For ease of maintainability this project has moved from this gist to its own repository. You can go and visit it there.
-
-
Save rudotriton/b51d227c3d1d9cb497829ae45583224f to your computer and use it in GitHub Desktop.
@rudotriton Thank you so so much for the help! I think I’ve figured it out now.
@rudotriton Hey, there seems to be a slight bug with the script now, it's showing the 1st of November as starting on a Monday so everyday is off by 1.
@DanMumford, thanks, this fixes it and the script is updated now. They index days from 0 starting with a Sunday, I saw that Monday was a 1 so I wrongly assumed that Sunday would be a 7.
@rudotriton Thanks, that fixed it, but now the current day isn't outlined with the circle.
@DanMumford, possibly you didn't have any events today. It had a varying background transparency depending on the number of events like any other day. I got rid of it, so it should be back to always being a solid color now. I've realized that it wasn't the best user experience.
thanks for the Script.
Is at possible to get the same color on bullet and calendar?
@jerrylein possibly yes, depends on what exactly you mean by calendar?
@jerrylein The script unfortunately doesn't support multiple circle colors. The intensity of the background color depends on the number of events you have that day, but you can change it so that it is always the brightest:
const dateImage = getDateImage(
month[i][j],
eventCircleColor,
dateTextColor,
- showEventCircles
- ? eventCounts[parseInt(month[i][j]) - 1] * intensity
- : 0
+ 1
);const eventCircleColor let's you change the circle color. The green bullet in front of your event is #70dd33.
Hello rudotriton,
thanks a lot for this widget. I like it very mutch.
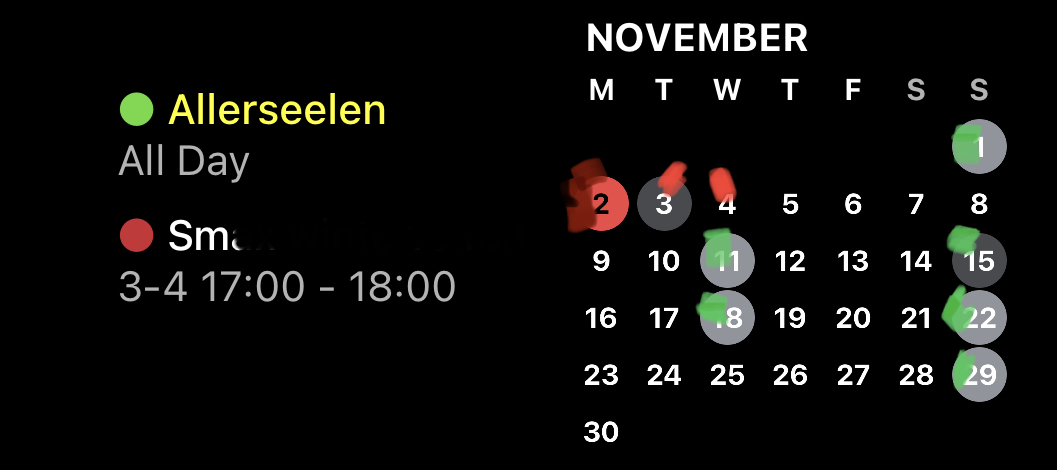
Would it be possible to have a large widget with these options:
- View events for the next 7 or better 10 days (to see events at the next week).
- Show the events left and under the month view in 2 columns.
- Show the day over the event.
- Seperate the days with a line.
- Have a grey bar over the days to see them better.
I think at the picture you can see good what I mean.
What do you think? Can you make my wish comes true? ;-)
Calendar app isn’t opening when clicking unless I put the url scheme in the options under widget configuration.
@LTLNEMO If it opens Scriptable and shows the widget in there, then you have left debug on true. Also, When Interacting under configuration should be Run Script.
thanks for the widget!
how do change the color only for the weekend?
2020-12-26 20:26:23: Error on line 416:28: TypeError: null is not an object (evaluating 'event.calendar.color')
I get this error when I copy and run the script.
how do I rectify this?
@ellllie I updated the script to enable this. You can color the letters, change their opacity, and change the color of the actual dates.
An example:
@rudotriton Hey, I've been using this calendar widget for a while now but with an older version of your code, I just copied/updated to the newest version with the colours for weekends as above but it doesn't seem to show the coloured circles for all event days anymore? Is there something I need to change? Thanks!
@DanMumford I did just find an issue whereby an all day event that runs into the next month would cause it to break, but I suspect it's not what you're seeing - judging by missing circles. Since the weekend customization change didn't touch any of the code that's responsible for calculating the background intensity, unfortunately I cannot say with certainty what's going wrong here.
You can see all of the differences between the two versions if you put your working code and the new version into something like a diffchecker
You can possibly log and see how many events are counted:
const { eventCounts, intensity } = await countEvents();
+ console.log(eventCounts);
+ console.log(intensity);Something like this:
would then be logged as:
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,2,2,1]
0.3333333333333333
Alright, I’m still confused. What line of the script exactly do I update with the image I want as the background. I’ve tried everything and nothing has been working! Please help
You can either replace it with something like: backgroundImage: params.bg ? params.bg : "my-image.jpg", where the image is located in your iCloud's Scriptable folder.
Or alternatively you can change the widget setting's (long press on the widget to get there) parameter field to look something like {"bg":"my-image.jpg"}
Hi again @rudotriton, just wondering, is it possible to move the date/time of events to be above the event name? And also so it's inline with the event, but not the bullet point? Thanks, Dan!
@DanMumford, should be something like this: swap the order in which the title and the time are added, and add some spacing to the left of the date/time row. Unfortunately the fonts are not monospaced so the time won't align perfectly with the event name, but it should be very close.
// src/formatEvent.ts
function formatEvent(
stack,
event,
{ eventDateTimeOpacity, textColor, showCalendarBullet, showCompleteTitle }
) {
- const eventLine = stack.addStack();
-
- if (showCalendarBullet) {
- // show calendar bullet in front of event name
- addWidgetTextLine("‚óè ", eventLine, {
- textColor: event.calendar.color.hex,
- font: Font.mediumSystemFont(14),
- lineLimit: showCompleteTitle ? 0 : 1,
- });
- }
-
- // event title
- addWidgetTextLine(event.title, eventLine, {
- textColor,
- font: Font.mediumSystemFont(14),
- lineLimit: showCompleteTitle ? 0 : 1,
- });
let time;
if (event.isAllDay) {
time = "All Day";
} else {
time = `${formatTime_default(event.startDate)} - ${formatTime_default(
event.endDate
)}`;
}
const today = new Date().getDate();
const eventDate = event.startDate.getDate();
if (eventDate !== today) {
time = `${eventDate}${getSuffix_default(eventDate)} ${time}`;
}
+ time = ` ${time}`;
addWidgetTextLine_default(time, stack, {
textColor,
opacity: eventDateTimeOpacity,
font: Font.regularSystemFont(14),
});
+ const eventLine = stack.addStack();
+
+ if (showCalendarBullet) {
+ // show calendar bullet in front of event name
+ addWidgetTextLine("‚óè ", eventLine, {
+ textColor: event.calendar.color.hex,
+ font: Font.mediumSystemFont(14),
+ lineLimit: showCompleteTitle ? 0 : 1,
+ });
+ }
+
+ // event title
+ addWidgetTextLine(event.title, eventLine, {
+ textColor,
+ font: Font.mediumSystemFont(14),
+ lineLimit: showCompleteTitle ? 0 : 1,
+ });
}
var formatEvent_default = formatEvent;
// src/buildEventsView.tshi, me again :)
Is it possible to change the active "all day" event view to "Start Date - End Date - All Day"?
@em161, I was having the same issue, managed to fix it by changing this from 2021-02-0 to 2021-06-0.

Is there a way to change the icon before the event if you have it marked tentative?








@bheliot the line 57 should indeed be
widget.backgroundColor. It got replaced in an unfortunate replace-all action when I renamed the background color variable.The
todayColorcircle has a varying background color just like any other, so if you have no events today, it won't show anything. For that case I added thetodayTextColorso that you can at least color the date. However, you can overwrite it so that no matter how many events you have today it is always a solid background color.// if the day is today, highlight it if (month[i][j] === date.getDate().toString()) { const highlightedDate = getDateImage( month[i][j], todayColor, todayTextColor, - showEventCircles - ? eventCounts[parseInt(month[i][j]) - 1] * intensity - : 1 + 1 );You are correct about the filtering and you can flip the
!==to a===to show just a single calendar. I suspect the issue is that your calendar names are capitalized, but you are maybe checking for a lowercase name? So if your calendar name isWork, but you check for=== "work"it doesn't do anything. If changing the case won't fix it, you can toggle thedebugvariable totrueat the top of the script and throw in aconsole.log(events)beforeconst futureEvents = [];and when you run the script, it logs you all of the calendar events that it fetched, so you can see exactly what the calendar title is. The log will show when you tap on that button there:The log isn't formatted so it may be a bit difficult to parse, but you should find something that resembles the object below. Here the calendar title is
Home. Mine are usually capitalized by default, unless it's some other email account name. Or maybe yourcalendar.titlehas some unexpected characters in it which your calendar app doesn't show, then this approach gives you the exact title.{ "identifier": "A-BUNCH-OF-NUMBERS-AND-LETTERS", "title": "My Event", "location": null, "notes": null, "startDate": "2020-10-01T19:30:00.000Z", "endDate": "2020-10-01T20:00:00.000Z", "isAllDay": false, "attendees": null, "availability": "busy", "timeZone": "Europe", "calendar": { "identifier": "A-BUNCH-OF-NUMBERS-AND-LETTERS", "title": "Home", "isSubscribed": false, "allowsContentModifications": true, "color": { "hex": "F9AAB3", "red": 0.9764705896377563, "green": 0.6666666865348816, "blue": 0.7019608020782471, "alpha": 1 } } }