Created
June 20, 2019 09:26
-
-
Save ryanlid/2821de031495310b4c6868469c2cb162 to your computer and use it in GitHub Desktop.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
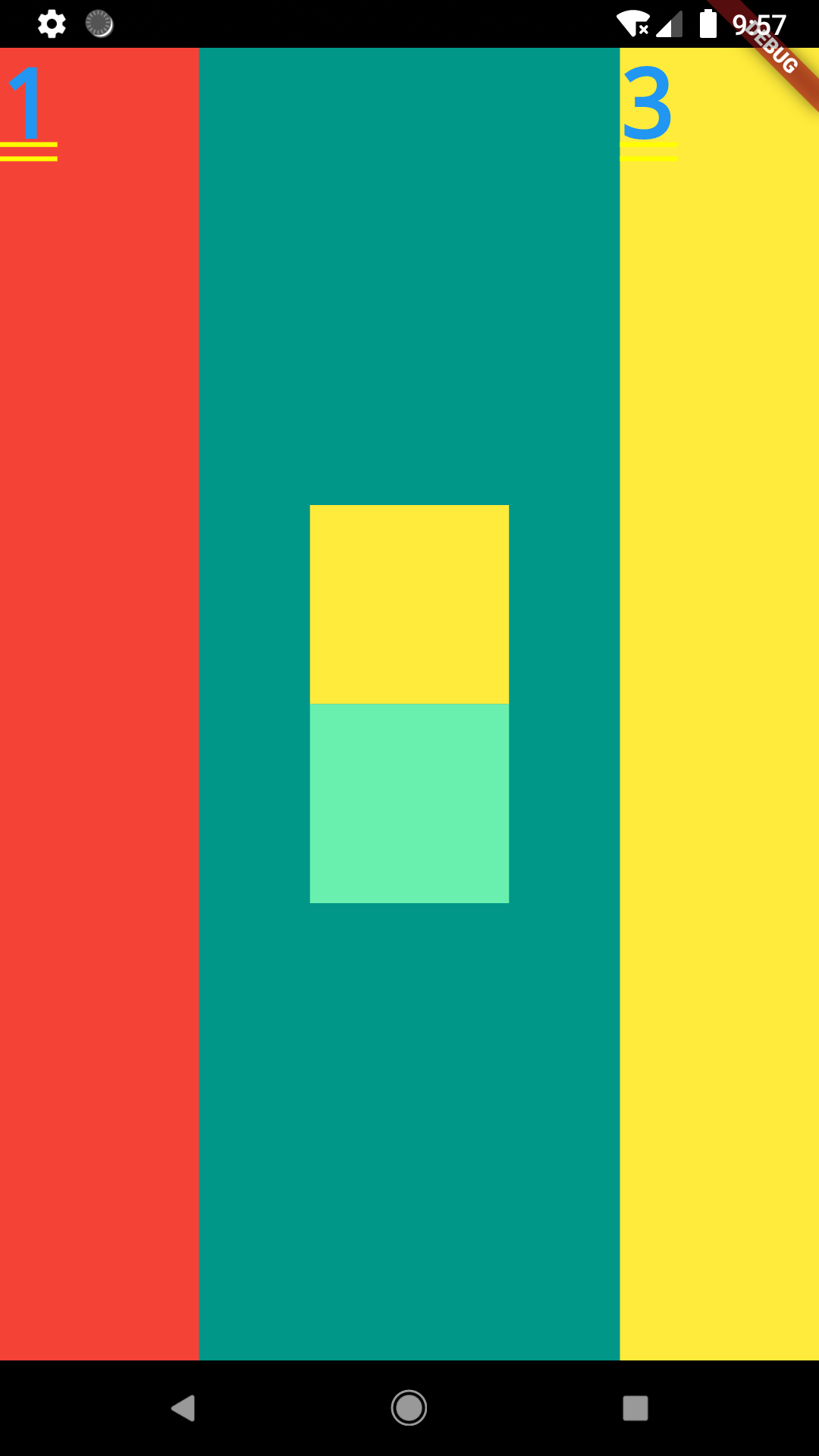
| import 'package:flutter/material.dart'; | |
| void main() { | |
| runApp(MyApp()); | |
| } | |
| class MyApp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: '123', | |
| home: SafeArea( | |
| child: Container( | |
| color: Colors.teal, | |
| child: Row( | |
| mainAxisAlignment: MainAxisAlignment.spaceBetween, | |
| mainAxisSize: MainAxisSize.max, | |
| crossAxisAlignment: CrossAxisAlignment.stretch, | |
| children: <Widget>[ | |
| Container( | |
| child: Text( | |
| '1', | |
| style: TextStyle(color: Colors.blue), | |
| ), | |
| width: 100, | |
| color: Colors.red, | |
| ), | |
| Container( | |
| child: Column( | |
| mainAxisAlignment: MainAxisAlignment.center, | |
| children: <Widget>[ | |
| Container( | |
| color: Colors.yellow, | |
| width: 100, | |
| height: 100, | |
| ), | |
| Container( | |
| color: Colors.greenAccent, | |
| width: 100, | |
| height: 100, | |
| ), | |
| ], | |
| )), | |
| Container( | |
| child: Text( | |
| '3', | |
| style: TextStyle(color: Colors.blue), | |
| ), | |
| width: 100, | |
| color: Colors.yellow, | |
| ), | |
| ], | |
| ), | |
| ), | |
| )); | |
| } | |
| } |
Author
ryanlid
commented
Jun 21, 2019

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment