The following outlines a technique combining floating blocks and inline-blocks allowing for fairly interesting layouts without the need to use nested rows and avoids some problems when using pure floats.
The technique itself only uses three classnames:
combine-layout- defines the containing element.break- starts a new row when in floating block context.divide- starts off the inline-block context.
A combine-layout element will have two different layout contexts (or pseudo columns if you will); a floating context and an inline-block context. By default all child elements of the combine-layout element will belong to the floating context.
Using the divide classname will trigger the rest of the elements to belong to the inline-block context.
The technique doesn't however include any specific concept for block widths on purpose. There's a vast number of different frameworks out there offering those. For example purposes a 12 column grid is used below with span-* classnames for handling block width.
A simple 6-6 column layout showing how the divide classname triggers the inline-block context.
Using pure floats would have caused trouble if block 3 was taller than block 4 because block 5 would get caught on the corner created by 3 and 4. But this is all painless using floats together with inline-block.
<div class="combine-layout">
<div class="span-6"><!-- content --></div>
<div class="span-2 divide"><!-- content --></div>
<div class="span-2"><!-- content --></div>
<div class="span-2"><!-- content --></div>
<div class="span-2"><!-- content --></div>
<div class="span-2"><!-- content --></div>
<div class="span-2"><!-- content --></div>
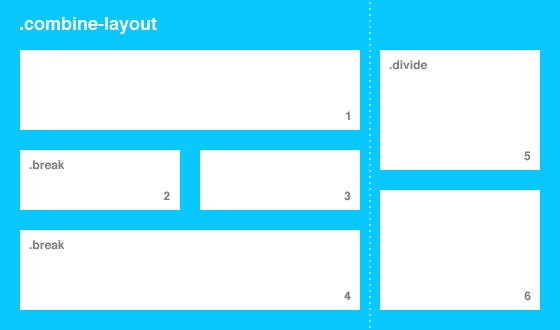
</div>This shows a 8-4 column combination in an ordered list. Divvy up your blocks in the first pseudo column by adding the break classname on the first block in each new pseudo row that makes up 8 columns. To start off the next pseudo column of 4 columns width (inline block context) you only need to add the divide classname to the first block in it.
<ol class="combine-layout">
<li class="span-8"><!-- content --></li>
<li class="span-4 break"><!-- content --></li>
<li class="span-4"><!-- content --></li>
<li class="span-8 break"><!-- content --></li>
<li class="span-4 divide"><!-- content --></li>
<li class="span-4"><!-- content --></li>
</ol>- Use semantic markup interchangeably; div-div, ol-li or ul-li.
- Avoid excessive nesting row markup to make layouts (and the hairy mess of css thats needed).
- Change layouts very fast; just change some classnames.
- Layouts won't compromise source order.
- Works in IE8 and better.
- Only two pseudo columns.
- In extreme cases the inline-block context may wrap under floating block context.
You can see a demo on dabblet