Created
July 26, 2018 17:07
-
-
Save wes-goulet/48b59c150a348cbfa46ca5a7ba0bdd49 to your computer and use it in GitHub Desktop.
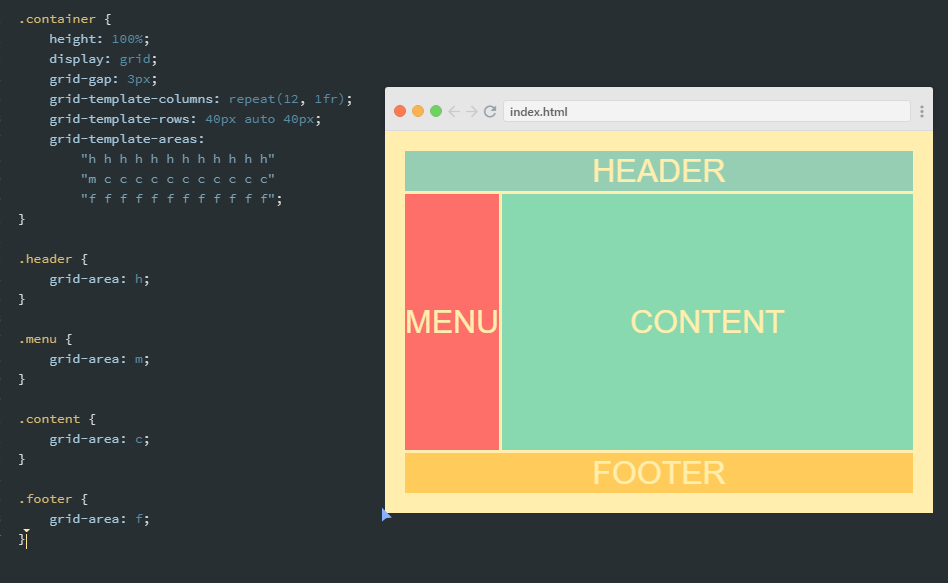
CSS Grid Example
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| .container { | |
| height: 100%; | |
| display: grid; | |
| grid-gap: 3px; | |
| grid-template-columns: repeat(12, 1fr); | |
| grid-template-rows: 40px auto 40px; | |
| grid-template-areas: | |
| "h h h h h h h h h h h h" | |
| "m c c c c c c c c c c c" | |
| "f f f f f f f f f f f f"; | |
| } | |
| .header { | |
| grid-area: h; | |
| } | |
| .menu { | |
| grid-area: m; | |
| } | |
| .content { | |
| grid-area: c; | |
| } | |
| .footer { | |
| grid-area: f; | |
| } |
Author
wes-goulet
commented
Jul 26, 2018

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment