Collections is a handy tool to display the child resources of a parent inside a configurable grid. Each column can get its own configurable editor so you can edit a resource right from the grid.
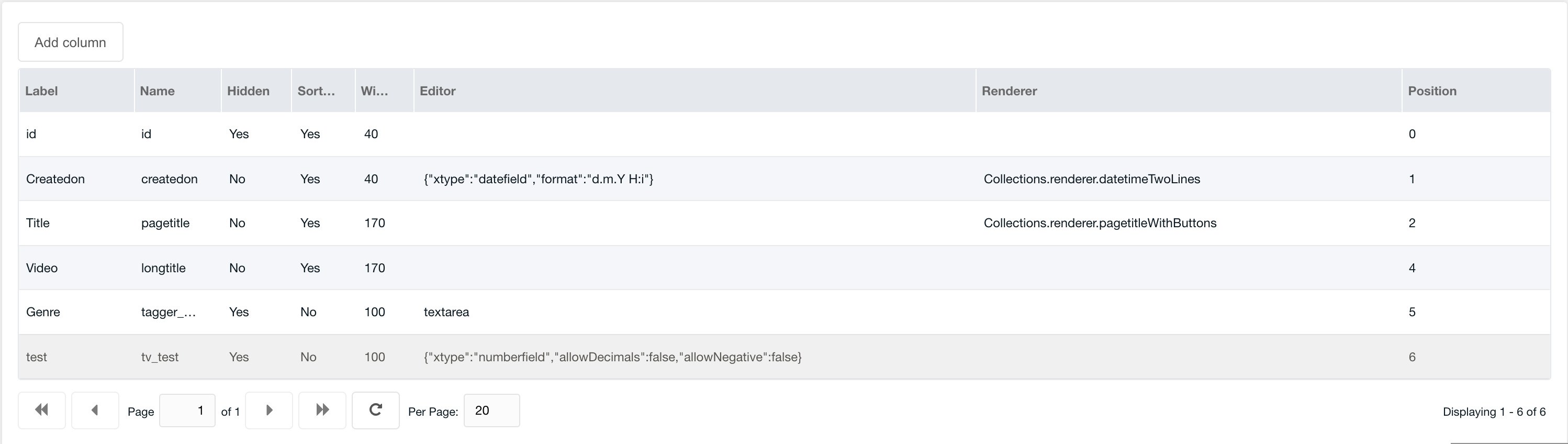
Editors can be attached by editing the collections column settings:
An editor can be used any valid xtype (string) or JSON object.
https://docs.modx.com/current/en/extras/collections/index#:~:text=Editors-,%C2%B6,-As%20an%20editor
datefield
{"xtype":"datefield","format":"d.m.Y H:i"}
```
This gists aims to collect all available information about available editors that work inside collections.
Sources:
* Modx: https://github.com/modxcms/revolution/blob/b3c5d74cd4ea53645e3d26d56a93d11c0c94ee26/manager/assets/modext/widgets/core/modx.combo.js
* Collections: https://github.com/modxcms/Collections/blob/4aa35b229787a0ec76dfcc50da578cf01ff69b1a/assets/components/collections/js/mgr/extra/collections.combo.js
# Editors: