O erro sintático está no uso da tag meta dentro do elemento <body>:
<body>
<meta charset='UTF-8'>
...
</body>Para corrigi-lo basta mover a linha destacada para dentro do elemento <head>.
Os atributos height e width (em pixels) do elemento <img> no estilo inline são importantes pois impactam no desempenho da renderização da página pelo navegador, visto que, ao saber as dimensões da imagem, o espaço necessário para ela será reservado quando a página for carregada. Sem esses valores, o layout da página será alterado durante o carregamento. Mas é mais recomendado o uso relativo ao tamanho da imagem original para evitar possíveis distorções. Esses valores não afetam o tamanho real da imagem baixada.
<!DOCTYPE html>
<html>
<head>
<title>Instituto de Computação</title>
<meta charset='utf-8'>
</head>
<body>
<table border="1" align="center">
<caption align="center">Professores do Grupo Banco de Dados e Recuperação de Informação, do Instituto de Computação da UFAM</caption>
<tr>
<th colspan="3">Professores do BDRI, UFAM</th>
</tr>
<tr>
<th>Nome</th>
<th>Cargo</th>
<th>Email</th>
</tr>
<tr>
<td>Aligran S. Da Silva</td>
<td>Professor Associado</td>
<td>[email protected]</td>
</tr>
<tr>
<td>André Luis Carvalho</td>
<td>Professor Adjunto</td>
<td>[email protected]</td>
</tr>
<tr>
<td>David F. de Oliveira</td>
<td>Professor Adjunto</td>
<td>[email protected]</td>
</tr>
</body>
</html>Caracteres especiais são tipos de caracteres que não podem ser processados diretamente pelo navegador. Para usá-los é necessário o uso de referências de entidades que os representa, na forma &code;, onde "code" pode ser a abrevição de palavras ou números decimais e hexadecimais. Devem ser usados quando o caractere desejado já possui um significado na linguagem ou quando representam um símbolo especial.
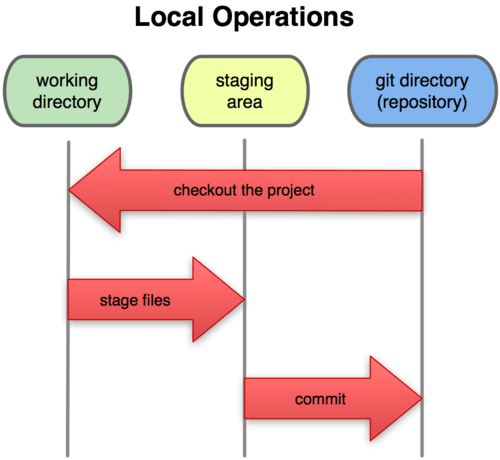
Os repositórios locais consistem em três "árvores" mantidas pelo .git.
- a primeira é a working directory/tree (diretório de trabalho), que contém os arquivos vigentes locais. Os arquivos nos quais você está trabalhando atualmente;
- a segunda é a index (staging area ou área de seleção), que funciona como uma área temporária dos arquivos consolidados. É um arquivo que armazena informações sobre o que irá para o próximo commit. Assim, atua como uma interface entre o repository e a working directory;
- a terceira é a HEAD ou repository (diretório do Git), que aponta para o último commit.
- Modificar os arquivos no seu diretório de trabalho
- Selecionar os arquivos, adicionando snapshots deles para sua área de preparação através do comando
git add - Efetivar alterações que estão indexadas, para a próxima versão no repositório do Git através do comando
git commitcom uma mensagem associada
São formas alternativas de se aplicar um estilo CSS a um documento (de acordo com a prioridade):
- estilos inline: quando o estilo é definido no atributo
styledo elemento - estilos embarcados: quando o estilo é definido no cabeçalho (
head) no documento, entre as tags de abertura e fechamento da tagstyle - estilos externos: quando o estilo é definido em um arquivo CSS separado do documento. Usado através da tag
linkno cabeçalho do documento.
Exemplo de estilo inline:
<!-- ... -->
<p style="color:red;">Teste</p>
<!-- ... -->A diferença entre unidades relativas e unidades absolutas é que, as relativas são medidas em relação ao tamanho de outros elementos do documento (fontes, viewport, etc). Enquanto as absolutas determinam o tamanho fixo real. A unidade em é relativo ao tamanho da fonte (font-size) do elemento em que ele foi declarada. Pode ser usada da seguinte forma: p { height: 2em; }
padding: 5px 0 15px 10px;<!DOCTYPE html>
<html>
<head>
<title>Instituto de Computação</title>
<meta charset="utf-8">
<style type="text/css">
img {
width: 130px;
border: 4px solid black;
background: lightgray;
margin: 6px;
padding: 2px;
}
</style>
</head>
<body>
<img src="escudo.png">
<img src="escudo.png">
</body>
</html>Deve-se usar o seguinte seletor de classes: .cl1
JavaScript é um linguagem dinamicamente tipada. O que significa que os tipos de cada variável são inferidos (ou explícitos) em tempo de execução e redefindios de acordo com o valor corrente da variável a cada reatribuição, i.e., os tipos são associados a valores, e não à variáveis. O JS tem inferência de tipo, é fraca e é dinâmica.
Exemplo:
var foo = '1'
console.log(typeof foo) // string
foo = 1
console.log(typeof foo) // numberDeclara um elemento DIV com ID "icomp" e dois botões, um com ID "add" e outro com ID "clean". No conteúdo do documento.
A ação/comportamento é definido logo abaixo pelo script em JS que: procura pelo elemento com ID "icomp" na página (salvando-o na variável global icomp e, para cada botão define uma ação -- através da propriedade onclick de cada elemento retornado pela função getElementById do objeto document.
- para o primeiro botão, a ação é definir (set) as propriedades
background-color,colorefont-sizeno estilo inline no elemento da variávelicomp - para o segundo botão, a ação é semelhante mas inversa, i.e., remove todos os estilos (se exisitirem) definidos anteriormente
As vantagens em se utilizar o método externo para incluir códigos JavaScript sobre uma página são:
- reuso facilitado do mesmo código por diferentes páginas. O que evita a propagação manual de mudanças no código JS
- se um usurio se direcionar para uma página que contém a mesma referência para o JS externo, está página não precisará baixar (e processar) o mesmo código novamente pois o browser do usuário manterá esse arquivo em cache
- separar as duas linguagens (JS e HTML) facilitará a manutenção da página, que poderá ser realizada de forma independente por (grupos de) desenvolvedores diferentes ao mesmo tempo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form>
<input type="submit"
value="Alertar"
onclick="return !!alert('Botão Pressionado')">
<!-- ^-- pois o alert retorna o falsy value "undefined" -->
</form>
</body>
</html>(function() {
var a = 5;
})();
console.log(a);O resultado da execução do código JS acima é: ReferenceError: a is not defined pois, dado o uso de uma IIFE (Função Imediata), a variável a só existirá no escopo dessa função. Assim, o interpretador não encontrará-la fora do escopo dessa função anônima imediata. Então lançará esse erro.
function teste() {
console.log(a); // undefined
console.log(foo()); // 2
var a = 1;
function foo() {
return 2;
}
}
teste();O resultado do código JS acima está comentado ao lado de cada console.log.
Ele sofreu a influência do hoisting (içamento) pois o uso da variável a através da keyword var fez com que ela fosse declarada no início do escopo da função teste. O que evitou a ocorrência de erros. Mas só após o segundo console.log essa variável recebeu o valor 1. O mesmo acontece com a função foo, cuja declaração foi elevada para o início do escopo da função.
var fullname = 'John Doe';
var obj = {
fullname: 'Colin Ihrig',
prop: {
fullname: 'Aurelio De Rosa',
getFullname: function() {
return this.fullname;
}
}
};
console.log(obj.prop.getFullname()); // Aurelio De Rosa
var test = obj.prop.getFullname;
console.log(test()); // John DoeO resultado do código JS acima está comentado ao lado de cada console.log.
O valor do this -- fora de arrow functions -- é estabelecido segundo o escopo de execução no qual está inserido.
Em si tratando do modo não restrito (ausência da expressão "use strict";), dentro de uma função, o valor do this depende de como a função é invocada.
No exemplo acima, a propriedade getFullname atua em relação ao objeto obj devido ao seu escopo funcional.
Assim, no primeiro print, a resposta é "Aurelio De Rosa" pois se refere à propriedade fullaname do próprio obj.
Já no segundo print, como o escopo não foi definido explicitamente, a resposta é "John Doe" pois o contexto é o de execução global (window), que possui o atributo fullname que foi definido quando se declarou a variável global fullaname.
Na igualdade restrita/identidade (três iguais) nenhum valor é convertido implicitamente para algum outro valor antes da comparação. Assim, em linhas gerais, se os valores possuem tipos distintos, então são considerados diferentes. Caso contrário, a comparação segue como a feita pelo operador de igualdade ampla (dois iguais), por valor. Visto que, ao usar "==" haverá uma coerção dos valores para que ambos os lados da expressão tenham o mesmo tipo.
(function() {
function foo(x) {
var baz = 3;
return function (y) {
console.log(x + y + (++baz));
}
}
var moo = foo(2); // moo agora é um closure.
moo(1); // 7
moo(1); // 8
})();Closures são funções definidas em outras funções (aninhadas) que, naturalmente, possuem acesso às variáveis da função mais externa onde foi definida (de acordo com as cadeias de escopo).
No código JS acima, a função imediata possui a função foo que retorna uma closure. Assim, a variável moo torna-se uma closure. De modo que a variável local baz de foo é conhecida (indiretamente) somente por ela, i.e., seus valores são mantidos mesmo após o retorno da função foo.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Esfera</title>
<style>
label {
display: inline-block;
padding: 4px;
width: 190px;
text-align: right;
}
</style>
</head>
<body>
<form name="mainform">
<label for="raio">Raio da Esfera</label>
<input type="text" name="raio" value="10">
<input type="submit" name="calcular" value="Calcular!"> <br>
<label for="area">Área</label>
<input type="text" name="area" readonly> <br>
<label for="volume">Volume</label>
<input type="text" name="volume" readonly>
</form>
<script type="text/javascript">
const maiform = document.mainform;
mainform.calcular.onclick = function() {
const raio = mainform.raio.value;
mainform.area.value = (4 * Math.PI * raio * raio).toFixed(2);
mainform.volume.value = ((4 * Math.PI * Math.pow(raio, 3)) / 3).toFixed(2);
return false; // evitar o envio dos dados para o servidor
};
</script>
</body>
</html>Funções construtoras de JS são funções normais que geralmente são utilizadas para instanciar objetos com atributos (e métodos) pré-definidos.
Exemplo de uso:
function Aluno(nome, matricula) {
this.matricula = matricula
this.getNome = () => nome
}
var aluno1 = new Aluno('Micael', 21554923)
console.log( aluno1.getNome() )// "Micael"Funções fábrica (factory functions) de JS são funções que retornam objetos literais a fim de definir um template de acordo com atributos externos. Em suma, é um gerador de objetos. Deve ser chamado sem o uso da palavra reservada new.
Exemplo de uso:
const criarAluno = (nome, matricula) => ({ nome, matricula })
var aluno2 = criarAluno('Micael', 21554923)
console.log( aluno2.nome ) // "Micael"