
Instagram |
Twitter |
LinkedIn
Consider the following code:
| HTML |
CSS |
 |
 |
What would you see in the browser ?
👀 Click here to see the correct answer and explanation
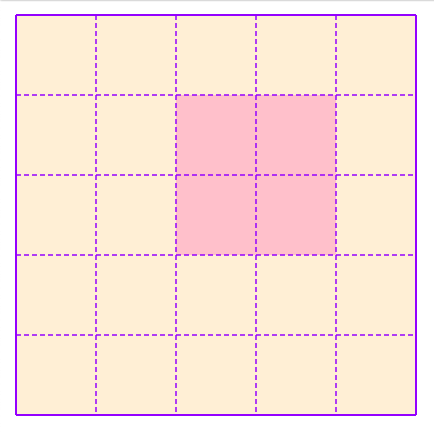
| Correct Answer: B |
Explanation |
 |
grid-column and grid-row are the shorthand for grid-column-start + grid-column-end, and grid-row-start + grid-row-end, respectively. These properties determine a grid item’s location within the grid by referring to specific grid lines. Adicionally, span is the item will span across the provided number of grid tracks. |
Considera el siguiente código:
| HTML |
CSS |
 |
 |
¿Qué verías en el navegador?
👀 Haz click aquí para ver la respuesta correcta y su explicación
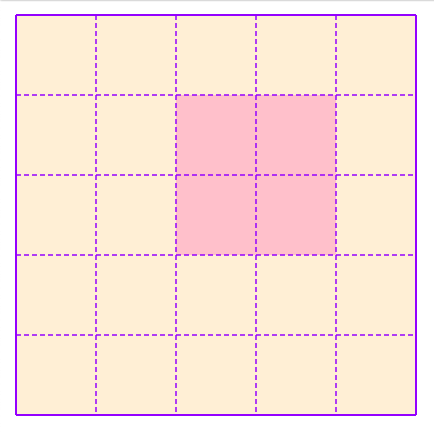
| Respuesta correcta: B |
Explicación |
 |
grid-column y grid-row son la abreviatura de grid-column-start + grid-column-end, y grid-row-start + grid-row-end, respectivamente. Estas propiedades determinan la ubicación de un elemento dentro de la cuadrícula haciendo referencia a líneas de cuadrícula específicas (Es decir que se cuentan las líneas de la cuadrícula para ubicar el elemento y no las columnas o filas como tal). Adicionalmente, span nos indica el número de "cuadritos" que debe ocupar el elemento dentro de la cuadrícula. |













Es la B.