To create anchor links that jump down to different sections of a README (as in an interactive table of contents), first create a heading:
#Real Cool Heading
The anchor link for that heading is the lowercase heading name with dashes where there are spaces. You can always get the anchor name by visiting the README on Github.com and clicking on the anchor that appears when you hover to the left of the heading. Copy everything starting at the #:
#real-cool-heading
Wherever you want to link to your Real Cool Heading section, put your desired text in brackets, followed by the anchor link in parentheses:
[Go to Real Cool Heading section](#real-cool-heading)
See! Easy: Go to Real Cool Heading section
#Real Cool Heading
This is a real cool heading with some real cool content.

Yes. (I use it for plenty of ### headings in my readme files)
By the way, it's worth noting that vscode's markdown parser gets confused by:
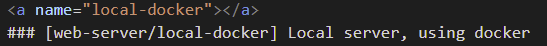
The a-element makes the header lose its "blue highlighting", making it hard to scan through.
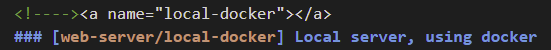
To fix this, I add an html comment before the a-element:
Before:

After: