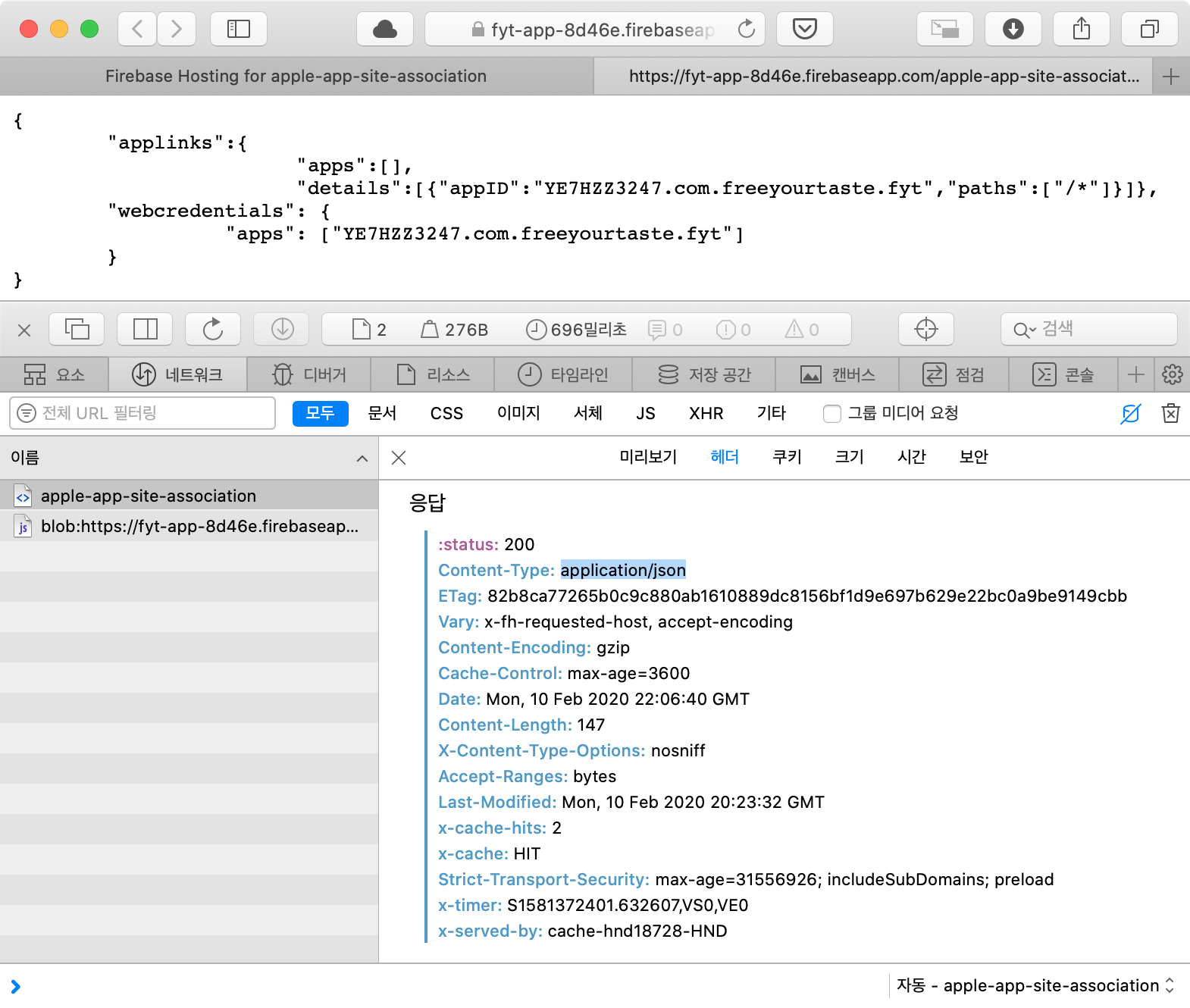
https://fyt-app-8d46e.firebaseapp.com/apple-app-site-association
it just downloads a GZIP file again.
I really don't know why the Content-Type header is not working.
I tried grabbing the file with curl and I can see on the request
Content-Type: application/json and the file looks fine. When I access through the browser I get the GZIP
To prevent the browser from reading the bytes and automatically inferring the MIME type I even added this to the headers:
X-Content-Type-Options: nosniff but it's still not working.
Hi guys,
I've a similar issue.
I've the following firestore.json file:
{
"firestore": {
"rules": "firestore.rules",
"indexes": "firestore.indexes.json"
},
"functions": {
"predeploy": ["npm --prefix \"$RESOURCE_DIR\" run lint"]
},
"hosting": [
{
"target": "site",
"public": "hosting/dist/site",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"headers": [
{
"source": "/.well-known/apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
},
{
"source": "/apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
}
],
"rewrites": [
{
"source": "/.well-known/assetlinks.json",
"destination": "/well-known/assetlinks.json"
}
]
},
{
"target": "admin",
"public": "hosting/dist/admin/contactless/build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"headers": [
{
"source": "**/*.@(eot|otf|ttf|ttc|woff|font.css)",
"headers": [
{
"key": "Access-Control-Allow-Origin",
"value": "*"
}
]
},
{
"source": "**/*.@(jpg|jpeg|gif|png)",
"headers": [
{
"key": "Cache-Control",
"value": "max-age=7200"
}
]
},
{
"source": "404.html",
"headers": [
{
"key": "Cache-Control",
"value": "max-age=300"
}
]
}
]
}
],
"storage": {
"rules": "storage.rules"
},
"emulators": {
"functions": {
"port": "5001"
},
"firestore": {
"port": "5002"
},
"hosting": {
"port": "5003"
},
"pubsub": {
"port": "5004"
}
}
}
And I've into the /hosting/dist/site/.well-known/ the file apple-app-site-association with this json:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "8XP55WY44Z.com.my.enterprise.contactless",
"paths": [ "/events/*" ]
}
{
"appID": "8XP55WY44Z.com.my.contactless",
"paths": [ "/events/*" ]
}
]
"webcredentials": {
"apps": [ "8XP55WY44Z.com.my.enterprise.contactless", "8XP55WY44Z.com.my.contactless" ]
}
}
}
When I try to validate it with https://branch.io/resources/aasa-validator, I've a empty result (all check passes):
{
"applinks": {
"apps": [],
"details": []
}
}
I've read that I should have to add a "appAssociation":"NONE" into hosting object in firebase.json file.
But if I add it, I receive a validation error from branch.io/resources/aasa-validator.
So, how can I set a right configuration to handle the aasa functionality?
@stleamist I re-uploaded the files and deployed them to hosting this time without the .json file extension.
Now if I access:
https://fyt-app-8d46e.firebaseapp.com/apple-app-site-association
it just downloads a GZIP file again.I really don't know why the Content-Type header is not working.
I tried grabbing the file with
curland I can see on the request
Content-Type: application/jsonand the file looks fine. When I access through the browser I get the GZIPTo prevent the browser from reading the bytes and automatically inferring the MIME type I even added this to the headers:
X-Content-Type-Options: nosniffbut it's still not working.
Hi @akisand, how you solved?
set "appAssociation": "NONE" ref
Hi guys,
I've a similar issue.I've the following firestore.json file:
{ "firestore": { "rules": "firestore.rules", "indexes": "firestore.indexes.json" }, "functions": { "predeploy": ["npm --prefix \"$RESOURCE_DIR\" run lint"] }, "hosting": [ { "target": "site", "public": "hosting/dist/site", "ignore": ["firebase.json", "**/.*", "**/node_modules/**"], "headers": [ { "source": "/.well-known/apple-app-site-association", "headers": [ { "key": "Content-Type", "value": "application/json" } ] }, { "source": "/apple-app-site-association", "headers": [ { "key": "Content-Type", "value": "application/json" } ] } ], "rewrites": [ { "source": "/.well-known/assetlinks.json", "destination": "/well-known/assetlinks.json" } ] }, { "target": "admin", "public": "hosting/dist/admin/contactless/build", "ignore": ["firebase.json", "**/.*", "**/node_modules/**"], "headers": [ { "source": "**/*.@(eot|otf|ttf|ttc|woff|font.css)", "headers": [ { "key": "Access-Control-Allow-Origin", "value": "*" } ] }, { "source": "**/*.@(jpg|jpeg|gif|png)", "headers": [ { "key": "Cache-Control", "value": "max-age=7200" } ] }, { "source": "404.html", "headers": [ { "key": "Cache-Control", "value": "max-age=300" } ] } ] } ], "storage": { "rules": "storage.rules" }, "emulators": { "functions": { "port": "5001" }, "firestore": { "port": "5002" }, "hosting": { "port": "5003" }, "pubsub": { "port": "5004" } } }And I've into the /hosting/dist/site/.well-known/ the file apple-app-site-association with this json:
{ "applinks": { "apps": [], "details": [ { "appID": "8XP55WY44Z.com.my.enterprise.contactless", "paths": [ "/events/*" ] } { "appID": "8XP55WY44Z.com.my.contactless", "paths": [ "/events/*" ] } ] "webcredentials": { "apps": [ "8XP55WY44Z.com.my.enterprise.contactless", "8XP55WY44Z.com.my.contactless" ] } } }When I try to validate it with https://branch.io/resources/aasa-validator, I've a empty result (all check passes):
{ "applinks": { "apps": [], "details": [] } }I've read that I should have to add a "appAssociation":"NONE" into hosting object in firebase.json file.
But if I add it, I receive a validation error from branch.io/resources/aasa-validator.So, how can I set a right configuration to handle the aasa functionality?
Facing the same issue :/
Did you manage to solve it?
So I noticed without "appAssociation": "NONE", Firebase hosting creates an empty apple-app-site-association file that gets picked up instead of the one at .well-known. In addition, the Apple site validator doesn't even work, but the configuration below shows all good at https://branch.io/resources/aasa-validator and actually works in routing to my app when hitting the specified urls.
I also had to actually have a resource our rewrite at the specified URL in order for the application to actually open however, so I ended up adding an extra re-write in the firebase.json because I wanted a path that was solely meant for app associations.
What Worked For Me
In firebase.json:
{
...
"headers": [
{
"source": "/.well-known/apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
}
],
"rewrites": [
{
"source": "/universallink/*",
"destination": "/privacypolicy.html"
}
],
"appAssociation": "NONE",
...
}
And in /.well-known/apple-app-site-association file:
{
"applinks": {
"details": [
{
"appIDs": [ "TEAMID.com.example.app", "TEAMID.com.example.app.dev", "TEAMID.com.example.app.beta" ],
"components": [
{
"/": "/universallink/*",
"comment": "Matches any URL whose path starts with /universallink/"
} ]
}
]
}
}
https://gist.github.com/mbleigh/c9140c97a342b9d2e7cd727e21b6268f#gistcomment-3169640
@mbleigh is this still on the bug list or is it a keeper?
If someone is looking for a solution to use a custom apple-app-site-association file with dynamic links. Here you go. I just added a redirect from /apple-app-site-association to /.well-known/apple-app-site-association.
"hosting": {
"public": "build",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"headers": [{
"source": "/.well-known/apple-app-site-association",
"headers": [{
"key": "Content-Type",
"value": "application/json"
}]
}],
"rewrites": [
{
"source": "/share/**",
"dynamicLinks": true
}
],
"redirects": [{
"source": "/apple-app-site-association",
"destination": "/.well-known/apple-app-site-association",
"type": 301
}],
"appAssociation": "AUTO"
}
Hi I have the configuration below. But it seem like my https request just get the default firebase index.html and its not opening my app. I tried even deleting the index.html in the public folder.
{
"hosting": {
"public": "public",
"site":"soco-app-v01",
"headers": [
{
"source": "/.well-known/apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
}
],
"appAssociation": "NONE"
}
}
which commands do you use to upload the apple-app-site-association file and where exactly must it be? Can somebody pls post how the firebase json has to look that this works?
There are 4 things to check:
- The
apple-app-site-associationfile should be placed at the root of your server or in the.well-knownsubdirectory.- The
apple-app-site-associationfile should be served on the HTTPS. (This is done by Firebase.)- The
apple-app-site-associationfile should be served as theapplication/jsonMIME type, without appending.jsonto the filename. By setting a custom header infirebase.json, it can be done.- Even though the Dynamic Links is not set, the Firebase overrides the
apple-app-site-associationfile in/and/.well-knownto its own file by default. To avoid this, theappAssociationproperty infirebase.jsonshould be set toNONE.Then the
firebase.jsonfile should be like below:{ "hosting": { "public": "public", "headers": [ { "source": "/.well-known/apple-app-site-association", "headers": [ { "key": "Content-Type", "value": "application/json" } ] } ], "appAssociation": "NONE" } }
This saved my time. I was chasing this for 2 days and this saved my time.
Ok, so this is what I did to make it work
- Deleted the
apple-app-site-associationfile - Recreated it via terminal with the following command
touch apple-app-site-association(note, there is no.json) - Moved the
apple-app-site-associationto the public folder at the root + also added the well known folder toopublic/.well-known/apple-app-site-association
I then verified with https://branch.io/resources/aasa-validator/
I also then went to https://_my_redacted_app+name/.well-known/apple-app-site-association and saw the expected JSON from apple-app-site-association
The code looks like this
Firebase.json file
{
"hosting": {
"public": "public",
"headers": [
{
"source": "/.well-known/apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
},
{
"source": "apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
}
],
"appAssociation": "NONE"
}
}
apple-app-site-association
{
"applinks": {
"details": [
{
"appIDs": [ ""_my_redacted_app_id.my_redacted_bundle_id""],
"components": [
{
"/": "/public/*",
"comment": "my_redacted_comment"
}
]
}
]
}
}
"source": "/.well-known/apple-app-site-association", "headers": [ { "key": "Content-Type", "value": "application/json" } ]
putting it in public/.well-known solved it for me. Note, I also didn't need to include the appAssociation line in firebase.json, seems they fixed that bug.
In the Branch.io aasa validator, I'm getting a successful response.
But when I try hitting the URL in the app, it is not opening the app.
I hosted the website in the default domain
then I created another domain
I use the other domain to handle my deep link which works fine on Android but ios, not
ios open the preview screen then redirect to the hosted website (default domain) expected to open ios app like android
firebase.json
{
"hosting": {
"public": "build/web",
"ignore": [
"firebase.json",
"/.*",
"/node_modules/"
],
"headers": [
{
"source": "/.well-known/apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
},
{
"source": "apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
}
],
"appAssociation": "NONE",
"rewrites": [
{
"source": "",
"dynamicLinks": true
},
{
"source": "/",
"dynamicLinks": true
},
{
"source": "/links/",
"dynamicLinks": true
},
{
"source": "/sina-app.com/",
"dynamicLinks": true
},
{
"source": "https://sina-app.com/",
"dynamicLinks": true
},
{
"source": "sina-app.com/**",
"dynamicLinks": true
},
{
"source": "sina-app.com/*",
"dynamicLinks": true
}
]
}
}
SOLVED my folder was .well_known instead of .well-known
I don't know why I am getting content-type: text/plain; charset=utf-8 when curl -i https://destrompesetvous-b6900.web.app/.well_known/apple-app-site-association
I also placed apple-app-site-association inside root and here it is working, I am getting content-type: application/json when curl -i https://destrompesetvous-b6900.web.app/apple-app-site-association
firebase.json
{
"hosting": {
"public": "build/web",
"headers": [
{
"source": "/.well-known/apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
},
{
"source": "/apple-app-site-association",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
},
{
"source": "/.well-known/assetlinks.json",
"headers": [
{
"key": "Content-Type",
"value": "application/json"
}
]
}
],
"appAssociation": "NONE"
}
}
apple-app-site-association and .well_known/apple-app-site-association
{
"webcredentials":{
"apps":[
"JJS627SP9W.fr.trompe.appli"
]
},
"applinks":{
"details":[
{
"appID":"JJS627SP9W.fr.trompe.appli",
"paths":[
"*"
],
"appIDs":[
"JJS627SP9W.fr.trompe.appli"
],
"components":[
{
"/":"/*"
}
]
}
]
}
}
And tried adding rewrites rules without success
"rewrites": [ {
"source": "/.well-known/apple-app-site-association",
"destination": "/apple-app-site-association"
} ],

I know it exists because this gist https://gist.github.com/mbleigh/9c8680cf319ace2f506f57380da66e7d results in this output: