Last active
March 10, 2022 14:05
-
-
Save parthdesai1208/62d31b3dd1be108e1dd431b9d0270904 to your computer and use it in GitHub Desktop.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| @Preview(showSystemUi = true) | |
| @Composable | |
| fun ConstraintLayoutContentPreview() { | |
| ComposeTheme { | |
| ConstraintLayoutContent() | |
| } | |
| } | |
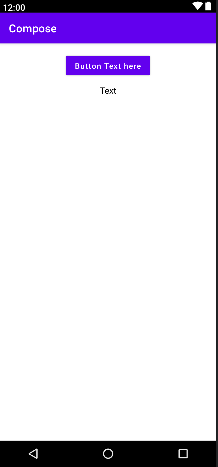
| //(1)----------------------------------Basic------------------------------------ | |
| @Composable | |
| fun ConstraintLayoutContent() { | |
| ConstraintLayout(modifier = Modifier.fillMaxWidth().fillMaxHeight()) { | |
| //create reference for button & text | |
| val (button, text) = createRefs() | |
| Button(onClick = { /*TODO*/ }, | |
| //constrainAs takes 2 params (1) ConstrainedLayoutReference view (2) constrainBlock | |
| modifier = Modifier.constrainAs(button) { | |
| top.linkTo(parent.top, 16.dp) //for single link | |
| linkTo(parent.start,parent.end,8.dp,8.dp) //for horizontal link | |
| }) { | |
| Text(text = "Button Text here") | |
| } | |
| Text(text = "Text", color = MaterialTheme.colors.onSurface | |
| , modifier = Modifier.constrainAs(text){ | |
| linkTo(button.bottom,parent.bottom,10.dp,8.dp, bias = 0f) //for vertical link | |
| linkTo(button.start,button.end) //for single link | |
| }) | |
| } | |
| } | |
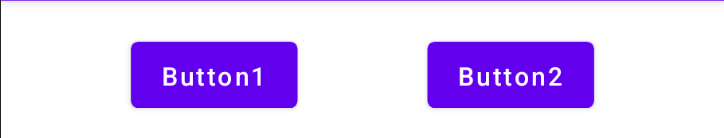
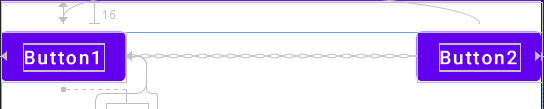
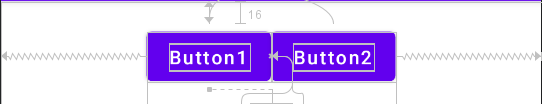
| //(2)-----------------------------------chain--------------------------------------- | |
| @Composable | |
| fun ConstraintLayoutContent() { | |
| ConstraintLayout(modifier = Modifier | |
| .fillMaxWidth() | |
| .fillMaxHeight()) { | |
| val (button1, button2) = createRefs() | |
| createHorizontalChain(button1, button2, chainStyle = ChainStyle.Spread) | |
| Button(onClick = { /*TODO*/ }, | |
| modifier = Modifier.constrainAs(button1) { | |
| top.linkTo(parent.top, 16.dp) //for single link | |
| centerHorizontallyTo(parent) | |
| }) { | |
| Text(text = "Button1") | |
| } | |
| Button(onClick = { /*TODO*/ }, | |
| modifier = Modifier.constrainAs(button2) { | |
| top.linkTo(button1.top) //for single link | |
| centerHorizontallyTo(parent) | |
| }) { | |
| Text(text = "Button2") | |
| } | |
| } | |
| } | |
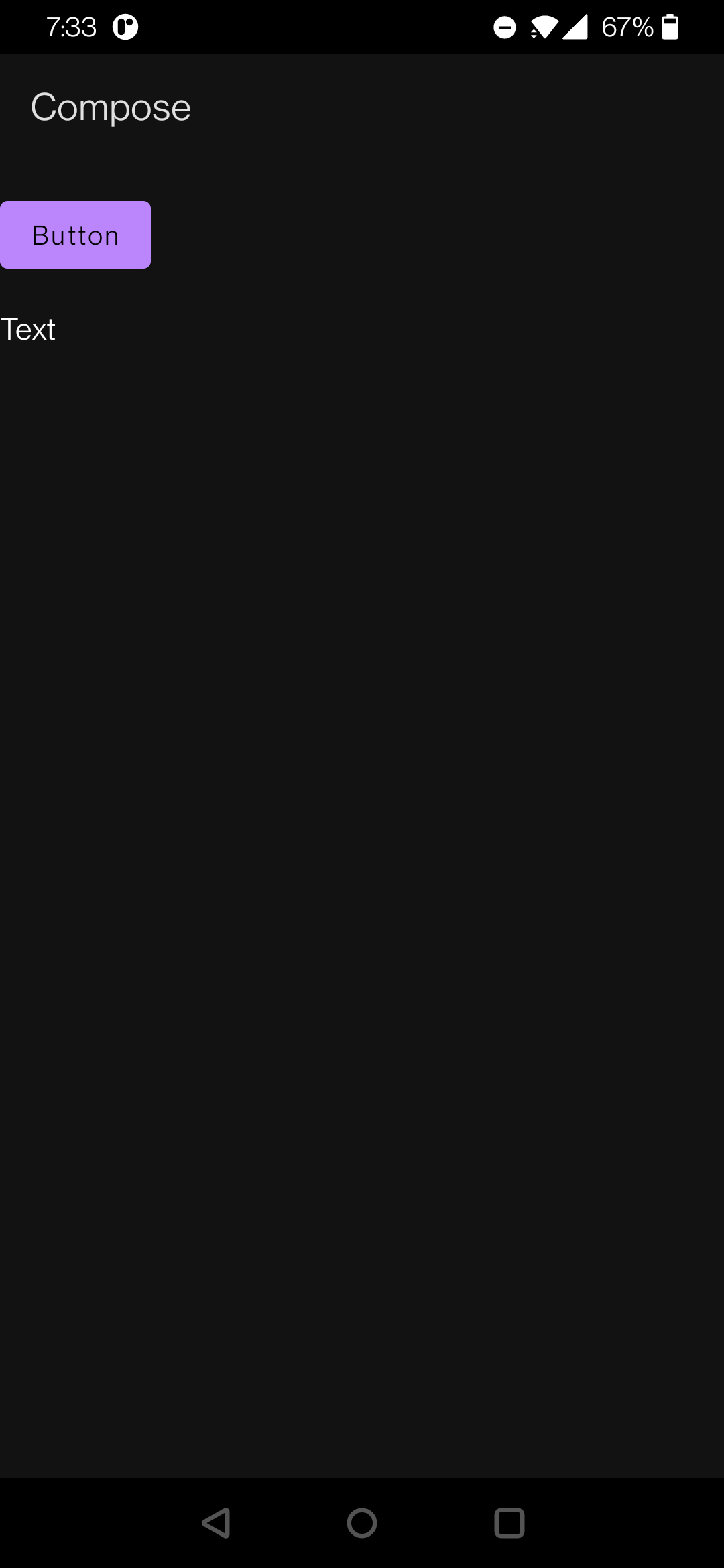
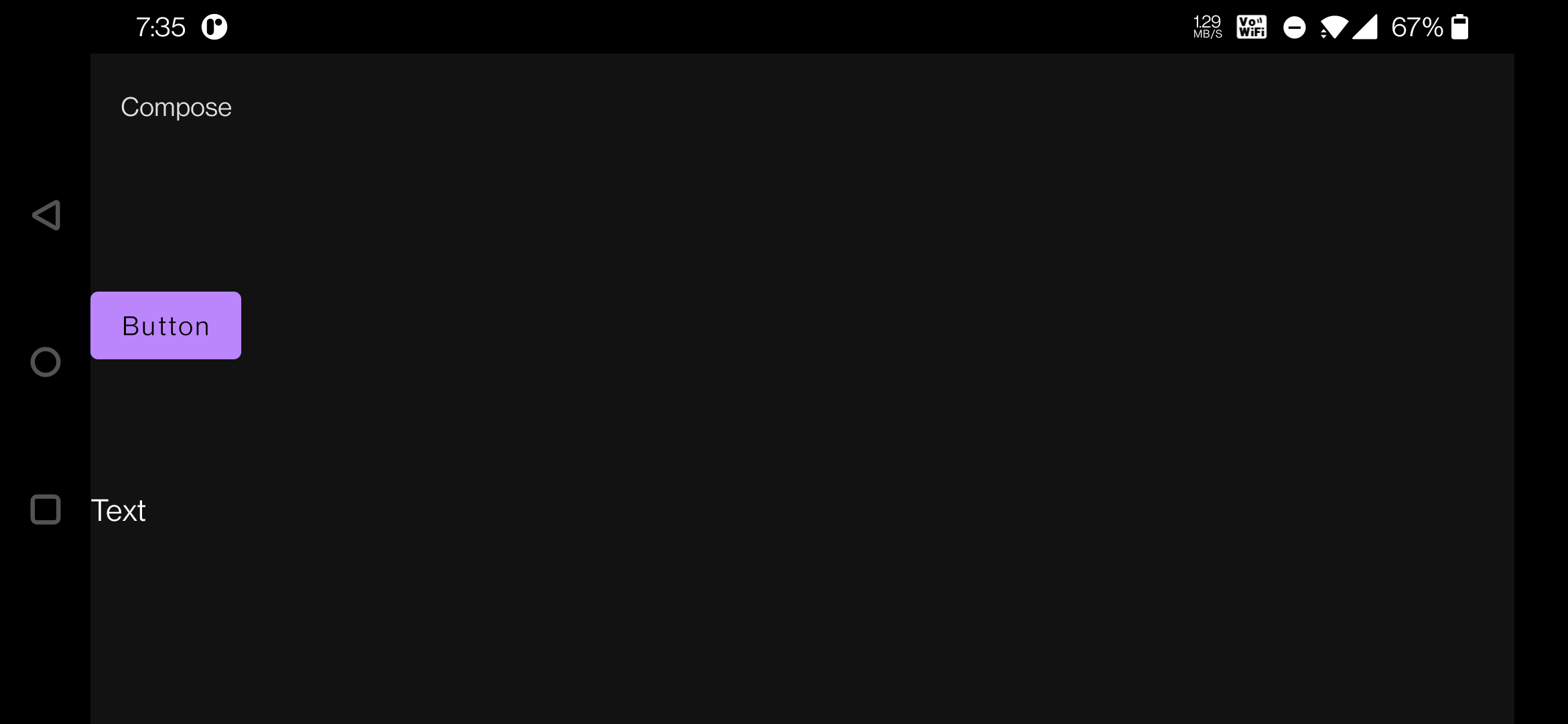
| //(3)-----------------------------------runtime--------------------------------------- | |
| @Preview(name = "light", showSystemUi = true) | |
| @Preview(name = "Dark", showSystemUi = true, uiMode = Configuration.UI_MODE_NIGHT_YES) | |
| @Preview(name = "landscape", showSystemUi = true, device = Devices.AUTOMOTIVE_1024p, widthDp = 720, heightDp = 360) | |
| @Composable | |
| fun PreviewUI() { | |
| ComposeTheme { | |
| DecoupledConstraintLayout() | |
| } | |
| } | |
| @Composable | |
| fun DecoupledConstraintLayout() { | |
| BoxWithConstraints { | |
| val constraints = if (maxWidth < maxHeight) { | |
| decoupledConstraints(margin = 16.dp) // Portrait constraints | |
| } else { | |
| decoupledConstraints(margin = 64.dp) // Landscape constraints | |
| } | |
| ConstraintLayout(constraints) { | |
| Button( | |
| onClick = { /* Do something */ }, | |
| modifier = Modifier.layoutId("button") | |
| ) { | |
| Text("Button") | |
| } | |
| Text("Text", Modifier.layoutId("text"), color = MaterialTheme.colors.onSurface) | |
| } | |
| } | |
| } | |
| private fun decoupledConstraints(margin: Dp): ConstraintSet { | |
| return ConstraintSet { | |
| val button = createRefFor("button") | |
| val text = createRefFor("text") | |
| constrain(button) { | |
| top.linkTo(parent.top, margin= margin) | |
| } | |
| constrain(text) { | |
| top.linkTo(button.bottom, margin) | |
| } | |
| } | |
| } |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
(1)






(2) chain
(2.1) Spread
(2.2) SpreadInside
(2.3) Packed
(3)