The Design Team is ultimately responsible for completing the steps in this process, although responsibility for performing the tasks in each step may reside with the Product or Engineering teams.
##Steps
The Design Process follows these 5 steps:
- Scope
- Ideate
- Design
- Develop
- Analyze & Maintain
Our process maps closely to this product design process diagram. This image is valuable for calling out iteration cycles, and a split between UI & UX.
Information flows from Product Team to Design Team (P=>D)
- Product Team provides information requested by Design Team
- Design Team drafts Scope document
A scope document that outlines what will be accomplished. This doc is goal oriented, not task oriented.
- Determine user needs
- Create roduct assertions/guiding principals
- Collect relevant market/user research
- Answer 'What problem(s) are we trying to solve?'
The Scope step is about defining the project and collecting information needed for Ideate and Design to get started in the right direction. All information a this point is good information. User research should be conducted (if possible), goals should be expressed, and product owners should outline guiding principals.
Scope is asking questions and absorbing information from the product team/product owner in this step. If this is a new iteration of an existing project, then lessons learned from prior versions should be incorporated into research.
Scope includes getting a feel for the competition and choosing what, if anything, can be learned from others already operating in your market.
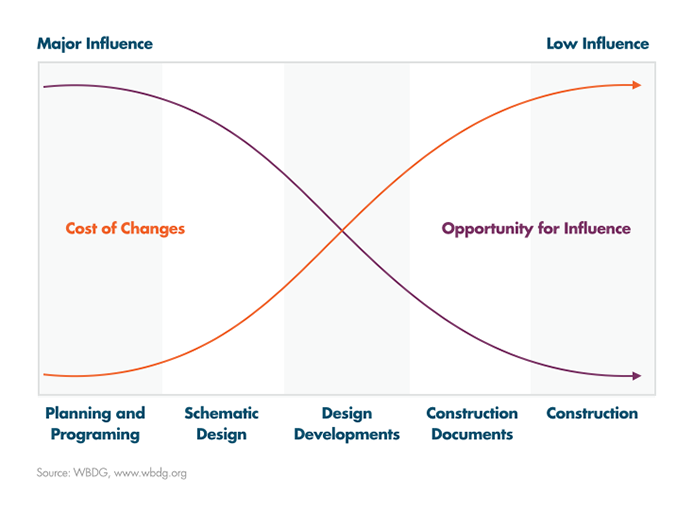
The Design Team and Product Team need to agree on the Scope document produced during this step as it will guide further steps in the whole process. Our first four steps, Scope > Develop, map well to this diagram that depicts the process of planning a building's construction:
Information flows between Product Team and Design Team (P<=>D)
- Design Team generates ideas
- Product Team responds to requests to clarify scope
- Design Team gets buy in from Product Team
Many forms of lo-fi mock-ups, such as:
- Whiteboard sessions (photos)
- Pencil Sketches
- Low fidelity wireframes
- Flow diagrams
- User Stories
- Logos & Identity Comps
- Color Pallets
- Generate Ideas
- Brainstorm with Stakeholders
- Create Lo-fi mocks
- Establish v1 marketing language
- Does not need to be final, but should be better than greeking
Ideation involves generating as many ideas as possible that attempt to accomplish the goals set out in the Scope document. Self editing should be deferred until as late in this process as possible.
Ideation is a time for creativity. New ideas should pass the Credible, Relevent, Differentiated WRT the intended audience/user base.
Information flows between Product Team, Engineering Team and Design Team (P<=>E<=>D)
Hi-fi mock-ups, and many (but no always all) of the following:
- Photoshop comps
- Vector art & comps
- Style boards
- User Pattern walk-throughs
- lo-fi server-less web UIs
- Brand Definitions
- Logo
- Color Scheme
- Style Guide
- Fonts
- Build hi-fi mocks
- Validate User Patterns (not always possible)
- w/ internal team
- w/ external team/community feedback if available
- Identify issues not accounted for during Scope
- Establish design language
- Design Team generates Artifacts
- Product Team responds to requests to clarify scope
- Design Team gets buy in from Product Team
Design is the process of creating all the artifacts necessary to drive the Develop stage. This stage will involve multiple rounds of checkins and feedback with all relevent teams. The goal of these checkins are to:
- Audit that design is achieving functional goals
- Audit that intended design is technically feasible (buildable)
- Show Progress
- Help guide early stage development
The artifacts produced during the Design phase become referenceable requirements for the Engineering Team during the Develop Stage.
Information flows from the Design & Product Teams to the Engineering team (DP=>E)
There may be many dimensions to any given product. Artifacts can include:
- Web app
- Client Code
- Server Code
- Mobile app
- Api Server
- Marketing site
- Code Repos
- Create all features specified by prototype
- build or rent any secondary systems needed to create features
- Re-scope features if necessary
- multiple iterations of build step likely/possible
- put the polish on that puppy
- Engineering Team generates artifacts
- Engineering Team sets reasonable timelines
- Design Teams responds to requests to clarify scope
- Design & Product Teams audit progress/results
Develop is the process of making the product come to life, using the artifacts created during the Design phase as the guide.
It is important to have as much clarity around what will be built as possible before moving on to this step. Changes made during this step have the highest cost/lowest opportunity for influence.
It is important that the Design Team works very closely with the Engineering Team to make sure designs are interpreted accurately and that unanticipated details can be dealt with as the crop up.
Information flows between the Engineering, Design Teams and Product Team (E<=>D<=>P)
- User Feedback
- Issue tracking
- Usage metrics
- Metric analysis
Different product aspects will require different forms of metrics. Possible activities include:
- Collect as many data points as possible
- Conduct user surveys/feedback
- Use the product to help catch bugs
- Install tracking/measurement software (such as google analytics, Apigee insights)
- Install A/B testing system
- Design Team should verify that their designs are working as intended through things like click metrics, bounce rates, A/B results, and user feedback.
- Engineering Team should respond to bugs and modification requests
- Product & Design Teams should maintain a record of findings for inclusion in future product iterations
The Analyse & Maintain phase is about gathering data to make sure the product performs as intended. This includes everything from using analytics to make decisions on feature modifications all the way up to upgrading dependancy versions.
This step may trigger other product iterations. The team may choose to iterate on the whole product, or to focus on certain features.