8pt 그리드를 활용해 타이포그래피, 아이콘, 레이아웃을 작성하고 UI 디자인을 시작해보세요. 8pt 그리드를 사용하는 것이 가장 좋은 이유는 거의 모든 디지털 디자인 프로젝트 또는 제품 디자인에 적용 가능하기 때문입니다.
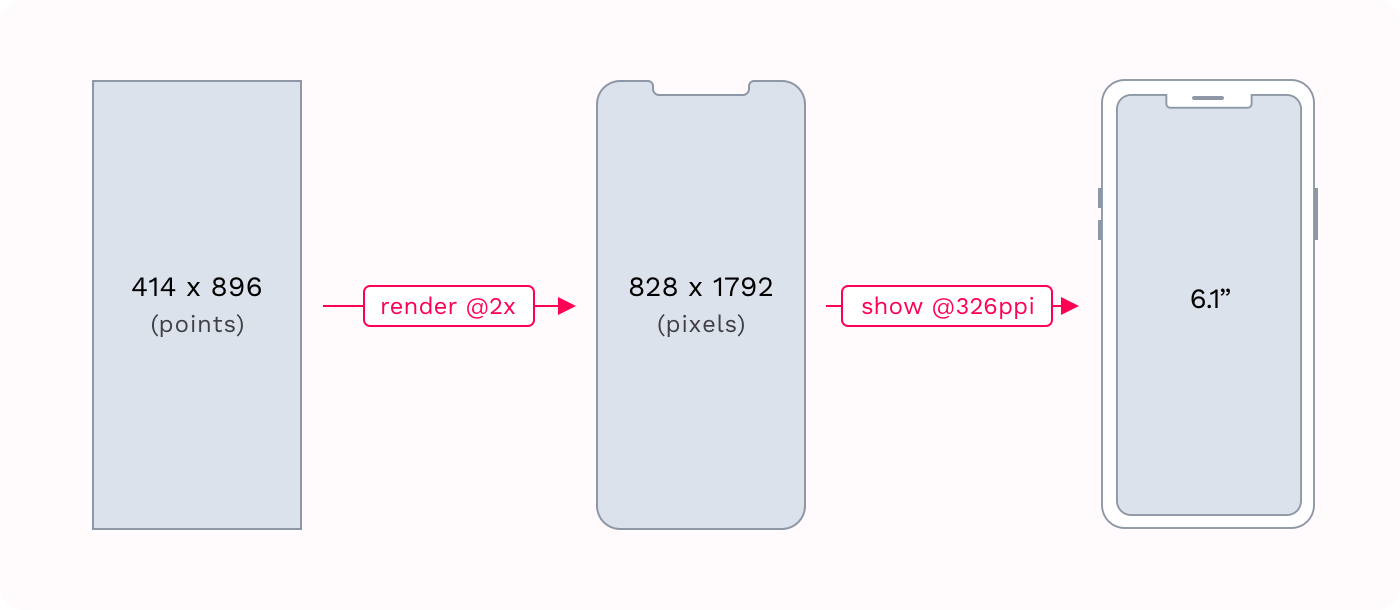
iPhone XR의 너비(width)는 414×896픽셀(px)이 아닙니다. 828×1792 픽셀입니다. 2배 커진 크기죠. iPhone XR은 일반 화면(Regular Display)보다 PPI(인치당 픽셀 수)가 2배인 Retina 디스플레이를 사용하므로 2배 크기로 화면에 렌더링됩니다. (너비 2배, 높이 2배의 픽셀이 필요하기에 실제 필요한 픽셀 개수는 4배입니다)
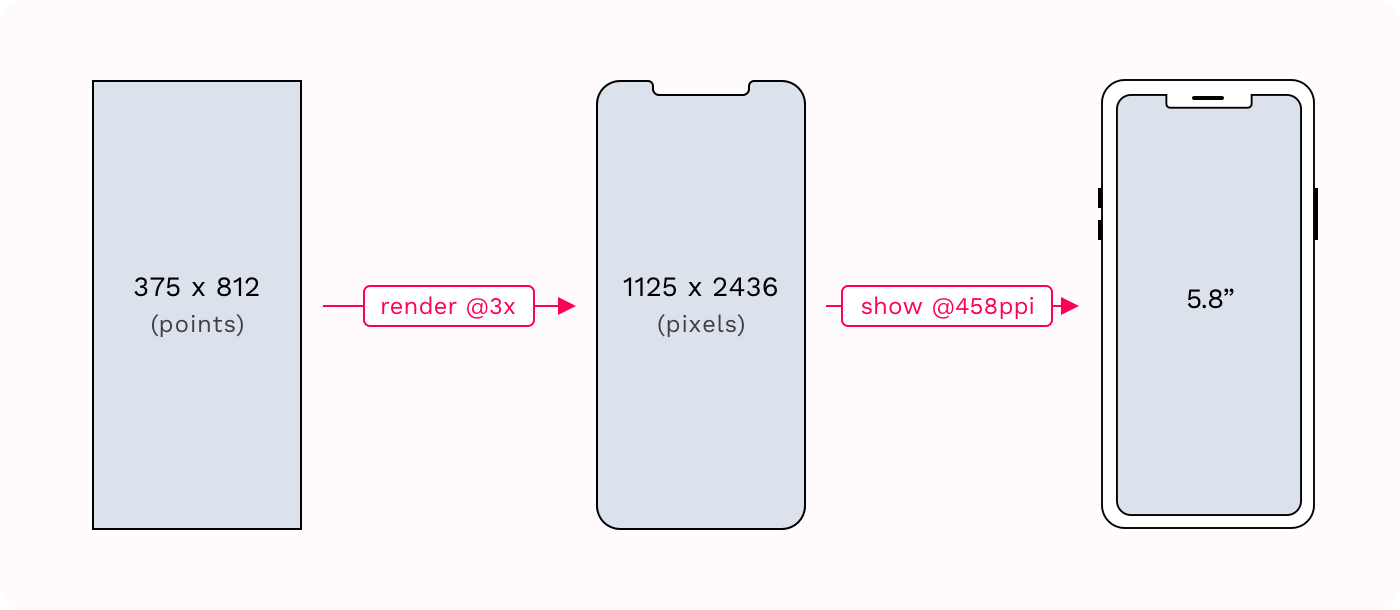
iPhoneX는 3배 큰 PPI를 갖는 Super Retina 디스플레이이므로 3배 큰 픽셀의 너비×높이로 화면에 렌더링 됩니다.
그러므로 가장 작은 크기(1배수: x1)로 디자인을 시작하면 픽셀 단위의 호환이 완벽하게 렌더링 될 수 있습니다. 즉, 다양한 장치에 필요한 다양한 크기로 확장 가능한 그래픽을 제작할 수 있습니다.
그것이 픽셀(px)이 아닌, 포인트(pt)를 사용하는 이유입니다. 여기서 포인트는 장치 독립적인 픽셀(DIP)의 의미를 가집니다. 쉽게 말해 고정된 픽셀이 아니라, 상대적으로 변경 가능한 픽셀이라는 의미입니다. 1pt는 Retina 디스플레이 픽셀 밀도 환경에서 2px, Super Retina 디스플레이 픽셀 밀도 환경에서는 3px로 변경됩니다.
여러 가지 이유가 있지만, 그 중 첫 번째는 모든 디스플레이에서 완벽하게 확장된다는 점입니다.
두 번째 이유는 Apple과 Google의 디자인 가이드가 8을 사용하길 권고하기 때문입니다. 그리고 세 번째 이유는 작업하기에 좋은 기본 단위가 되기 때문입니다. 숫자 4와 8은 쉽게 곱할 수 있고, 유연하고 일관성이 있으며 충분하게 뚜렷한 단계를 제공합니다.
보다 자세한 내용은 8pt 그리드를 활용한 디자인 원문을 참고하세요.