In recent years, there has been an increasing focus on improving the developer experience (DX). Tools and frameworks have been striving to enhance it. I believe everyone already knows Vite, a tool that has gained significant popularity in the frontend build tooling in recent years. It's fast, but that's not its only advantage.Vite's ecosystem has seen rapid growth due to its user-friendly and highly extensible plugin design mechanism.This allows developers to quickly integrate Vite into their tools and frameworks. Anthony Fu opensourced the Nuxt DevTools on Vue Amsterdam 2023,a new tool to help you understand your Nuxt app and improve the developer experience even further. It deeply moved and inspired me, why can't Vue have a similarly cool tool? We all know that there is an official Vue Devtools browser extension, but can we create a Vue Devtools that is bound to Vite and integrates with the existing Vite ecosystem to enhance its capabilities while retaining the original features of Vue Devtools?Additionally, by exposing configurations and capabilities, users can customize and extend functionalities for greater flexibility. Building upon these ideas, vite-plugin-vue-devtools is out, Let's take a look at what it has to offer!
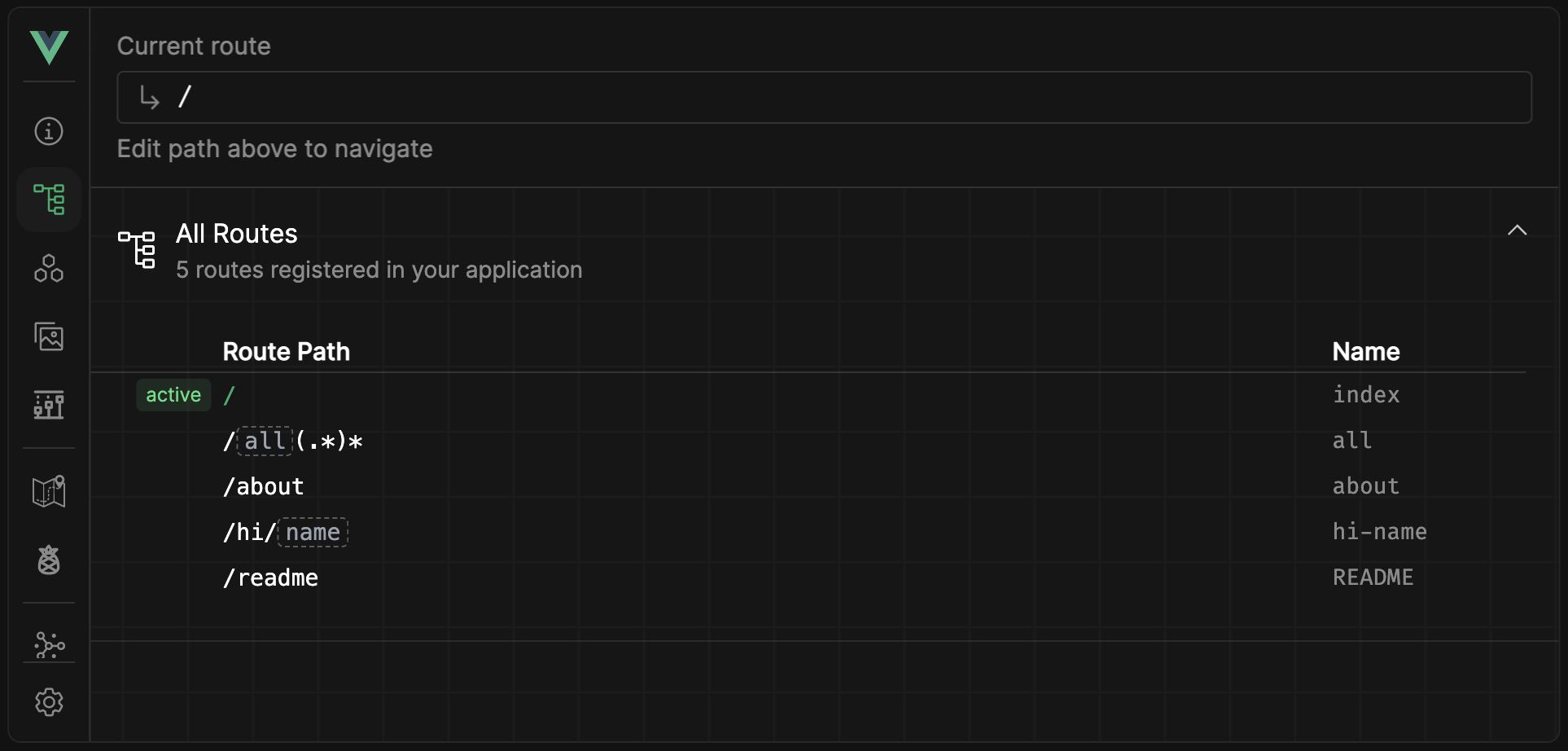
The pages tab shows your current routes and provide a quick way to navigate to them. For dynamic routes, it also provide a form to fill with each params interactively. You can also use the textbox to play and test how each route is matched.
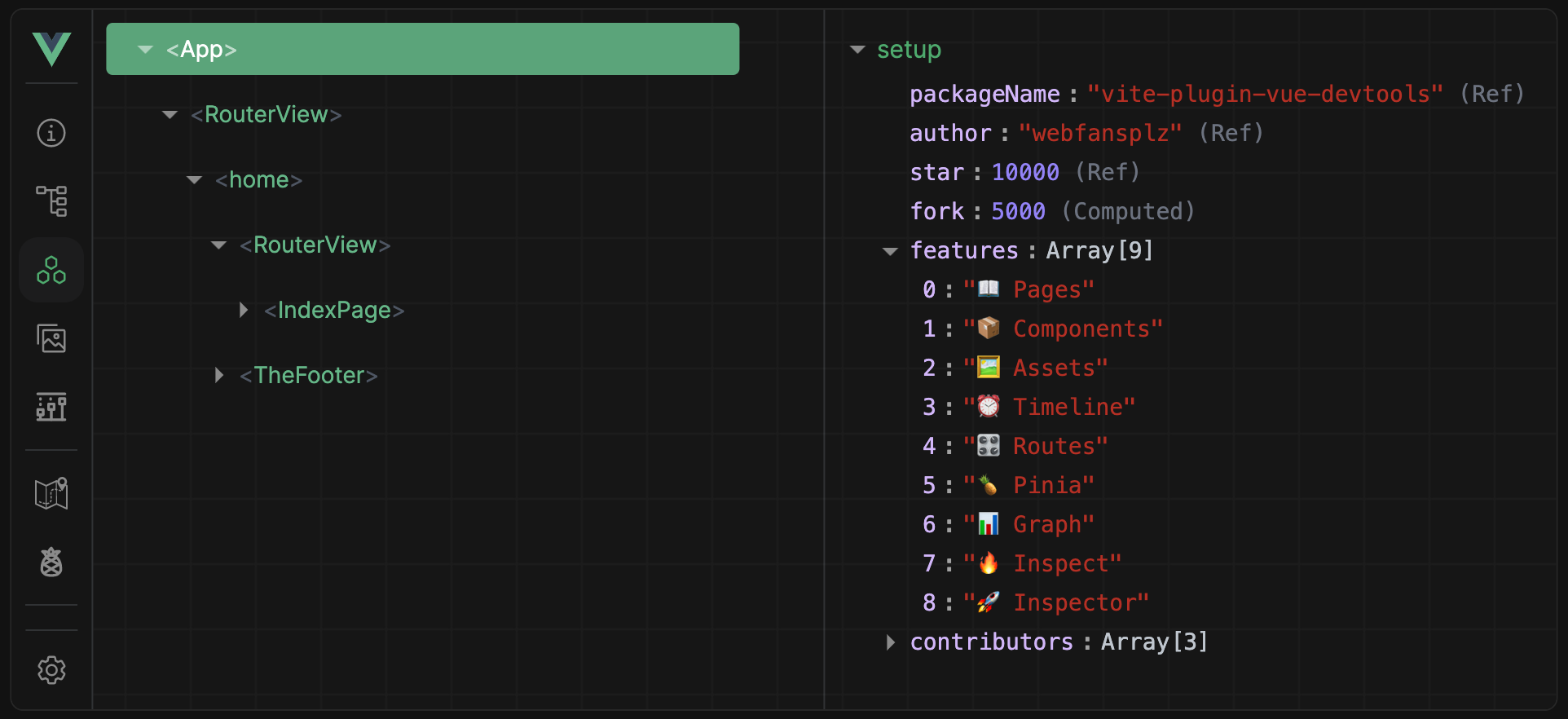
Components tab show all the components you are using in your app and hierarchy. You can also select them to see the details of the component (e.g. data,props).
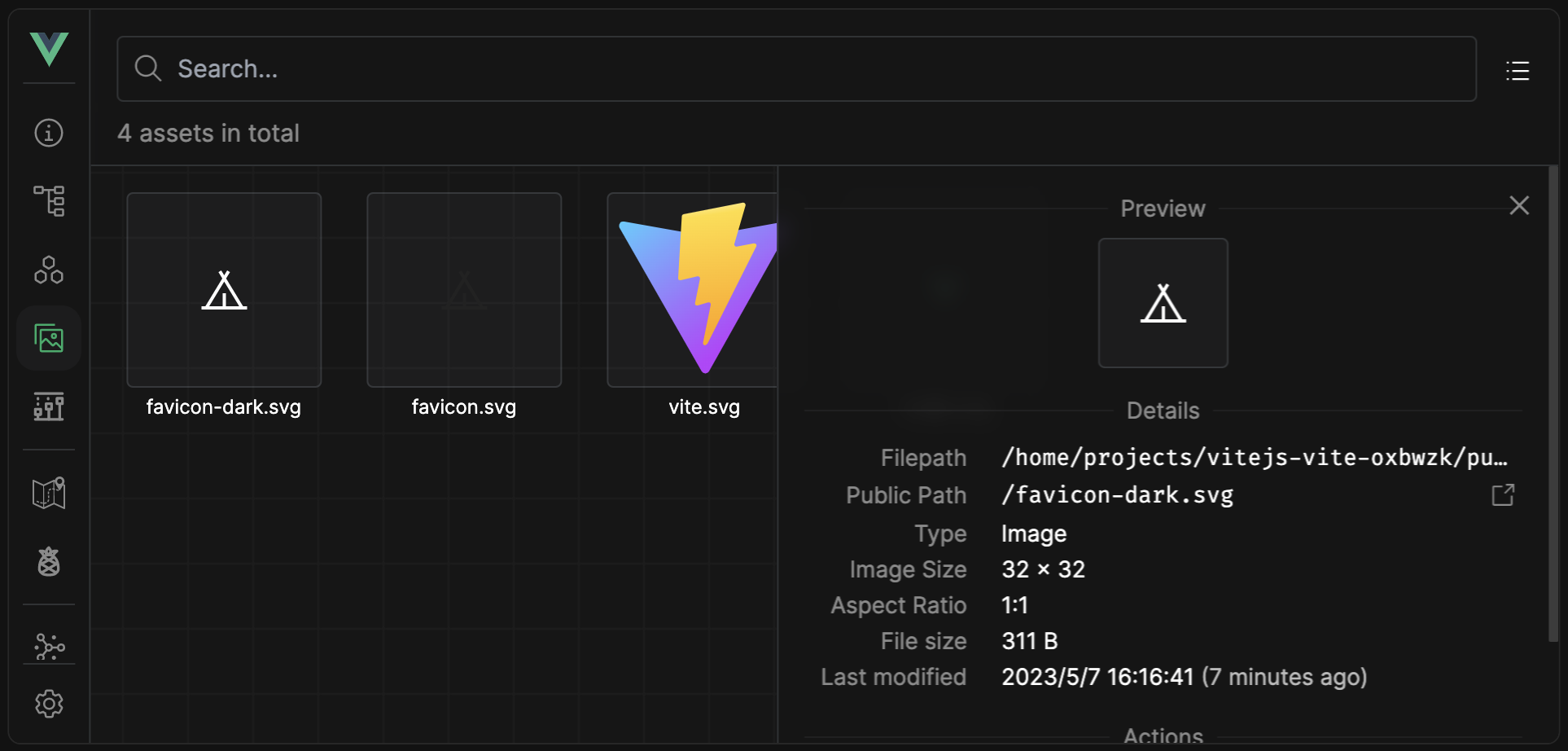
Assets tab that shows all your static assets (vite config.publicDir only now) and their information. You can open the asset in the browser or download it.
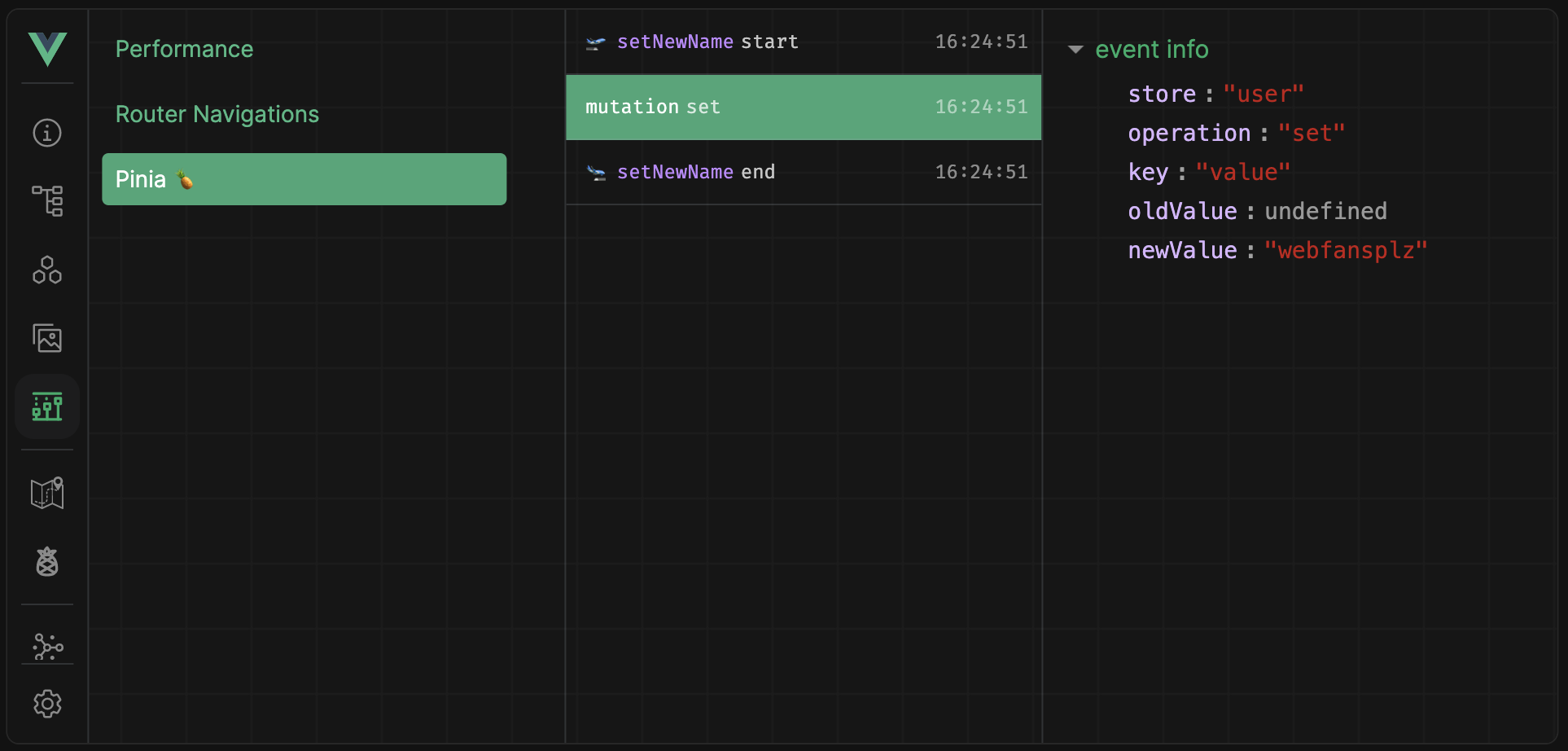
Timeline tab has three categories: Performance, Router Navigations, and Pinia. You can switch between them to see the state changes and timelines.
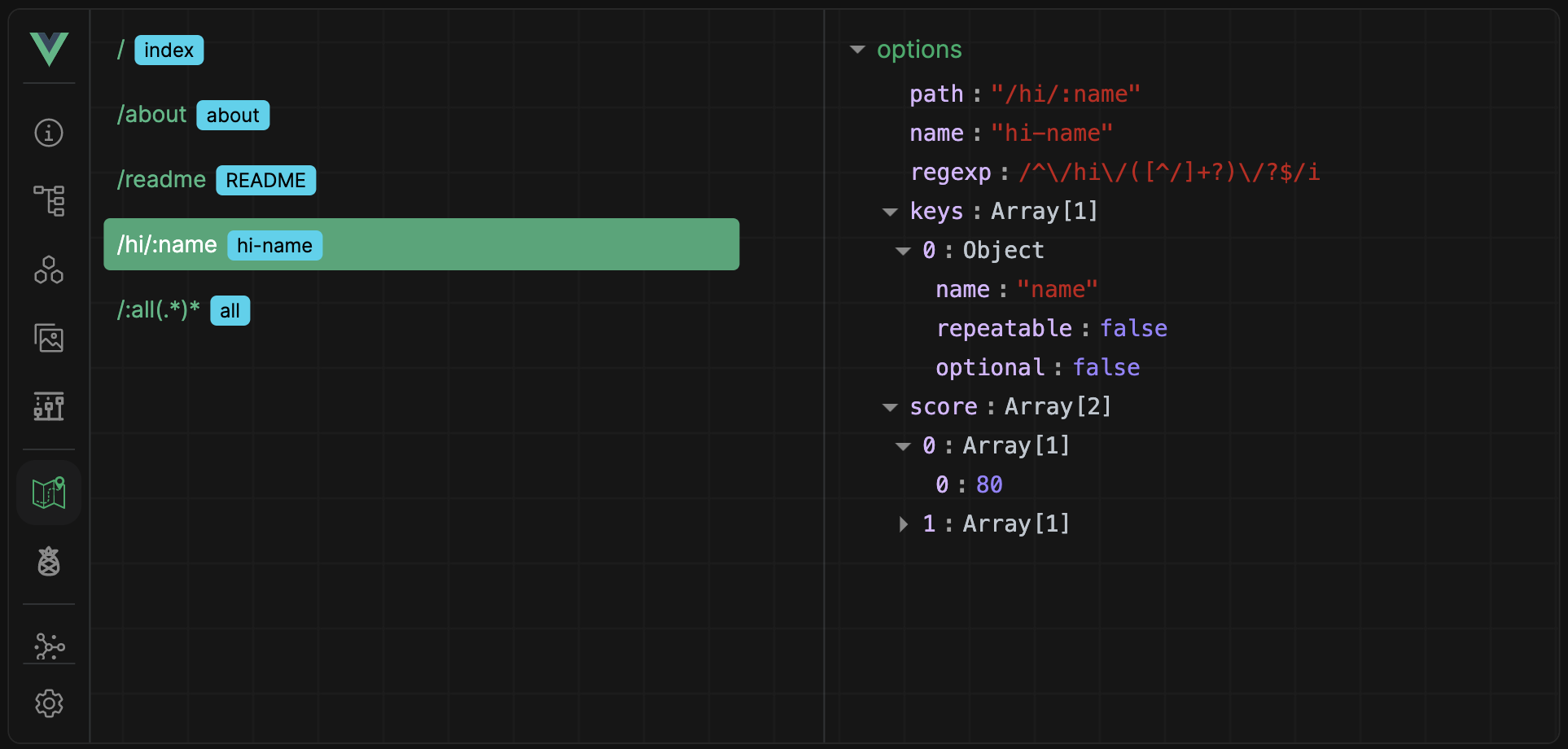
Routes tab is a feature integrated with Vue Router, allowing you to view the registered routes and their details.
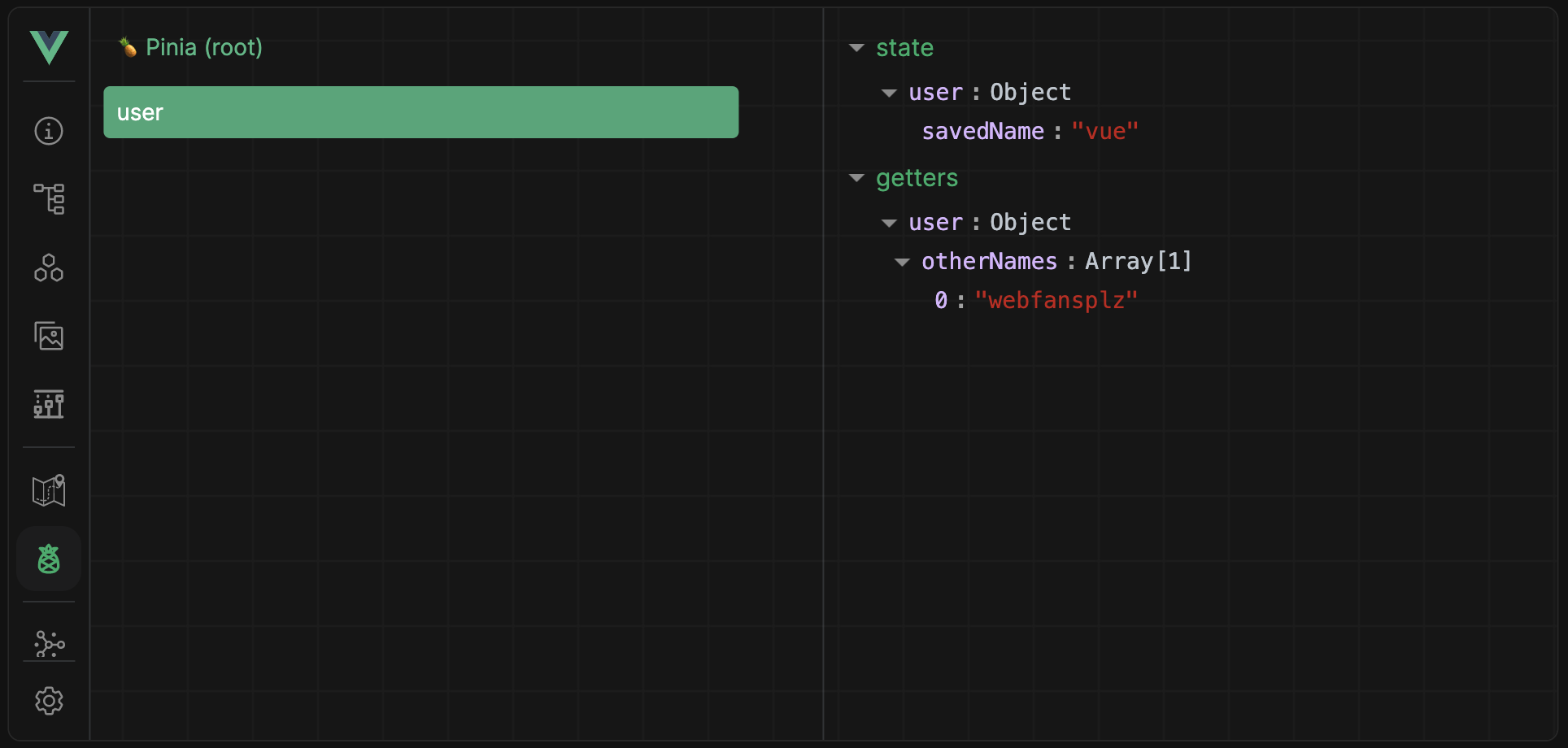
Pinia tab is a feature integrated with Pinia, allowing you to view the registered modules and their details.
Graph tab provides a graph view that show the relationship between components.
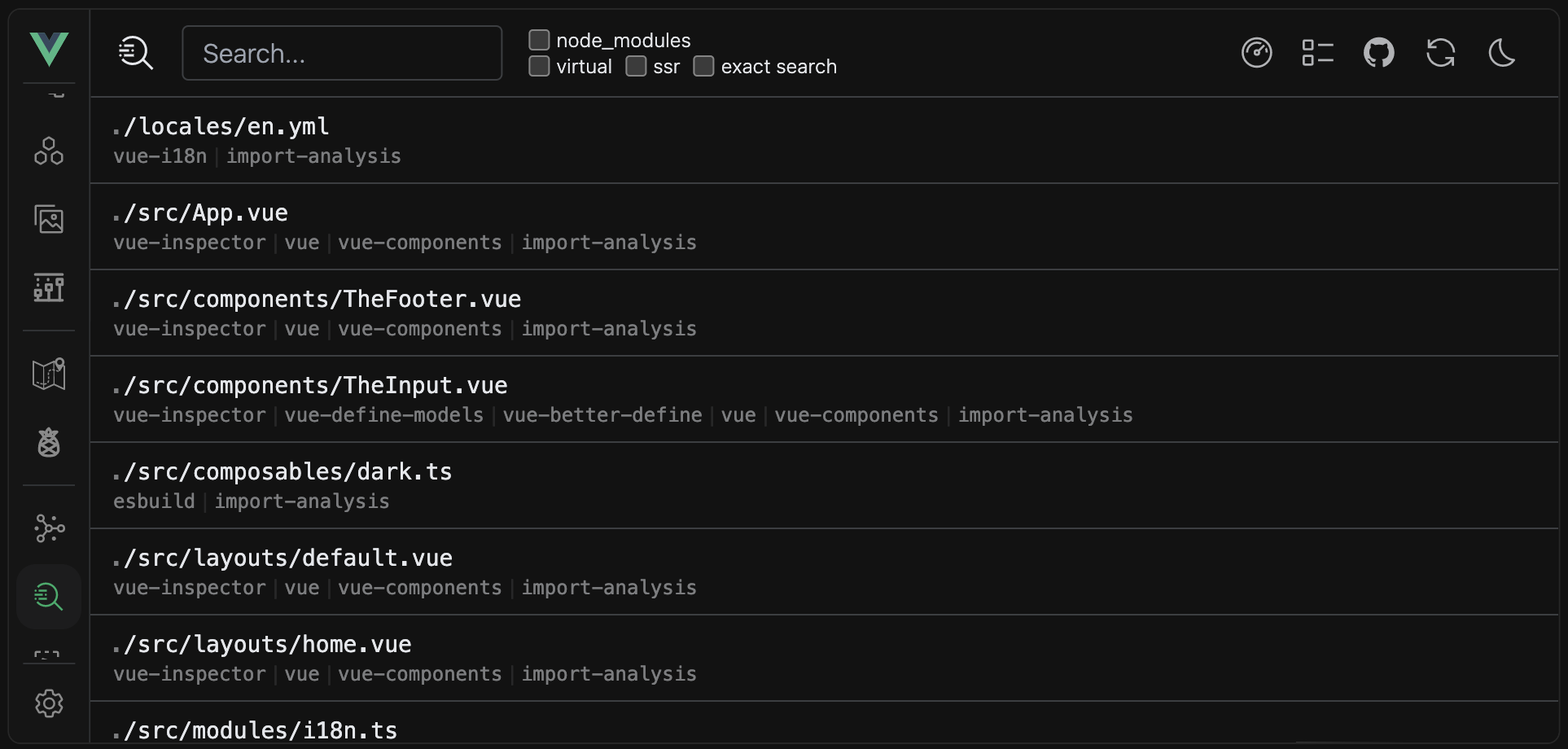
Inspect expose the vite-plugin-inspect integration, allowing you to inspect transformation steps of Vite. It can be helpful to understand how each plugin is transforming your code and spot potential issues.
You can also use the "Inspector" feature to inspect the DOM tree and see which component is rendering it. Click to go to your editor of the specific line. Making it much easier to make changes, without the requirement of understanding the project structure thoroughly. (This feature is implemented based on the vite-plugin-vue-inspector)
# vite-plugin-vue-devtools
npm install vite-plugin-vue-devtools -D
import { defineConfig } from 'vite'
import VueDevtools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
VueDevtools(),
vue(),
],
})-
Only available in development mode.
-
Only support Vue3.0+.
-
Currently only supports single-instance Vue applications (multi-instance support is coming soon).
-
Doesn't support SSR (If you're using Nuxt, use nuxt/devtools directly).
-
The plugin follows Vue's devtools configuration, so if you have configured the
hideoption, it will also be applied in this plugin. e.g.// This Vue instance will be ignored by the plugin. createApp({ render: () => h(App), devtools: { hide: true, }, })
- This project is highly inspired by nuxt/devtools. Kudos to Anthony Fu and Nuxt team for the awesome work!
- vuejs/devtools
The plugin is currently in the Early Preview, and any ideas or bug feedback are welcome. If it has been helpful to you, please give it a star, thanks!










🎉