This example demonstrates how the ol package can be used with webpack 2.
Clone the project.
git clone [email protected]:79025aef325cd2837364400a105405b8.git ol-webpack
Install the project dependencies.
cd ol-webpack
npm install
Create a bundle for the browser.
npm run build
Open index.html to see the result.
open index.html
Not sure if this is the best place to put this, but I was noticing OL is a very large part of my webpack build even though I'm using very little of OL currently with a blank canvas map. Is there some way to optimize this? I thought part of the point of going to modules like this was so that it doesn't need to pull in a bunch of stuff you're not using.
This is basically the extent of my code
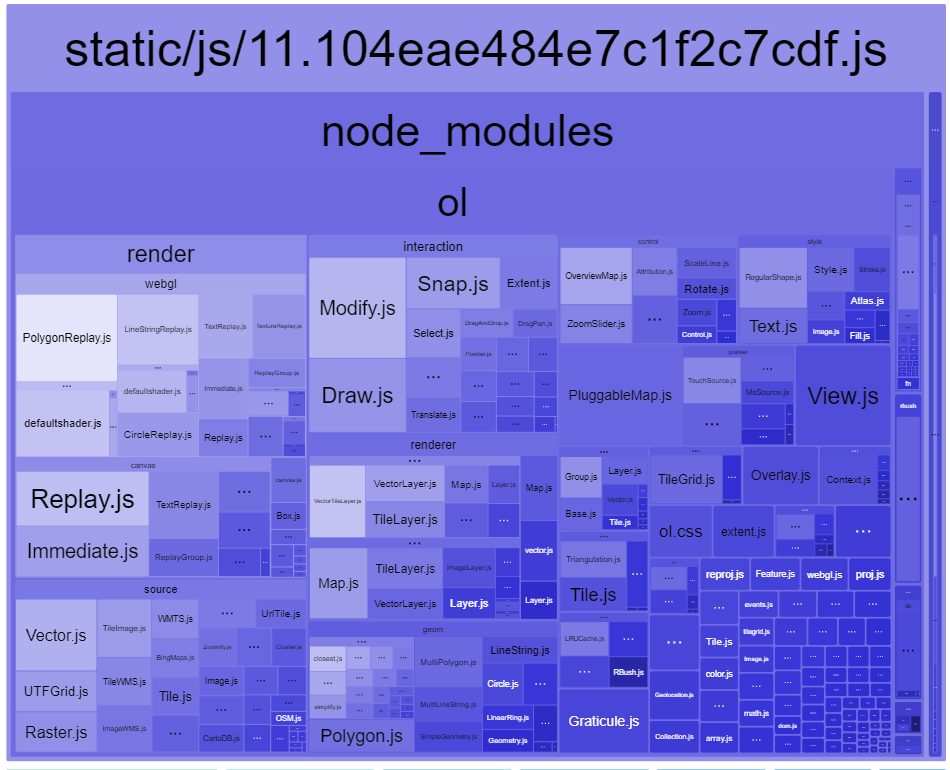
webpack analysis: