Since I don't want to include the Vue.js JavaScript code in every page, I control it with a parameter in the post's frontmatter.
---
vue: 2
---
The head template has to include a conditional section that only gets activated if the parameter is set to either 2 (Vue version 2) or 3 (Vue version 3). Only then is the Vue.js JavaScript code loaded.
It looks like this:
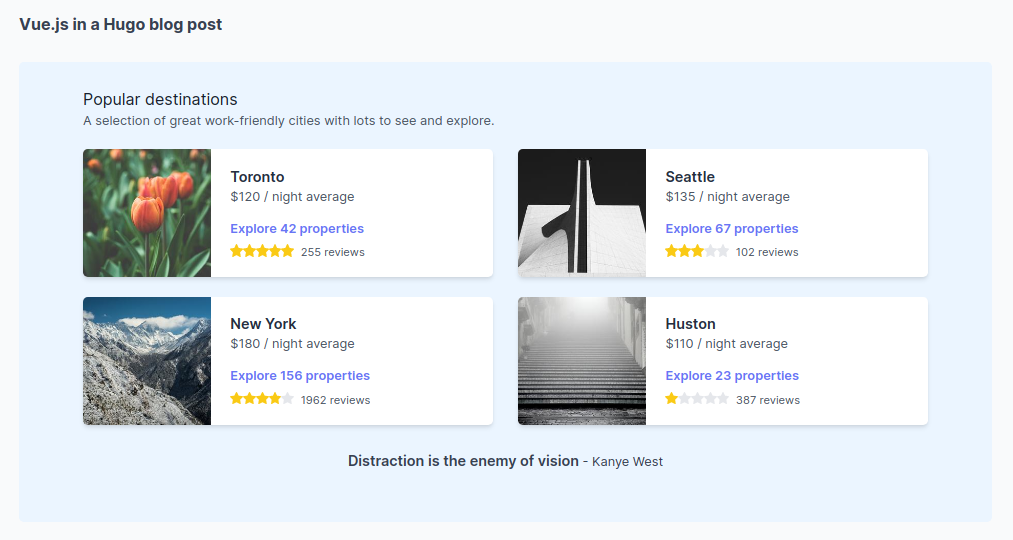
The example below shows how a set of cards is rendered, controlled only by values in a JavaScript array.
Additionally, I've included a request to get a random Kanye West quote.