Usefull links:
- WebPagetest: https://www.webpagetest.org/
- Google PageSpeed: https://developers.google.com/speed/pagespeed/insights
- The Google tips to load fast: https://web.dev/fast
| Desktop 100% requirements | Mobile 100% requirements |
|---|---|
 |
 |
Refs:
Web Vitals are metrics that measure the overall page UX. This new standard will determine the Google ranking score starting mid-June 2021. Pages that scores high based on this new standard and that comply to the Google News policies will be able to appear in the Google Top Stories carousel, something that was previously only reserved to AMP pages.
Amongst all Web Vitals, there are 3 Core Web Vitals which are used determine the overall ranking score. The others should be optmized to, but do not count in the ranking score. The 3 Core Web Vitals are:
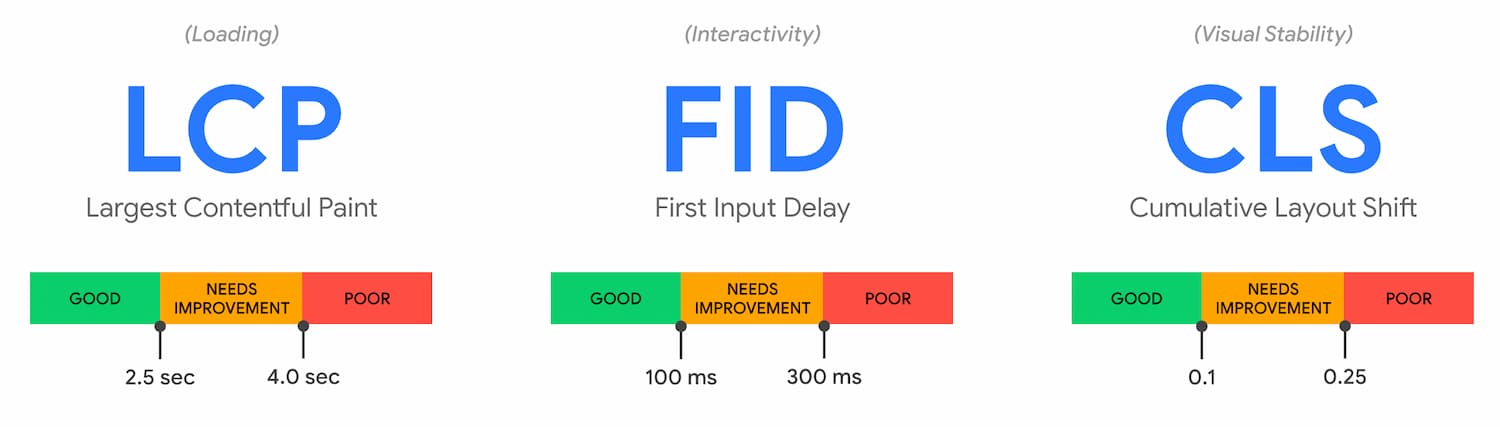
LCP(Largest Contentful Paint): It measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.FID(First Input Delay): It measures interactivity. To provide a good user experience, pages should have a FID of 100 milliseconds or less.CLS(Cumulative Layout Shift): It measures visual stability. To provide a good user experience, pages should maintain a CLS of 0.1. or less.
As of June 2021, tools such as Lighthouse or the Chrome Dev Tools cannot measure FID yet. However, they can measure the
TBT(Total Blocking Time), which is a good proxy for FID. To measure FID, please use a tools such as the Web Vitals Chrome extension.
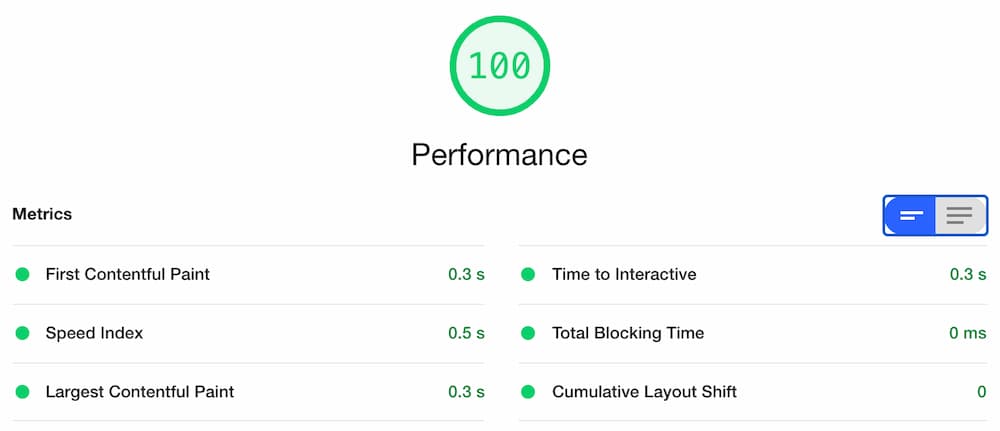
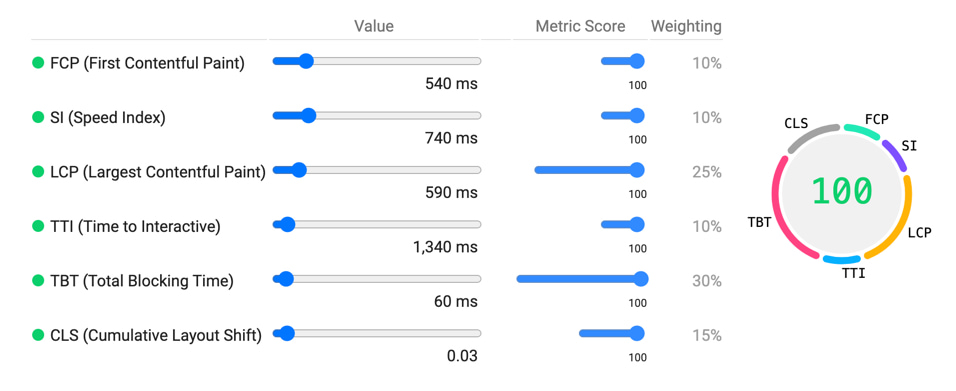
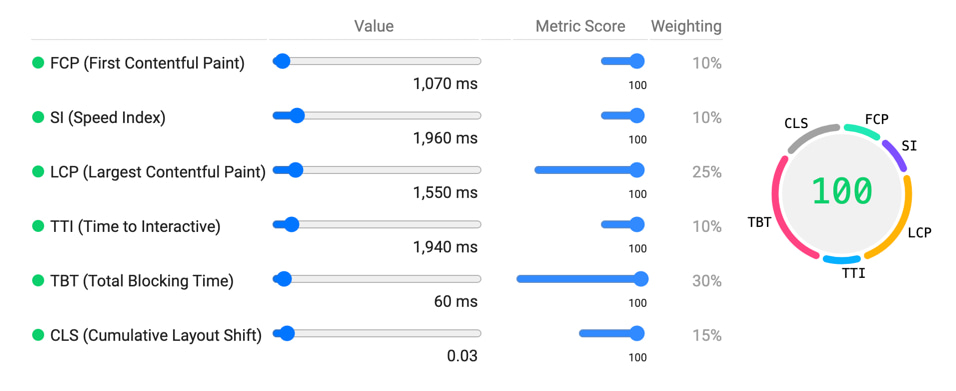
For an example of ideal Web Vitals, the official AMP website https://amp.dev scores 100% in Lighthouse's performances:
The other web vitals are:
TTFB(Time to First Byte)FCP(First Contentful Paint)TBT(Total Blocking Time)
The reason those metrics are not part of the Core Web Vitals is because they are not field-measurable, nor do they reflect a user-centric outcome.
As of 2021, the Web Vitals Chrome extension can report on the 3 keys metrics. Otherwise, Lighthouse can measure LCP and CLS out-of-the-box, while FID is closely correlated to Lighthouse's TBT (Total Blocking Time).
- WebPagetest: Most complete tool. It will provide a clear 360 view of your performances with Web Vitals at the beginning.
- Google PageSpeed: Focus only on Web Vitals. That's the same as Lighthouse with FID on top.
- Domain Map: Graph visualization tool that helps to understand all the requests made by a web page.