https://github.com/freeCodeCamp/chinese
JavaScript 是一种广泛使用的编程语言,十多年来一直统治着软件开发技术栈。
你可以在 Web 应用程序、移动应用程序或你的桌面应用程序中找到 JavaScript。
根据 Statista 在 2022 年所做的一项调查,全球 JavaScript 开发者社区拥有约 1740 万成员,并且还在不断增长。
还有许多 JavaScript 框架和库,例如 React、Angular 和 Vue,它们正在解决各种用例和客户问题。在网上和教科书上也有许多学习 JavaScript 的资源。
尽管这门语言是如此有用和广为人知,但许多 JavaScript 开发人员仍然需要帮助才能自信地学习这门语言。他们也许能够在一些帮助下使用 JavaScript 完成日常开发任务,但可能需要澄清基本概念。此外他们可能很难调试问题和按时解决客户问题。
本文的目的根本不是要教你 JavaScript。如果你真的能从这么短的文章中学会 JavaScript,那就太好了,对吧。
相反,本文旨在教你如何学习 JavaScript,以帮助你成为一名自信的 JavaScript 开发人员。我将讨论在你学习 JavaScript 之前必须了解的策略和概念,使你的学习更有效率。
如果你也喜欢从视频内容中学习,本文也可以作为视频教程在此处获得:🙂
https://www.youtube.com/watch?v=PDtlYNfo5zE
在你早年学习口语或书面语言(如英语、西班牙语、印地语等)时,你是否在不知道单词的情况下开始造句?你的老师是否试图在不教你字母表的情况下让你拼写单词?可能不会!
任何编程语言也是如此。你必须知道如何循序渐进地学习它。事情是如何运作的?为什么存在某些概念?你不需要关注什么?简而言之,您需要了解基本概念。
正如你需要了解基本的语法和拼写概念才能用你自己的语言正确构成句子一样,编程语言也需要“某些东西”才能正确运行。编程语言的规则和语法称为句法。
顺便说一下,有趣的事实:如果你认为标题中的 Kindergarten 一词是拼写错误,那你就错了,就像我一样:
承认:
我不知道 “Kindergarden” 是不正确的拼写。其实是 “Kindergarten”。😲
如果你也发现它令人惊讶,请谷歌它。
— Tapas Adhikary (@tapasadhikary) February 13, 2023
我指出这一点是为了强调语法与概念一样重要!
考虑到这一切,让我们专注于学习 JavaScript。
毫无疑问,JavaScript 是浩瀚无边的!作为一种编程语言,它涵盖了软件开发的所有重要方面:
- 作用域
- 函数式编程
- 数据类型
- 数据结构
- 操作
- 表达式
- 内存管理
- 反射
- 面向对象编程
- 网络接口
- 异步编程
- 异常处理
- 事件
- 不可变性
- DOM
- 还有很多
如果我们继续,这个名单将会增加,但我们的目标是不同的。你只需要意识到,要掌握这门语言,你可能需要学习的主题数量是非常多的。但我无意吓唬你!
JavaScript 主题气泡
如果你是一名初级 JavaScript 开发人员,你可能想知道:
- 我可以这样做吗?
- 我需要学习多少课程和教程?
- 是不是太多了?
- 我如何记住我所学的一切?
- 总的来说,我怎样才能真正地学习 JavaScript?
让我们在进一步阅读时,一起寻找答案。
让我介绍一个学习 JavaScript 的概念模型。该模型包含有效学习 JavaScript 必须采用的策略和概念。
JavaScript 学习模型
该模型总结为这六点,我将在稍后进行展开。
✅ 首先,你需要学习编程概念。
✅ 概念 >>> 语法。
✅ 创建一个相关主题的思维导图。
✅ 循序渐进地练习。
✅ 你不必担心大多数 JavaScript 中奇怪的事情。
✅ 构建连接概念的项目。
首先,将基本编程概念与 JavaScript 明确分开。这些基本编程概念在大多数编程语言中都很常见。
学好它们将帮助你轻松掌握任何编程语言。一些基本的编程概念是:
- 变量: 在编程中,变量是你提供给存储值的内存位置的人类可读名称。例如,
car、students和oranges都是变量名。 - 值: 值是我们通常操纵、改变或用来创造其他值的东西。我们给变量赋值。例如,
Honda可以是变量car的值。 - 数据类型: 数据类型指示值的特定类型,例如数字、字符串、布尔值等。
- 运算符: 编程中的运算符是帮助我们执行加法、减法、乘法、连接等运算的符号。
- 条件和控制流程: 编程中的条件是导致某些操作的语句。就像如果发生这种情况,那么就做那个,否则做一些其他的事情。
- 循环: 编程中的循环是关于在特定条件下以相同顺序重复一堆任务。编程语言中有不同的循环可用,一些常见的循环是
for循环、while循环和do-while循环。 - 函数: 函数是你希望一遍又一遍执行的代码块,而不是到处重复它。你通过给它一个名字和一堆指令来创建一个函数,当你调用它时就会执行它。
- 环境: 编程环境允许开发人员编码、测试、构建和部署。对于环境的各个方面,基本原则保持不变,但技术可能因不同的编程语言而异。
- 调试: 调试是发现和修复代码中问题的艺术。你必须知道如何调试代码,而不管代码是用什么语言编写的。
上面提到的所有点都是基本的编程概念。作为一名 JavaScript 开发者,你必须熟悉这些概念。
我们讨论了编程概念和编程语法之间的差异。他们都很重要。但是,理解概念比记忆语法更能帮助我们。
❌ 记忆语法。
✅ 理解概念。
— Tapas Adhikary (@tapasadhikary) January 30, 2023
让我们举一个我们可以使用编码解决的问题陈述示例。
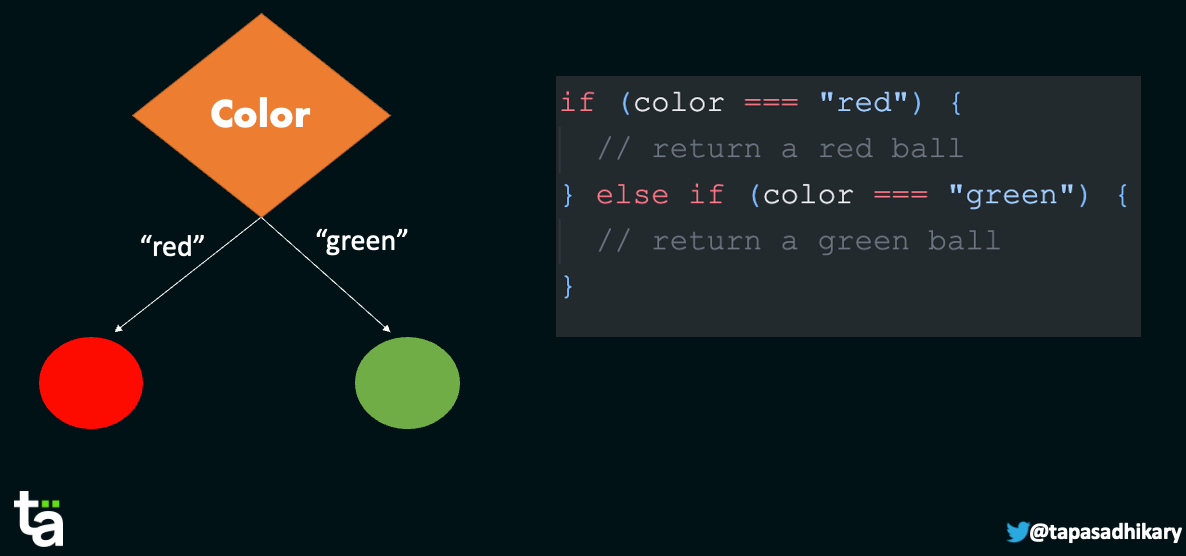
问题陈述: 如果颜色变量的值为“red”,则返回一个红色的球。否则,返回一个绿色的球。
解决此问题陈述的 JavaScript 代码非常简单:
if (color === "red") {
// 返回一个红色的球
} else if(color === "green") {
// 返回一个绿色的球
}但是如果你死记硬背上面的语法,而不去尝试去理解它背后的概念,你以后可能会出问题。如果有人稍微调整一下问题陈述,你记住的代码语法可能无法产生预期的结果。
在这个问题陈述中,使用的编程概念是流控制。因此,如果你将流程控制画成图表并将其与你的代码语法相关联,你将更永久地将逻辑烙印在你的大脑中。这是它的样子:
显示控制流概念的图表。记住:概念第一,语法第二。
如果问题陈述发生变化,你可以更改流程,重新绘制它,并将其映射回你的代码。
当你选择要学习的 JavaScript 主题时,你首先会浏览你认为有帮助的任何资源。这是一个很好的第一步,但有效学习还需要更多。
有效的方法是创建 JavaScript 主题的思维导图并指导你的学习。它将帮助你很好地了解概念并熟悉相关概念。思维导图的另一个优点是有多个主题,你可以形成一个共同的子主题的交集来多次讨论。
这是学习 JavaScript this 关键字的思维导图示例。正如你所见,主题流通过渐进的概念逻辑地移动,以帮助你对 JavaScript 中的 this 关键字有一个基本的理解。
思维导图 - this 关键字
另一个例子可能是理解 JavaScript Promise。如果你从函数开始,然后是调用堆栈和执行上下文,然后是任务和作业队列,最后是Promise,那将会有所帮助。
思维导图 - Promise
这听起来像是一个耗时的过程,但从长远来看,按照思维导图方法学习基础知识将为你节省大量时间。
了解基础知识的好处在于,从长远来看,你可以节省大量时间。
— Tapas Adhikary (@tapasadhikary) February 11, 2023
练习使你成为更好的程序员。当你开始理解 JavaScript 概念时,你需要练习它们。循序渐进地练习,让你的学习充满吸引力和持续性。但是,增量练习意味着什么?
在增量实践策略中,你从一个概念的实践代码示例开始。当你转到思维导图中的下一个概念时,你将在前一个示例之上构建下一个练习代码示例。
假设你正在学习 JavaScript 函数并通过创建代码片段进行练习。接下来,当你了解作用域或作用域链时,扩展你用于函数的相同示例,并将作用域和作用域链概念注入其中。
比如说,你正在学习编写一个将两个数字相加的函数。你可能想出这样一个 sum() 函数:
var sum = function(a,b) {
return a + b;
}通过创建此函数,你将了解到:
- 如何创建一个函数
- 如何将参数传递给一个函数
- 如何从一个函数返回
- 如何将函数用作一个表达式
接下来,一个合乎逻辑的步骤是调用该函数。
sum(2,3); // 结果是 5很棒!现在,当你了解作用域时,你可以使用相同的函数来练习函数作用域。
看看下面的例子。这里的 calc() 函数使用了我们之前学过的相同的 sum()。
function calc() {
var extra = 5;
var sum = function(a,b) {
return a + b;
}
let total = extra + sum(2,3);
}
console.log(extra); // 可以在这里访问 extra 吗?
calc();
console.log(total); // 可以在这里访问 total 吗?在 calc() 函数中,我们尝试对几个变量的作用域进行试验。同样,现在你可以使用相同的 calc() 函数编写作用域链的示例(我将把它留给你的创造力来尝试)。
这种策略有两个优点:
- 由于你的概念在思维导图中相互关联,因此你的示例也逐个主题地相互关联。
- 将来,当你通过回顾任何示例来刷新记忆时,你将更容易来回遍历以连接点。
当你逐步练习这些概念时,创建项目是必不可少的。当你学习课程或教程时,你可以练习讲师将会教授的确切项目。这很好,但可以做得更好。
跟随导师完成项目后,尝试暂停一下。想一想,你还可以用刚刚学到的概念构建什么?如果你能想到一个想法或使用该概念构建的用例,那么你就走在了正确的轨道上。接下来,尝试实现它。
你可能会卡在实施阶段。回到你的主题思维导图。找出你需要复习哪些概念以消除障碍。阅读这些概念,逐步实践它们,然后重新开始该项目。这样才能有效学习!
以下是构建项目的一些想法,以帮助您在学习过程中入门:
谣言说 JavaScript 很奇怪! 好吧,有可能,尤其是当你看到像这些例子这样的代码时:
+[] == +![]; // 返回 true
Number([]); // 返回 0
null >= 0; // 返回 true
0.1 + 0.2 == 0.3 // 谁能相信,它返回 fasle!
[10, 1, 3].sort() // 返回, [1, 10, 3]你怎么解释这些?解释这些怪癖的唯一方法是解释它们的基本概念。除了一些奇怪的小东西(例如,null 的类型在 JavaScript 中仍然是一个对象),你可以通过理解底层概念来解释大多数语法。你需要尝试这样做才能弄清楚这些奇怪的事情。
我希望这篇文章能为有效学习 JavaScript 提供见解和不那么令人望而生畏的前进道路. 十多年来,我一直致力于 JavaScript 和基于它的框架/库。我在这里分享的一切都来自我深入学习这门语言的经验。
尝试按照你了解的有关 JavaScript 学习模型的六点进行操作。随意根据你的需要调整它们。如果您有任何进一步的疑问,请随时联系。
让我们连接。
- 如果你想以实用的方式学习 JavaScript、ReactJS、Node.js、Git 以及所有关于 Web 开发的知识,请订阅 我的 YouTube 频道。
- 如果您不想错过每日的 Web 开发和编程技巧,请关注 Twitter 和 LinkedIn。
- 关注 Showwcase 以进行基于社区的学习。
- 你可以通过电话与我联系。
下一篇文章见。在那之前,请照顾好自己,保持快乐。






freeCodeCamp/chinese#1112