Created
August 7, 2017 10:17
-
-
Save rayrutjes/9a9b69c309569f3432cc1f87450530fb to your computer and use it in GitHub Desktop.
Vue InstantSearch refinement-list inline template
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <ais-refinement-list attribute-name="Source_type" inline-template> | |
| <div v-if="show"> | |
| <template v-for="facet in facetValues" :key="facet.name"> | |
| <div class="input-checkbox"> | |
| <input | |
| type="checkbox" | |
| v-model="facet.isRefined" | |
| @change="toggleRefinement(facet)" | |
| :value="facet.name" | |
| /> | |
| <label for="checkbox"> | |
| <span>{{ facet.name }}</span> | |
| </label> | |
| </div> | |
| </template> | |
| </div> | |
| </ais-refinement-list> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Bonjour et merci pour votre réponse.
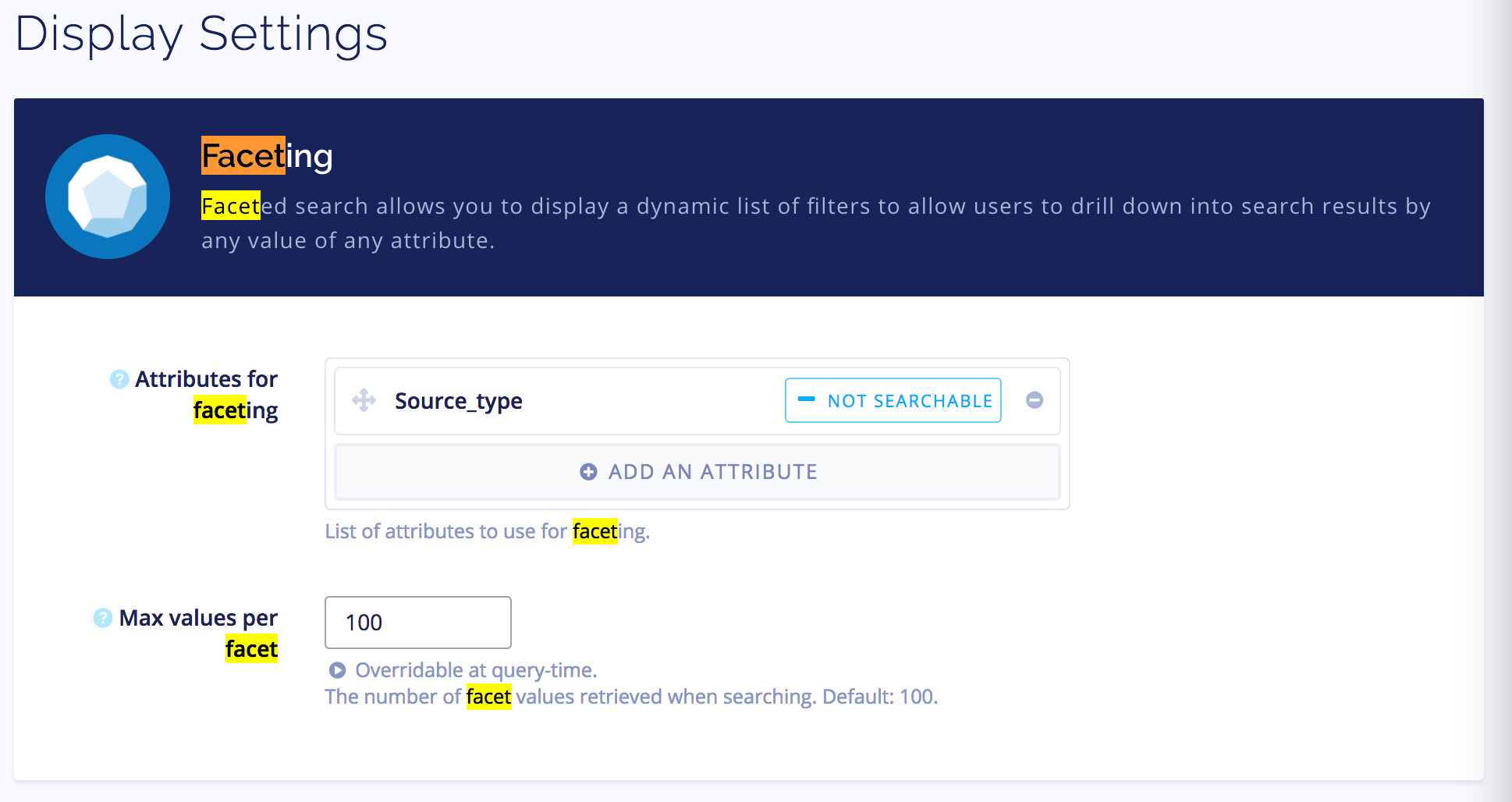
Je n'arrive pas à comprendre les valeurs qui doivent remplacer les mots surlignés en rouge, et s'ils doivent être remplacés, j'ai pris connaissance de la documentation suivante : https://www.algolia.com/doc/guides/searching/faceting/#search-for-facet-values. Mais sans succès, je vous joins le "Faceting" de mon dashboard. Les deux Source_type possibles sont "DIAG" ou "ACT", ceux que nous voulons faire apparaître en radio.
Merci.