- Modules Panel Patch: On top of Modules PR (Finished)
PR: swarnimarun/godot#8
Branch(WIP): https://github.com/swarnimarun/godot/tree/master-visualscript-submodule-ux-patch - Modules(previously Submodules) PR on top of the Refactor base (Bug-Hunting)
PR: swarnimarun/godot#7
Branch: https://github.com/swarnimarun/godot/tree/master-vs-submodule - Refactor of Visual Script to increase ease of use (Finished)
PR: godotengine/godot#39649
Branch: https://github.com/swarnimarun/godot/tree/master-visualscript-refactor
The project this summer was to add a modules(previously Submodules) system for the visual script.
The idea of modules(previously Submodules) is to be a simple way to create a sub-script with an input and output node for that can be saved externally or internally inside the visual script. That makes it an easy to reuse tool when writing code inside the visual script without having to touch GDScript.
With it, the usage of the visual script should be easier, and allow reducing more of the spaghetti code blocks.
The working of the modules is quite simple and can be understood as a resource that can be stored internally or externally out of the visual script. The external module can be loaded into any visual script. And internal modules are stored inside the visual script resource itself.
These also allow one to use them across multiple projects, though there is no direct way to load them automatically, they are still easy to share around.
There have also been some changes to the core of the visual script which allows there to be interconnection amongst functions, which makes function a lot more similar to event, which might be familiar for Bolt(Unity)/Blueprints(Unreal) users.
The primary changes are behind the fact that each module currently is handled the same way as a function, but doesn't need to be exposed to the API layer of the engine which allows it to be specialized to whichever editor it's a part of. And thus have additional features as it matures over time.
The idea of a module is to have a resource that stores custom connections and node lists to store a sub-graph for the specific editor and produce a module node that can have various types of inputs.
Changes in Visual Script Refactor, https://gist.github.com/swarnimarun/22fe941882cafb430750cbc8ce7a7d46
As for Modules(previously Submodules), they are essentially handled same as Functions, during the execution phase, and use the function map in the Instance list.
The loading and saving use the resource loading interfaces inside the Engine and are simple, using .vsmodule extension for external save files. And the programming challenges were limited to resource handling and UX/UI changes needed for it.
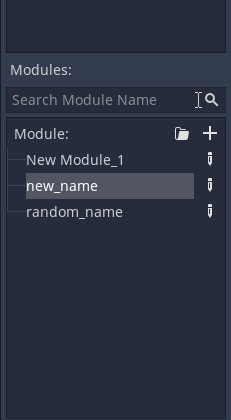
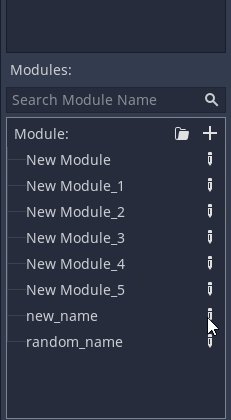
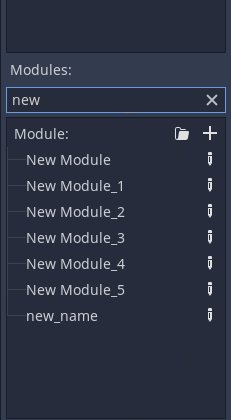
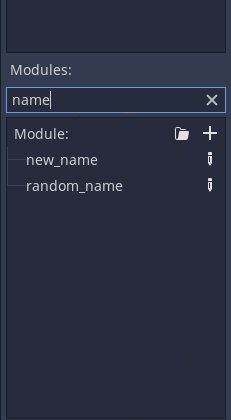
The way to access a module is to load it into the script and access it through the Module Node or from the module search side bar.
- Add auto load interface for the modules
- Improve on the modules and keep adding more features and removing bugs in the current implementation before it's finally merged.
- Add modules to Visual Shader Editor as well.
- Generalize the code without compromising functionality and flexibility.