Sketching is cheap. Engineering is expensive. Start on paper and get feedback by testing the design on others.
A wireframe shows the basic information and placement of different elements. Flows are sequences of wireframes. Flows create a UI story in much the same way a comic strip tells a story.
Predictable Targets is at the confluence of Discoverability, Visibility, and Stability. These three principles are vital to people's comfort and success with visual interfaces.
Supplying predictable targets does not preclude you from having dynamic, exciting screens. It just means that the things users have to find and touch or click, over and over again, should not move around. It means that when a user is finished using something the first time, the user should decide where it will stay in the future, not you. It means that the target is visible at all times. They don’t have to get near it before it mysteriously appears. It means putting the Continue button or its equivalent in the same place on every page. It also means, when you want the user not to continue without really considering what they are about to do, that you put it in a different place.
Predictable Target should appear high on your list of mandatory rules, only to be violated when it can be proven that another consideration, in a particular circumstance, will result in even greater productivity.
What do most buyers not want? They don't want to see all kinds of scary-looking controls surrounding a media player. They don't want to see a whole bunch of buttons they don't understand. They don't want to see scroll bars. They do want to see clean screens with smooth lines. Buyers want to buy Ferraris, not tractors, and that's exactly what Apple is selling.
When a company ships products either before user testing or after ignoring the results of that testing, both their product and their users suffer.
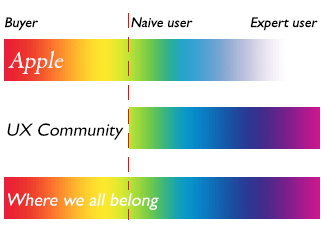
The UX community generally considers users to be arrayed along a spectrum that stretches from naive to expert. Apple expands that array by prefacing it with buyers. The following chart shows that more complete spectrum, flowing from the buyer before the sale, through the dashed red line at the point of sale, and then moving along from naive to expert user with the continuing passage of time.

Our efforts should resemble the third line on this chart, with all of us properly supporting people through a continuum stretching from customers’ first faint desires to the point at which they've become seasoned professionals.

If you keep your customers happy, they will become unpaid ambassadors for your product. Or, conversely, unpaid disparagers of your products. Ask yourself, what do you put your own faith in, manufacturers' puffery or experienced users' amazon reviews?
The best way to motivate sales is to demonstrate ease-of-learning and ease-of-use while simultaneously talking about power.
If you begin to think of your users as buyers, too, able to cut you off without a second’s thought should you fail to please them, you will discover that little spark of fear will concentrate your mind wonderfully as well. You’ll end up with a product that is more attractive, easier to learn, and more productive because you will be motivated to make your user/buyer happy, not just efficient.


