Last active
November 25, 2015 13:34
-
-
Save meGAmeS1/76607896ee67d32dc9df to your computer and use it in GitHub Desktop.
Because I couldn't get the user locale working with django-bootstrap3-datetimepicker, I created this little workaround (that I put in the <head></head> of my main template).
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| {% get_current_language as LANGUAGE_CODE %} | |
| <script type="text/javascript"> | |
| $(function () { | |
| $.fn.datetimepicker.defaults.locale = moment.locale('{{ LANGUAGE_CODE }}'); | |
| }); | |
| </script> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
My forms are very basics
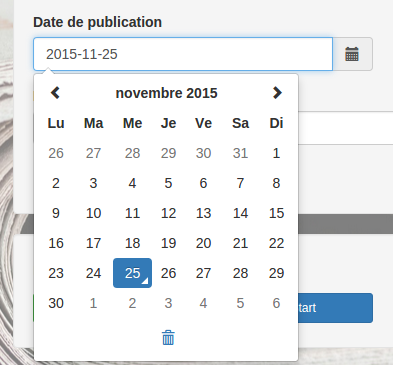
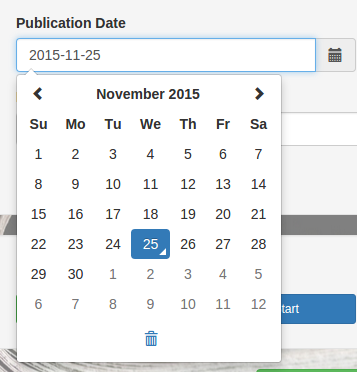
For the format of the date I want to set it like that


YYYY-MM-DDregardless the language selected by the user. The reason I use locale is to get the widget with the right names for months and days (and also the right first day of week). Currently my app is available in English and French for the user, so depending on the language he chose he will get the widget like that:I tried to set the
localeoption through the declaration of the DateTimePicker widget :̀'locale': 'fr'), but of course it wasn't what I was looking fordjango.utils.translation.get_language())You're right about the fact I don't need to put my
<script>block into the<head>but since I import all my *.js in the head (with the defer attribute) I just added this little block after the imports so almost all JS of my page is on the same part (except for the<script>block of the datetimepicker field).Anyway, thank you again for your fork of the datetimepicker, it saved me a bunch a time.