Created
September 17, 2013 07:21
-
-
Save ufologist/6591008 to your computer and use it in GitHub Desktop.
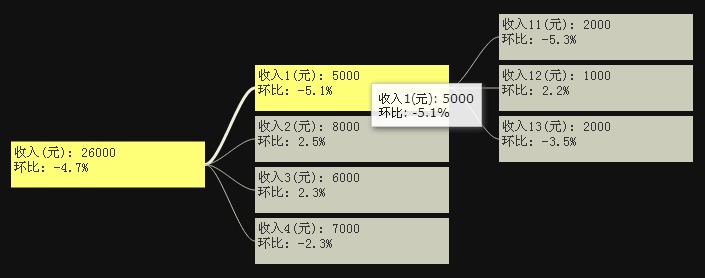
参考SpaceTree的示例, 实现类似脑图(mindmap)效果
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="utf-8" /> | |
| <title>Spacetree - Mindmap Demo</title> | |
| <link rel="stylesheet" href="spacetree.css" /> | |
| <style> | |
| #infovis { | |
| height: 600px; | |
| margin-left: auto; | |
| margin-right: auto; | |
| background-color: #111; | |
| } | |
| #infovis .node { | |
| cursor: pointer; | |
| color: #333; | |
| font-size: 0.8em; | |
| padding: 3px; | |
| } | |
| </style> | |
| <!-- 依靠excanvas来解决IE不支持canvas的问题 --> | |
| <!--[if IE]> | |
| <script src="http://philogb.github.io/jit/static/v20/Jit/Extras/excanvas.js"></script> | |
| <![endif]--> | |
| </head> | |
| <body> | |
| <h1>Spacetree - Mindmap Demo</h1> | |
| <div id="infovis"></div> | |
| <!-- JIT Library File --> | |
| <script src="http://philogb.github.io/jit/static/v20/Jit/jit-yc.js"></script> | |
| <script src="spacetree-mindmap-demo.js"></script> | |
| </body> | |
| </html> |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * Simplest Templating Engine | |
| * | |
| * https://github.com/trix/nano | |
| */ | |
| function nano(template, data) { | |
| return template.replace(/\{([\w\.]*)\}/g, function(str, key) { | |
| var keys = key.split("."), v = data[keys.shift()]; | |
| for (var i = 0, l = keys.length; i < l; i++) v = v[keys[i]]; | |
| return (typeof v !== "undefined" && v !== null) ? v : ""; | |
| }); | |
| } | |
| // 渲染节点内容的模版 | |
| var tpl = '<span>{name}({unit}): {value}</span><br /><span>环比: {ratio}%</span>'; | |
| // 测试数据 | |
| var nodes = { | |
| id: 'node01', | |
| name: tpl, | |
| data: { // 节点的扩展数据, 可依据这些值来渲染节点的样式 | |
| name: '收入', | |
| unit: '元', | |
| value: 26000, | |
| ratio: -4.7 | |
| }, | |
| children: [{ | |
| id: 'node11', | |
| name: tpl, | |
| data: { | |
| name: '收入1', | |
| unit: '元', | |
| value: 5000, | |
| ratio: -5.1 | |
| }, | |
| children: [{ | |
| id: 'node111', | |
| name: tpl, | |
| data: { | |
| name: '收入11', | |
| unit: '元', | |
| value: 2000, | |
| ratio: -5.3 | |
| } | |
| }, { | |
| id: 'node112', | |
| name: tpl, | |
| data: { | |
| name: '收入12', | |
| unit: '元', | |
| value: 1000, | |
| ratio: 2.2 | |
| } | |
| }, { | |
| id: 'node113', | |
| name: tpl, | |
| data: { | |
| name: '收入13', | |
| unit: '元', | |
| value: 2000, | |
| ratio: -3.5 | |
| } | |
| }] | |
| }, { | |
| id: 'node12', | |
| name: tpl, | |
| data: { | |
| name: '收入2', | |
| unit: '元', | |
| value: 8000, | |
| ratio: 2.5 | |
| } | |
| }, { | |
| id: 'node13', | |
| name: tpl, | |
| data: { | |
| name: '收入3', | |
| unit: '元', | |
| value: 6000, | |
| ratio: 2.3 | |
| } | |
| }, { | |
| id: 'node14', | |
| name: tpl, | |
| data: { | |
| name: '收入4', | |
| unit: '元', | |
| value: 7000, | |
| ratio: -2.3 | |
| }, | |
| children: [{ | |
| id: 'node141', | |
| name: tpl, | |
| data: { | |
| name: '收入41', | |
| unit: '元', | |
| value: 4000, | |
| ratio: -1.3 | |
| } | |
| }, { | |
| id: 'node142', | |
| name: tpl, | |
| data: { | |
| name: '收入42', | |
| unit: '元', | |
| value: 1000, | |
| ratio: 2.1 | |
| } | |
| }, { | |
| id: 'node143', | |
| name: tpl, | |
| data: { | |
| name: '收入43', | |
| unit: '元', | |
| value: 2000, | |
| ratio: -3.9 | |
| } | |
| }] | |
| }] | |
| }; | |
| /** | |
| * 参考SpaceTree的示例, 实现类似脑图(mindmap)效果 | |
| * http://philogb.github.io/jit/static/v20/Jit/Examples/Spacetree/example1.html | |
| */ | |
| (function() { | |
| // Create a new Spacetree instance | |
| // http://philogb.github.io/jit/static/v20/Docs/files/Visualizations/Spacetree-js.html | |
| var st = new $jit.ST({ | |
| // id of viz container element | |
| injectInto: 'infovis', | |
| // set duration for the animation | |
| duration: 800, | |
| // set animation transition type | |
| transition: $jit.Trans.Quart.easeInOut, | |
| // Whether to show the entire tree when loaded | |
| // or just the number of levels specified by levelsToShow. | |
| // Default’s true. | |
| // 关系到是否可以展开多个节点 | |
| // http://stackoverflow.com/questions/4223415/how-do-i-prevent-the-javascript-infovis-spacetree-st-select-method-from-coll | |
| constrained: false, | |
| // The number of levels to show for a subtree, Default’s 2 | |
| levelsToShow: 1, | |
| // set distance between node and its children | |
| levelDistance: 50, | |
| // enable panning | |
| Navigation: { | |
| enable:true, | |
| panning:true | |
| }, | |
| // 节点和连接线都是通过canvas画出来的 | |
| Node: { | |
| type: 'rectangle', | |
| align: 'left', | |
| autoWidth: true, | |
| autoHeight: true, | |
| overridable: true // for styling individual nodes or edges | |
| }, | |
| Edge: { | |
| type: 'bezier', | |
| overridable: true | |
| }, | |
| Tips: { | |
| enable: true, | |
| type: 'HTML', | |
| offsetX: 10, | |
| offsetY: 10, | |
| onShow: function(tip, node) { | |
| tip.innerHTML = nano(node.name, node.data); | |
| } | |
| }, | |
| // This method is called on DOM label creation. | |
| // Use this method to add event handlers and styles to your node. | |
| onCreateLabel: function(label, node) { | |
| label.innerHTML = nano(node.name, node.data); | |
| label.onclick = function() { | |
| st.onClick(node.id); | |
| }; | |
| // SpaceTree expand/collapse behaviour | |
| // https://groups.google.com/forum/#!topic/javascript-information-visualization-toolkit/pHblraFbFuI | |
| // 实现点击节点可以展开/收起, 效果还不是很理想 | |
| // label.onclick = function() { | |
| // console.log(node._collapsed, node.collapsed); | |
| // if (node._collapsed === undefined || node._collapsed === true) { | |
| // st.op.expand(node, { | |
| // type: 'animate', | |
| // duration: 1000, | |
| // hideLabels: false, | |
| // transition: $jit.Trans.Quart.easeOut | |
| // }); | |
| // st.onClick(node.id); | |
| // node._collapsed = false; | |
| // node.collapsed = false; | |
| // } else { | |
| // st.op.contract(node, { | |
| // type: 'animate', | |
| // duration: 1000, | |
| // hideLabels: false, | |
| // transition: $jit.Trans.Quart.easeOut | |
| // }); | |
| // node._collapsed = true; | |
| // node.collapsed = true; | |
| // } | |
| // }; | |
| }, | |
| // This method is called right before plotting a node. | |
| // It's useful for changing an individual node | |
| // style properties before plotting it. | |
| // The data properties prefixed with a dollar | |
| // sign will override the global node style properties. | |
| onBeforePlotNode: function(node) { | |
| //add some color to the nodes in the path between the | |
| //root node and the selected node. | |
| if (node.selected) { | |
| node.data.$color = '#ff7'; | |
| } else { // 这里可以实现根据节点的扩展数据来渲染节点样式 | |
| delete node.data.$color; | |
| // if the node belongs to the last plotted level | |
| // if(!node.anySubnode('exist')) { | |
| //count children number | |
| // var count = 0; | |
| // node.eachSubnode(function(n) { count++; }); | |
| //assign a node color based on | |
| //how many children it has | |
| // node.data.$color = ['#aaa', '#baa', '#caa', '#daa', '#eaa', '#faa'][count]; | |
| // } | |
| } | |
| }, | |
| // This method is called right before plotting | |
| // an edge. It's useful for changing an individual edge | |
| // style properties before plotting it. | |
| // Edge data proprties prefixed with a dollar sign will | |
| // override the Edge global style properties. | |
| onBeforePlotLine: function(adj){ | |
| if (adj.nodeFrom.selected && adj.nodeTo.selected) { | |
| adj.data.$color = '#eed'; | |
| adj.data.$lineWidth = 3; | |
| } else { | |
| delete adj.data.$color; | |
| delete adj.data.$lineWidth; | |
| } | |
| }, | |
| onBeforeCompute: function(node) { | |
| // console.log('loading', node.name); | |
| }, | |
| onAfterCompute: function(){ | |
| // console.log('done'); | |
| } | |
| }); | |
| // load data | |
| st.loadJSON(nodes); | |
| // compute node positions and layout | |
| st.compute(); | |
| // optional: make a translation of the tree | |
| st.geom.translate(new $jit.Complex(-200, 0), 'current'); | |
| // emulate a click on the root node. | |
| st.onClick(st.root); | |
| // 测试调整tree方位(Tree Orientation) | |
| // setTimeout(function() { | |
| // st.switchPosition('top', 'animate'); | |
| // setTimeout(function() { | |
| // st.switchPosition('right', 'animate'); | |
| // setTimeout(function() { | |
| // st.switchPosition('bottom', 'animate'); | |
| // }, 6000); | |
| // }, 5500); | |
| // }, 5000); | |
| })(); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| .jit-autoadjust-label { | |
| padding: 5px; | |
| } | |
| .tip { | |
| color: #111; | |
| background-color: white; | |
| border:1px solid #ccc; | |
| -moz-box-shadow:#555 2px 2px 8px; | |
| -webkit-box-shadow:#555 2px 2px 8px; | |
| -o-box-shadow:#555 2px 2px 8px; | |
| box-shadow:#555 2px 2px 8px; | |
| opacity:0.9; | |
| filter:alpha(opacity=90); | |
| font-size:10px; | |
| font-family:Verdana, Geneva, Arial, Helvetica, sans-serif; | |
| padding:7px; | |
| } |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
预览效果