Last active
November 2, 2023 14:03
-
-
Save vogler/ea7e21d67cb8a3a0c701ecb25839a4ec to your computer and use it in GitHub Desktop.
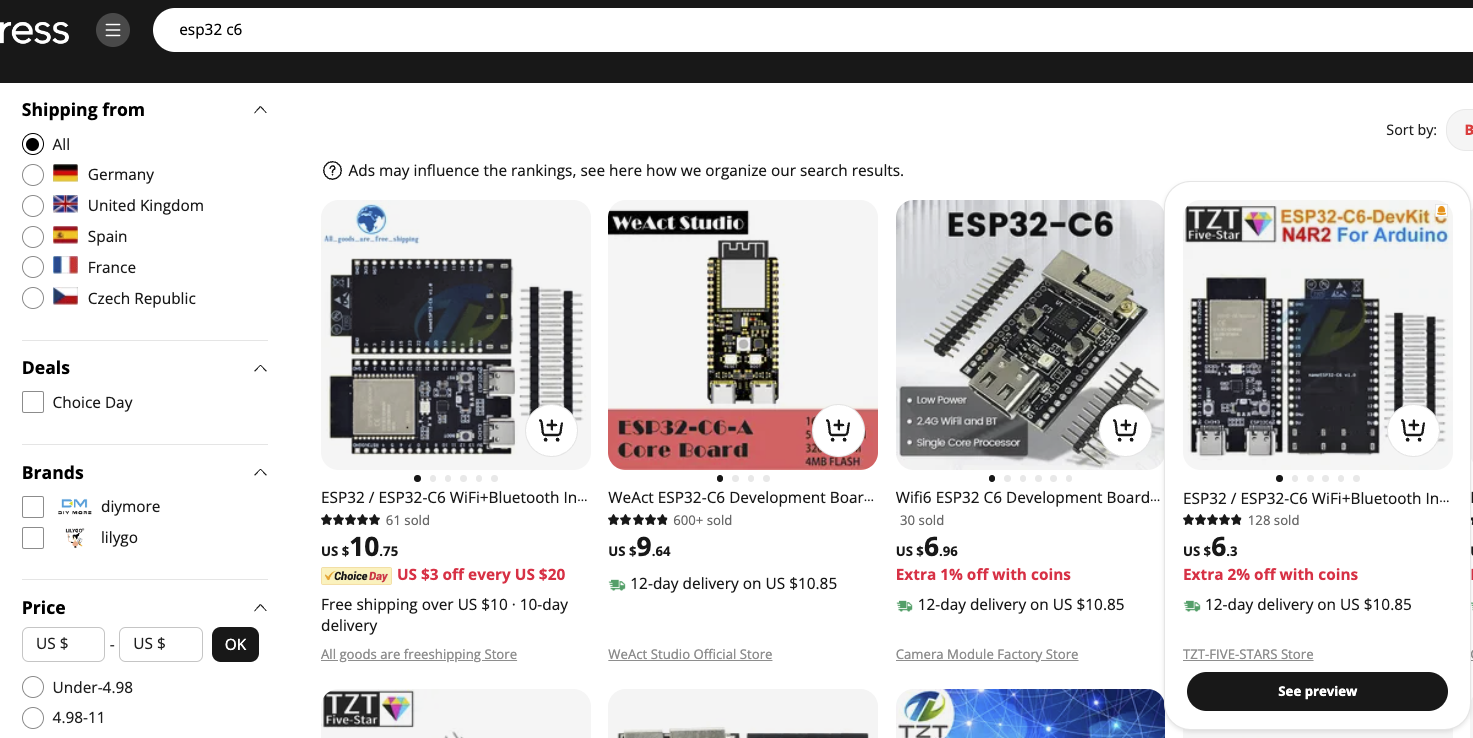
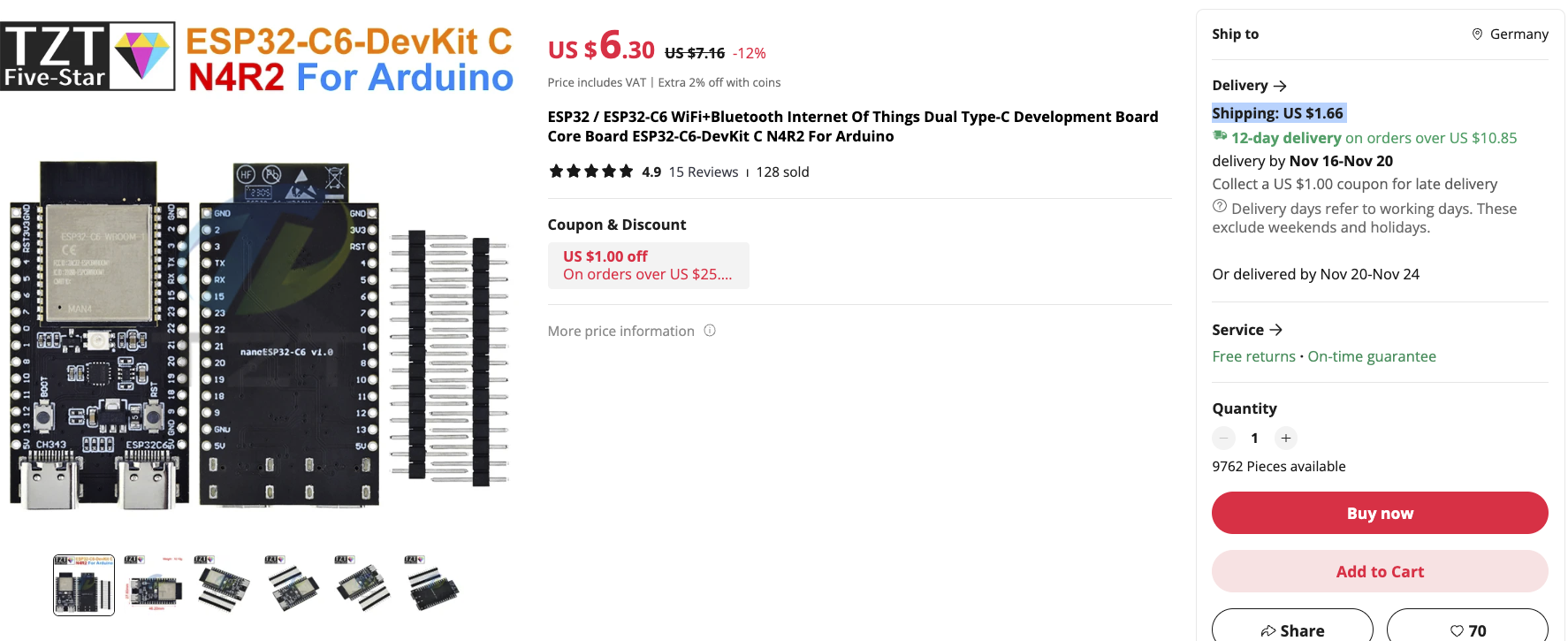
Tampermonkey: AliExpress: show total price incl. shipping
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // ==UserScript== | |
| // @name AliExpress: show total price incl. shipping | |
| // @namespace https://gist.github.com/vogler | |
| // @downloadURL https://gist.github.com/vogler/ea7e21d67cb8a3a0c701ecb25839a4ec/raw/fix-price.aliexpress.tamper.js | |
| // @version 0.6 | |
| // @description Show the total price (item price + shipping) per item. | |
| // @author Ralf Vogler | |
| // @match https://www.aliexpress.com/wholesale* | |
| // @match https://www.aliexpress.com/af/* | |
| // @grant none | |
| // ==/UserScript== | |
| (function() { | |
| 'use strict'; | |
| const f = el => { | |
| if (!el.querySelectorAll) return; | |
| const xs = el.querySelectorAll('.product-info'); | |
| for (const x of xs) { | |
| const title = x.querySelector('.item-title').innerText; | |
| const price = parseFloat(x.querySelector('.price-current').innerText.match(/[0-9.,]+/)[0].replace(',', '.')); | |
| const shipping = parseFloat((x.querySelector('.shipping-value').innerText.match(/[0-9.,]+/) || ['0'])[0].replace(',', '.')); | |
| const total = (price + shipping).toFixed(2); | |
| // console.log(total, shipping, title); | |
| if (total != price) x.querySelector('.price-current').appendChild(document.createTextNode(` (${total})`)); | |
| } | |
| } | |
| f(document.body); // handle initially loaded items | |
| // handle dynamically loaded items | |
| (new MutationObserver((ms, ob) => ms.forEach(m => m.addedNodes.forEach(f)))).observe(document.body, { childList: true, subtree: true }); | |
| })(); |
Thanks! They added a + before Shipping. Should be more robust now with the regex.
Good, small and usefull script. Thanks.
For me, I replaced "price" and "shipping" with:
const price = parseFloat(x.querySelector('.price-current').innerText.match(/[0-9.,]+/)[0].replace(',', '.'));
const shipping = parseFloat((x.querySelector('.shipping-value').innerText.match(/[0-9.,]+/) || ['0'])[0].replace(',', '.'));So its independent from currency and decimal separator.
Thanks, updated the script. (I only use USD+N26 since it's cheaper than paying in EUR directly.)
Any updates on this?
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


looks like ALI changed something. Script is not working anymore...