Created
July 4, 2019 06:02
-
-
Save sdesalas/a2d931fa465997a5915c22dda5b101b0 to your computer and use it in GitHub Desktop.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <html> | |
| <head> | |
| var students = [ | |
| {"id":"905126","firstname":"Bob","lastname":"Smith","maths":9.9,"english":3.3}, | |
| {"id":"739559","firstname":"Harry","lastname":"Talbot","maths":5.6,"english":6.1}, | |
| {"id":"878999","firstname":"Pradosh","lastname":"Brown","maths":4.7,"english":8.1}, | |
| {"id":"421848","firstname":"Anna","lastname":"Ashley","maths":4.7,"english":5.5}, | |
| {"id":"073342","firstname":"Melanie","lastname":"Brown","maths":7.8,"english":4.2}, | |
| {"id":"503297","firstname":"Andrew","lastname":"Kimber","maths":8.3,"english":8.9}, | |
| {"id":"318977","firstname":"Peter","lastname":"Johnson","maths":9.3,"english":2.3}, | |
| {"id":"042725","firstname":"Simon","lastname":"Smith","maths":4.9,"english":8}, | |
| {"id":"687756","firstname":"Martha","lastname":"Robertson","maths":5,"english":5.2}, | |
| {"id":"739955","firstname":"William","lastname":"Talbot","maths":4.1,"english":3.1}, | |
| {"id":"312366","firstname":"Martha","lastname":"Slater","maths":7.3,"english":7.8}, | |
| {"id":"519357","firstname":"Harry","lastname":"Smith","maths":5.8,"english":5.2}, | |
| {"id":"261417","firstname":"Mark","lastname":"O'hara","maths":6,"english":8.7}, | |
| {"id":"438375","firstname":"Roderick","lastname":"Snow","maths":4,"english":4.4}, | |
| {"id":"454278","firstname":"Melanie","lastname":"Young","maths":2.4,"english":5.5}, | |
| {"id":"233935","firstname":"Benjamin","lastname":"McDonnel","maths":5.2,"english":3.1} | |
| ]; | |
| </head> | |
| <body> | |
| <div> | |
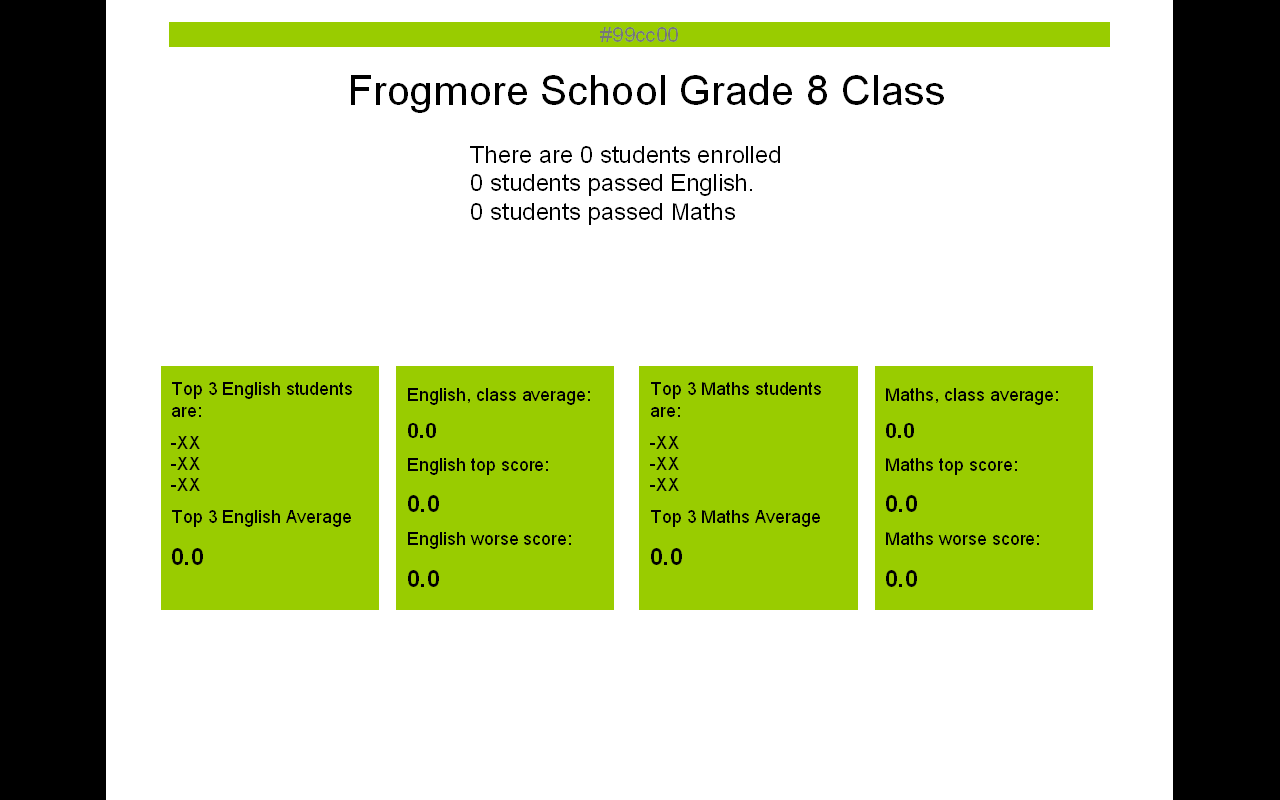
| <h1>Frogmore School Grade 8 Class</h1> | |
| <p>There are 0 students enrolled</p> | |
| <p>0 students passed English</p> | |
| <p>0 students passed Maths</p> | |
| </div> | |
| <div class="card"> | |
| <p>Top 3 English students are:</p> | |
| <ul> | |
| <li>XXX</li> | |
| <li>XXX</li> | |
| <li>XXX</li> | |
| </ul> | |
| <p>Top 3 English average</p> | |
| <h3>0.0</h3> | |
| </div> | |
| <div class="card"> | |
| <p>Top 3 Maths students are:</p> | |
| <ul> | |
| <li>XXX</li> | |
| <li>XXX</li> | |
| <li>XXX</li> | |
| </ul> | |
| <p>Top 3 Maths average</p> | |
| <h3>0.0</h3> | |
| </div> | |
| <div class="card"> | |
| <p>English, class average:</p> | |
| <h3>0.0</h3> | |
| <p>English, top score:</p> | |
| <h3>0.0</h3> | |
| <p>English, worst score:</p> | |
| <h3>0.0</h3> | |
| </div> | |
| <div class="card"> | |
| <p>Maths, class average:</p> | |
| <h3>0.0</h3> | |
| <p>Maths, top score:</p> | |
| <h3>0.0</h3> | |
| <p>Maths, worst score:</p> | |
| <h3>0.0</h3> | |
| </div> | |
| </body> | |
| </html> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

We are building a teacher dashboard for Frogmore high school.
Create a React app that displays the information shown on this webpage from the array of students.
You should use array operations wherever possible (ie):