- https://github.com/3v0k4/exit.nvim
- https://github.com/Aaronik/GPTModels.nvim
- https://github.com/AdiY00/copy-tree.nvim - Technically an AI prompting plugin
- https://github.com/Bryley/neoai.nvim
- https://github.com/CamdenClark/flyboy
- https://github.com/CoderCookE/vim-chatgpt
- https://github.com/CopilotC-Nvim/CopilotChat.nvim
- https://github.com/Dan7h3x/chatter.nvim
- https://github.com/David-Kunz/gen.nvim
- https://github.com/ErikBjare/gptme/tree/master/scripts/vim
This page contains instructions for updating a local React DevTools application to match a version embedded in a renderer such as React Native. Instructions below cover NPM, Flipper, and React Native Debugger. If you use React DevTools in a different way, please let us know.
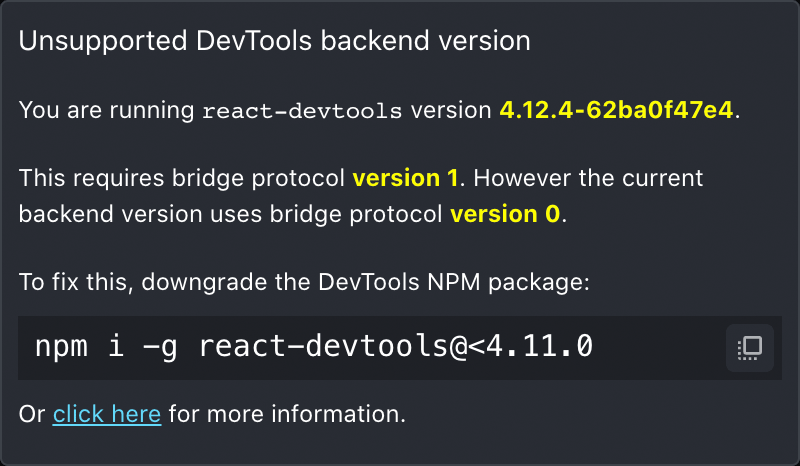
If you are viewing this page, you have likely seen one of the dialogs below:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function delegateTo(prop: string) { | |
| const { __proto__ } = this | |
| Object.setPrototypeOf(this, | |
| new Proxy({}, { | |
| get: (target, name) => { | |
| target = this[prop] | |
| if (name === prop) return target | |
| if (name in __proto__) return __proto__[name] | |
| return target ? target[name] : undefined |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // Option 1: a thunk action creator using redux-thunk middleware | |
| function myThunkActionCreator(someValue) { | |
| return (dispatch, getState) => { | |
| dispatch({type : "REQUEST_STARTED"}); | |
| myAjaxLib.post("/someEndpoint", {data : someValue}) | |
| .then( | |
| // Use the (resolve, reject) form of .then() instead of .catch(), | |
| // so that we don't accidentally dispatch REQUEST_FAILED on a reducer error | |
| response => dispatch({type : "REQUEST_SUCCEEDED", payload : response}), |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| class ParentComponent extends Component { | |
| constructor() { | |
| super(); | |
| this.state = { | |
| data : [ | |
| {id : 1, date : "2014-04-18", total : 121.0, status : "Shipped", name : "A", points: 5, percent : 50}, | |
| {id : 2, date : "2014-04-21", total : 121.0, status : "Not Shipped", name : "B", points: 10, percent: 60}, | |
| {id : 3, date : "2014-08-09", total : 121.0, status : "Not Shipped", name : "C", points: 15, percent: 70}, | |
| {id : 4, date : "2014-04-24", total : 121.0, status : "Shipped", name : "D", points: 20, percent : 80}, |
###Pre-requisites:
- Any version of Windows newer than XP or Server 2003.
- A good text editor. I recommend Sublime Text 2.
- If you use Sublime Text, you can get very helpful syntax highlighting while editing Apache Conf files by installing Package Control. Once fully installed and SublimeText is restarted,
CTRL+SHIFT+P->Install Package->ApachConf(enter). - This assumes you have a public domain pointing to your WAN IP. Figure that out from whatismyip.com. If you purchase a domain and use a CNAME or A-record, it can take some time for the DNS changes to propagate. I've seen anywhere from 15 mins to several hours.
- Within your router, you must forward port 80 to your LAN IP which hosts Apache.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| exports.addCarPhoto = function(req, res) { | |
| var userID = req.user._id; | |
| var carsBaseURI = "http://sobrioapp.blob.core.windows.net/cars/"; | |
| // setup photo meta data | |
| var type = req.files.photo.type; | |
| var filename = req.params.id + "-" + req.files.photo.name; | |
| var path = req.files.photo.path; |