.NET Core core basic app, StartUp class, Middleware, Razor Pages with PageModel in mvc web app
Tutorial video - https://www.youtube.com/watch?v=xc3Gl4rnWV4&index=1&list=PLknneukDQdN8CDss01a2wCNQRfLd4wpbq
Install .Net Core SDK at https://www.microsoft.com/net/download/windows
Verify the installation in cmd by typing dotnet --version or where dotnet or dotnet --help
Create a new console application using
dotnet new console -o myNewConsoleApp
Create a new web application using
dotnet new razor -o myNewWebApp
Create a new empty web application using
dotnet new web -o myNewConsoleApp
See the fundamentals documentation at https://docs.microsoft.com/en-us/aspnet/core/fundamentals/?tabs=aspnetcore2x
Every dotnet core application is just a program that runs a main method.
We will create a web server in the main method.
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting;
namespace aspnetcoreapp
{
public class Program
{
public static void Main(string[] args)
{
// build a web host
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
}The Startup class is where you define the request handling pipeline and where any services needed by the app are configured.
public class Startup
{
// This method gets called by the runtime. Use this method
// to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method
// to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app)
{
}
}ConfigureServices defines the Services used by your app (for example, ASP.NET Core MVC, Entity Framework Core, Identity). Configure defines the middleware for the request pipeline.
Middleware docs - https://docs.microsoft.com/en-us/aspnet/core/fundamentals/middleware/index?tabs=aspnetcore2x
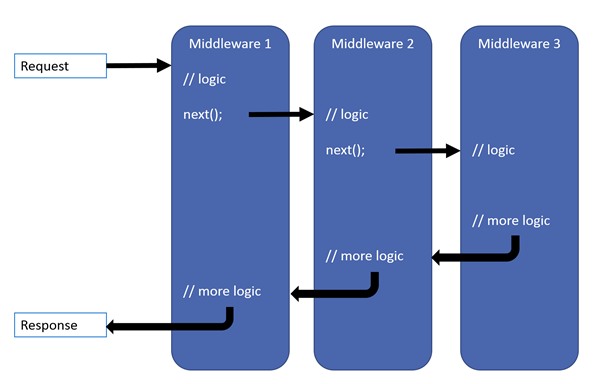
Middleware is software that's assembled into an application pipeline to handle requests and responses. Each component:
- Chooses whether to pass the request to the next component in the pipeline.
- Can perform work before and after the next component in the pipeline is invoked.
The ASP.NET Core request pipeline consists of a sequence of request delegates, called one after the other. Each delegate can perform operations before and after the next delegate
You can chain multiple request delegates together with app.Use. The next parameter represents the next delegate in the pipeline.
You can short-circuit the pipeline by not calling the next parameter.
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Use(async (context, next) =>
{
// Do work that doesn't write to the Response.
await next.Invoke();
// Do logging or other work that doesn't write to the Response.
});
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
}
}Another example can be
public void Configure(IApplicationBuilder app)
{
app.UseExceptionHandler("/Home/Error"); // Call first to catch exceptions
// thrown in the following middleware.
app.UseStaticFiles(); // Return static files and end pipeline.
app.UseAuthentication(); // Authenticate before you access
// secure resources.
app.UseMvcWithDefaultRoute(); // Add MVC to the request pipeline.
}Map* extensions are used as a convention for branching the pipeline. Map branches the request pipeline based on matches of the given request path. If the request path starts with the given path, the branch is executed.
public class Startup
{
private static void HandleMapTest1(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 1");
});
}
private static void HandleMapTest2(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 2");
});
}
public void Configure(IApplicationBuilder app)
{
app.Map("/map1", HandleMapTest1);
app.Map("/map2", HandleMapTest2);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate. <p>");
});
}
}MapWhen branches the request pipeline based on the result of the given predicate. Any predicate of type Func<HttpContext, bool> can be used to map requests to a new branch of the pipeline.
public class Startup
{
private static void HandleBranch(IApplicationBuilder app)
{
app.Run(async context =>
{
var branchVer = context.Request.Query["branch"];
await context.Response.WriteAsync($"Branch used = {branchVer}");
});
}
public void Configure(IApplicationBuilder app)
{
app.MapWhen(context => context.Request.Query.ContainsKey("branch"),
HandleBranch);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate. <p>");
});
}
}Dependency Injection - https://docs.microsoft.com/en-us/aspnet/core/fundamentals/dependency-injection
Razor Pages docs - https://docs.microsoft.com/en-us/aspnet/core/mvc/razor-pages/?tabs=visual-studio
Views docs - https://docs.microsoft.com/en-us/aspnet/core/mvc/views/overview
https://docs.microsoft.com/en-us/aspnet/core/security/app-secrets?tabs=visual-studio