formrun (フォームラン)という「急なフォームの設置を依頼されたときに短時間で導入できるお問い合わせフォーム」を作ったので,具体的な利用例のコードを紹介したいと思います。
- フォーム設置にストレスを感じたことのあるエンジニア・デザイナー
IT企業にお勤めのエンジニアの中で、 お問い合わせフォームの設置を意味不明な納期で依頼されるという経験はありませんか? (私の日常の中では、年に数回ほどそのような依頼を社内から受けることがあります。)
例えば、 「コーポレートページのお問い合わせを新設したいからフォーム付けといて」とか、 「採用エントリー20xx年版の公開をしたいからフォーム作って」とか、 「資料請求用のフォームを設置しといてよ」 というような依頼がくるわけですね。
しかもほとんどの場合、その依頼はリリースが間近に迫ってからではありませんか?
なぜなら、こういった依頼者はGoogleフォームのような、いわゆるビルダー系のツールに慣れており、 ちょっとフォーム項目を追加・削除することなど、自社が誇るエンジニアにとっては、朝飯前だと考えているのでしょう。
しかし、たいていの場合は依頼者側(管理部門や人事部など非開発者の場合が多い)には悪意がなく、 仕方なく残業をして締め切りに間に合わせる、というのが実態ではないでしょうか?
フォームの作成・項目変更には多くの場合、DBスキーマの変更や、通知メールの設定など、「目に見えないタスク」が潜んでいるので,そう簡単には変更できないんですよね。
そんな、社内の情報格差によって生じる事件を少しでも和らげたいという思いから、「formrun(フォームラン)」というサービスを作りました。
「formrun(フォームラン)」はフォームからサーバへ送信するための jsスクリプト と、
そこから送られた問い合わせデータをグラフィカルに管理することができる 管理画面 の2つの部分から成る SaaSです。
BaaS とは異なり、データを受け付けた後の「運用」まで考えたサービスになっております。
動画 https://s3-ap-northeast-1.amazonaws.com/tady-monosnap/screencast_2016-03-04_13-30-31.mp4
「運用」のための管理画面では、いわゆる「かんばん」風に操作することができるため、 「あのユーザーからの問い合わせ、きちんと返信したっけ?」とか 「この問い合わせはクレームにつながりそうだから、上長のxxさんにレビューしてもらおう」といったように、担当者同士の二重対応や対応漏れといったリスクを低減することができる構成になっています。
大抵の場合は既存のフォームがある方は2箇所のコードを変更するだけでOKです。
<form>タグのclassにformrunを追加し、フォーム送信先を指定したURL(管理画面で発行できます)に変更します。- そして、
<script>タグをページ内で読み込むだけです。
フォーム内のname属性がそのまま運用時の項目名となるため、運用のことを考えて読みやすい表記に変更するといいと思います。
HTMLやスタイルは自由に設定することができるので、EFOツールや自前のバリデーションライブラリを併用することもできます。
もちろん、フォーム送信後の「サンクスページ」は自由にURLを設定できるので、Googleフォームとは違い、コンバージョンを測定することもできます。
<!-- [1] classとactionを変更します -->
<form class="formrun" action="https://form.run/api/v1/r/xxxxxxxxxxxxxxx" method="post">
<!-- ↓自由に要素を追加・編集することができます -->
<label>お名前
<input name="お名前" type="text">
</label>
<label>メールアドレス
<input name="メールアドレス" type="email">
</label>
<label>お問い合わせ
<textarea name="お問い合わせ"></textarea>
</label>
<button type="submit">送信</button>
</form>
<!-- [2] formrun用スクリプト -->
<script src="https://form.run/js/v1/sdk.js"></script>設定の様子 https://s3-ap-northeast-1.amazonaws.com/tady-monosnap/screencast_2016-03-04_13-27-18.mp4
フォームから送られてきたデータ(以下、エントリー)は、「ボード画面」の一番左のステータスが自動的に設定されます。一般的なお問い合わせでは、複数人の担当者がいらっしゃると思いますので、「担当者機能」や「メモ機能」を活用することで、タイムリーに対応することができ、タスクの抜け漏れを防ぐことができます。
また、「リスト画面」では、Excel風の一括編集も使えるので、いちいち「エクスポートしてExcelで編集後にアップロード」といった手順を踏むことなく、大量のリスト管理をストレスなく行うことができます。
「ボード」のサンプル https://s3-ap-northeast-1.amazonaws.com/tady-monosnap/screencast_2016-03-04_13-36-20.mp4
「一括置換」のサンプル https://s3-ap-northeast-1.amazonaws.com/tady-monosnap/screencast_2016-03-04_13-33-00.mp4
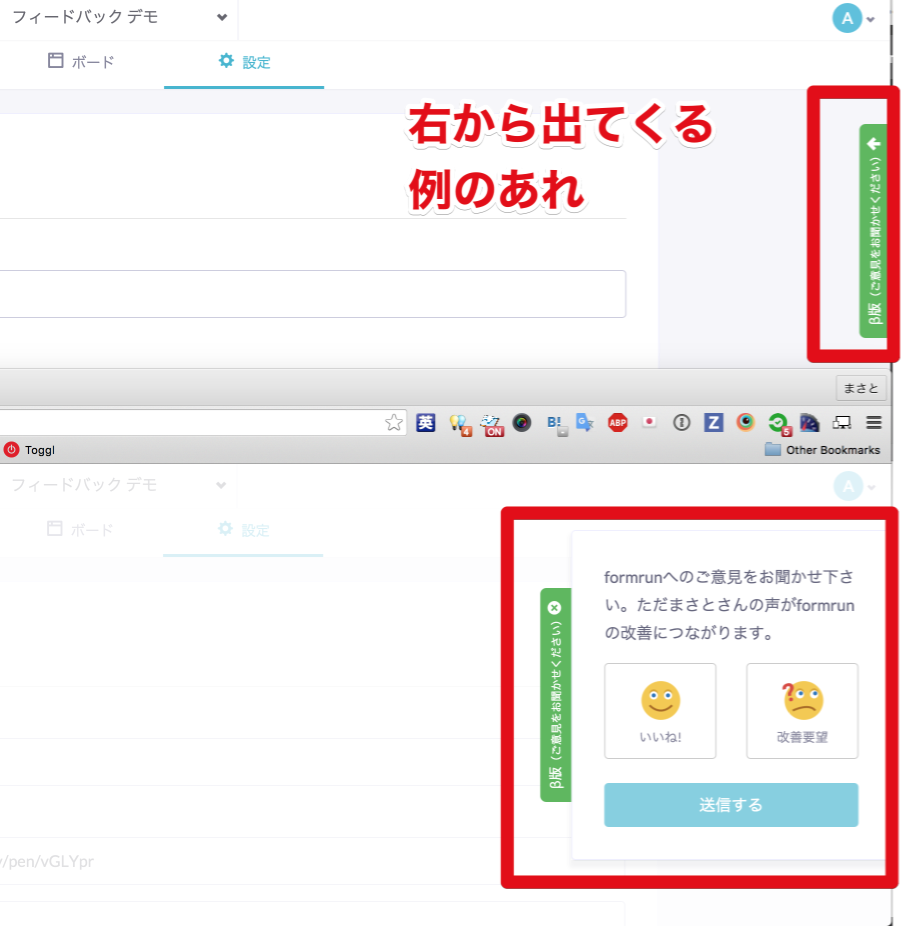
formrunを使えば、画面の右や下からにゅっと出てくる、あのzopim風フィードバックフォームを設置することも(比較的)簡単に実装できます。
実際にformrun内で利用しているフィードバックフォームのコードを一部修正して紹介します。
サンプルコード全文はこちら http://codepen.io/tady/pen/vGLYpr
$(document).ready ->
feedbackVue = new Vue
el: '#fr-feedback'
data:
feedbackActive: false
feedbackText: ''
feedbackFeeling: ''
feedbackSendComplete: false
methods:
clickedFeedBackBtn: ->
if @feedbackActive
@feedbackActive = false
@feedbackSendComplete = false
else
@feedbackActive = true
# NOTICE: このAPIはα版です
Formrun.SDK.configure 'QHhuekipVeThsGmE8gwU', {
# フォーム送信後のリダイレクトを停止
redirectAfterSubmission: false
# フォーム送信後のコールバック
afterSubmission: (key, data) ->
# フォーム送信終了をVueインスタンスに伝える
feedbackVue.feedbackSendComplete = true
}formrun管理画面内では部分的なパーツをVueフレームワークで作っています。
また、まだ試験的α版ですが、formrunの挙動を変更できる Formrun.SDK を作っていて、
今回の場合は、 redirectAfterSubmission と afterSubmission という設定をすることで、フォーム送信後に別ページへリダイレクトされるのを防ぎ、ページ内にとどまるようにして利用しています。
# フォーム送信後にページ遷移するか
# falseにするとページ遷移しないので、別途afterSubmissionの指定が必要
redirectAfterSubmission: true|false;
# <フォームキー>, <送信されるデータ>を受け取る関数
# <フォームキー>はフォーム送信先に指定したURLの末尾の20文字の英数
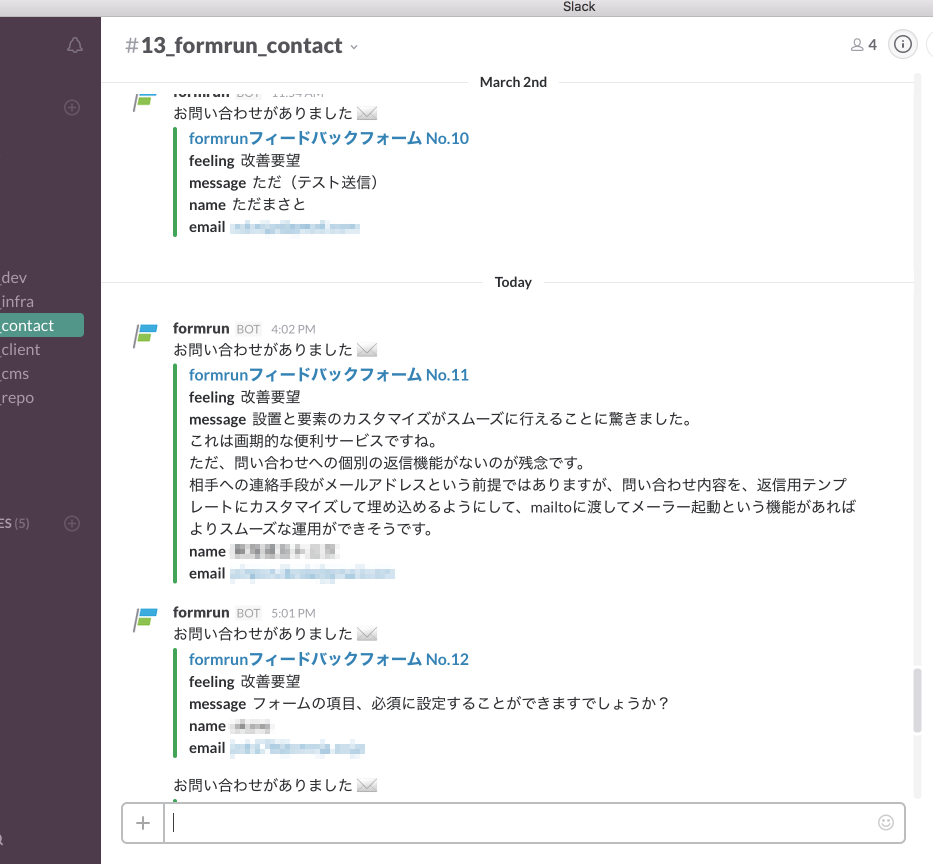
afterSubmission: function(key, data) { ... }実際に受け取ったフィードバックをSlackに流すとこのように見えます
現在ベータ版ですが、直近では以下の機能の開発を進めようと考えています。
- 検索機能の拡充
- In/Out API
- アプリや既存システムからの直接のエントリー追加
- Webhookによる既存システムへの連携
- メンバー管理・権限機能の拡充
- エントリーに対するメール返信機能
この「formrun(フォームラン)」によって、より多くのエンジニア・デザイナーの皆さんの工数を削減し、フォームを通じたお問い合わせ対応を効率化する手助けができれば幸いです。
- 2016/03/07
- フィードバックフォームの設置例を追加しました