Used L.GeometryUtil from Leaflet Draw
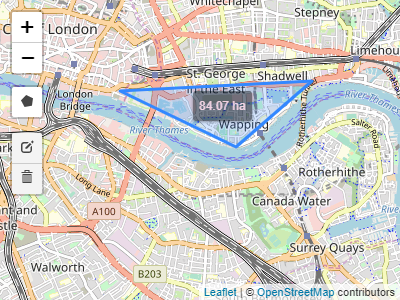
var polygon = L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]
]).addTo(map);
var area = L.GeometryUtil.geodesicArea(polygon.getLatLngs()[0]);
var readableArea = L.GeometryUtil.readableArea(area, true);
polygon.bindTooltip(readableArea, {permanent: true, direction: 'center'}).openTooltip();<!DOCTYPE html>
<html>
<head>
<title>Leaflet polygon with area</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.draw.css">
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
<script src="https://unpkg.com/[email protected]/dist/leaflet.draw.js"></script>
<style type="text/css">
#map {
height: 400px;
width: 600px;
}
.area-tooltip {
background: #363636;
background: rgba(0,0,0,0.5);
border: none;
color: #f8d5e4;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function createAreaTooltip(layer) {
if(layer.areaTooltip) {
return;
}
layer.areaTooltip = L.tooltip({
permanent: true,
direction: 'center',
className: 'area-tooltip'
});
layer.on('remove', function(event) {
layer.areaTooltip.remove();
});
layer.on('add', function(event) {
updateAreaTooltip(layer);
layer.areaTooltip.addTo(map);
});
if(map.hasLayer(layer)) {
updateAreaTooltip(layer);
layer.areaTooltip.addTo(map);
}
}
function updateAreaTooltip(layer) {
var area = L.GeometryUtil.geodesicArea(layer.getLatLngs()[0]);
var readableArea = L.GeometryUtil.readableArea(area, true);
var latlng = layer.getCenter();
layer.areaTooltip
.setContent(readableArea)
.setLatLng(latlng);
}
/**
* SIMPLE EXAMPLE
*/
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
var polygon = L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]
]).addTo(map);
createAreaTooltip(polygon);
/**
* EXAMPLE WITH LEAFLET DRAW CONTROL
*/
var drawnItems = L.featureGroup().addTo(map);
map.addControl(new L.Control.Draw({
edit: {
featureGroup: drawnItems,
poly: {
allowIntersection: false
}
},
draw: {
marker: false,
circle: false,
circlemarker: false,
rectangle: false,
polyline: false,
polygon: {
allowIntersection: false,
showArea: true
}
}
}));
map.on(L.Draw.Event.CREATED, function(event) {
var layer = event.layer;
if(layer instanceof L.Polygon) {
createAreaTooltip(layer);
}
drawnItems.addLayer(layer);
});
map.on(L.Draw.Event.EDITED, function(event) {
event.layers.getLayers().forEach(function(layer) {
if(layer instanceof L.Polygon) {
updateAreaTooltip(layer);
}
})
});
</script>
</body>
</html>