-
-
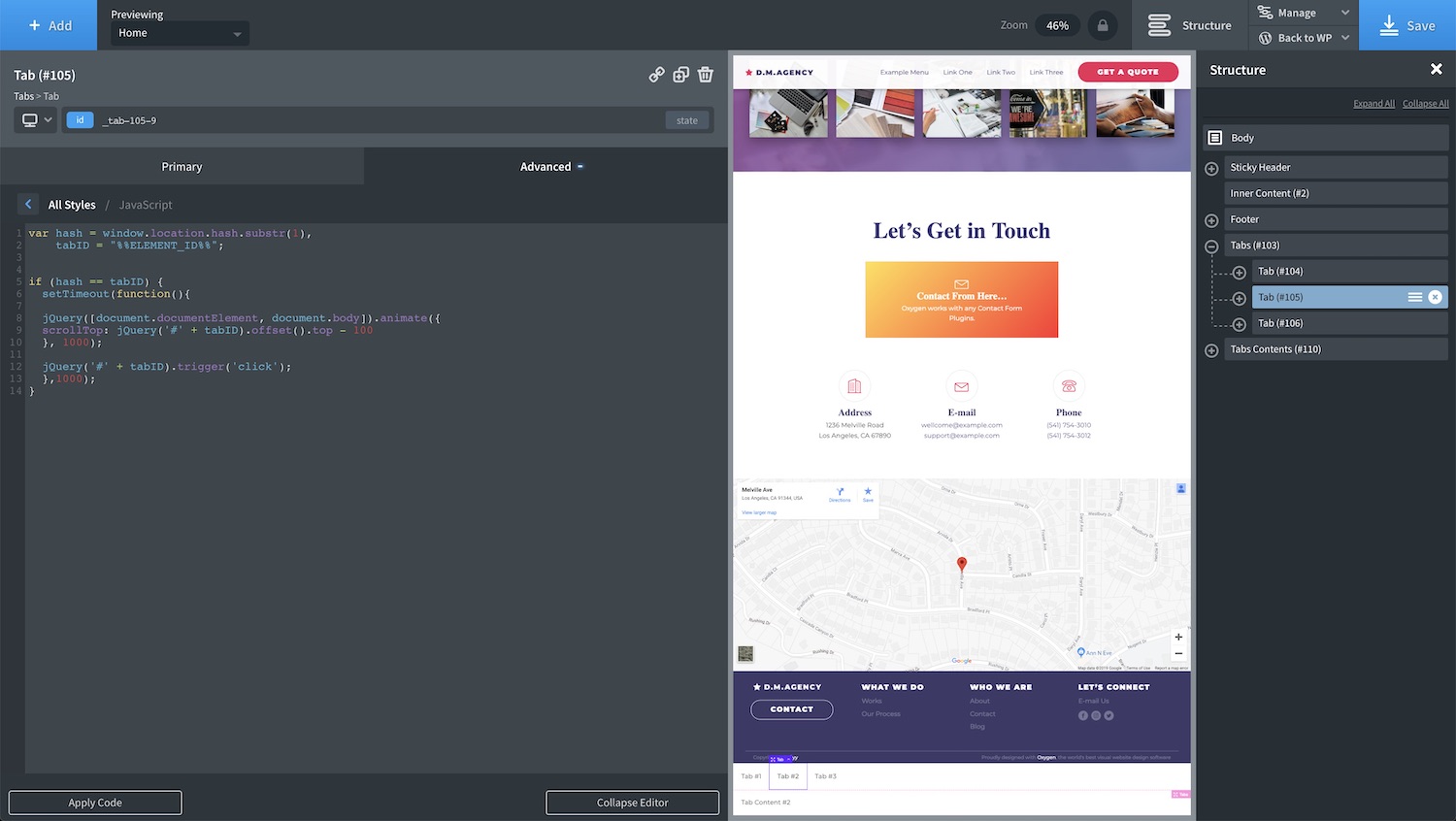
Save wplit/0cc261359e17e7cb9140fb56b2412e47 to your computer and use it in GitHub Desktop.
| var hash = window.location.hash.substr(1); | |
| if (hash == '%%ELEMENT_ID%%') { | |
| setTimeout(function(){ | |
| jQuery([document.documentElement, document.body]).animate({ | |
| scrollTop: jQuery('#' + '%%ELEMENT_ID%%').offset().top - 100 | |
| }, 1000); | |
| jQuery('#' + '%%ELEMENT_ID%%').trigger('click'); | |
| },1000); | |
| } |
Hi, thx so much for this!
I thought about some little improvment...
Instead of having to use #_tab-XXX-X hash, I wanted to use some custom hash I could easily set for each tab.
So here is my solution:
- for each tab you want to link, set class "tab-hash-XXXXX" where XXXXX is the custom hash you want to use ;
- put the following JS code in global tabs div only custom JS only, NOT EACH TAB:
var hash = window.location.hash.substr(1);
if (hash !== '') {
setTimeout(function(){
jQuery('.tab-hash-' + hash).trigger('click');
},1000);
}
So for example if you set class "tab-hash-mytab" to any tab, loading MY_URL/#mytab will directly open Tabs to right tab ;-)
Great! Thank you very much! It even works with the toggle function of Oxygen! :)
Hi,
What would be the code for the Toggle function in Oxygen?
this piece of code actually fixed my problem with anchor links not aligning properly when clicked from a different page... i added the code to every ID onto which hash is pointing (just removed -100 so it stops at the top px)
thanks for it!
Hi, thx so much for this!
I thought about some little improvment...
Instead of having to use #_tab-XXX-X hash, I wanted to use some custom hash I could easily set for each tab.
So here is my solution:
* for each tab you want to link, set class "tab-hash-XXXXX" where XXXXX is the custom hash you want to use ; * put the following JS code in global tabs div only custom JS only, NOT EACH TAB:var hash = window.location.hash.substr(1); if (hash !== '') { setTimeout(function(){ jQuery('.tab-hash-' + hash).trigger('click'); },1000); }So for example if you set class "tab-hash-mytab" to any tab, loading MY_URL/#mytab will directly open Tabs to right tab ;-)
It doesn't work for me. Is it still working on Oxy 3.9 / 4.0 ?
Thank you
var hash = window.location.hash.substr(1);
if (hash !== '') {
setTimeout(function(){
jQuery('.tab-hash-' + hash).trigger('click');
},1000);
}
This works fine still
Hi, thx so much for this!
I thought about some little improvment...
Instead of having to use #_tab-XXX-X hash, I wanted to use some custom hash I could easily set for each tab.
So here is my solution:
- for each tab you want to link, set class "tab-hash-XXXXX" where XXXXX is the custom hash you want to use ;
- put the following JS code in global tabs div only custom JS only, NOT EACH TAB:
var hash = window.location.hash.substr(1); if (hash !== '') { setTimeout(function(){ jQuery('.tab-hash-' + hash).trigger('click'); },1000); }So for example if you set class "tab-hash-mytab" to any tab, loading MY_URL/#mytab will directly open Tabs to right tab ;-)
Many thanks!!! All working except. If I have link trigger on the same page this doesn't work for me. But works perfect if links on the other pages. Any solution to fix that?

(This is adapted code that I saw by Dominik Fretz, I just made it more Oxygen-user-friendly so it can be easily copied and pasted into the chosen tab without having to edit the JS)
Instructions
Now when you link to that tab's ID (not the tabbed content's ID, the tab's ID) it will open up that tab and scroll down to the content.