| marp |
|---|
by Marp Team (@marp-team)
- 📝 Write slide deck with plain Markdown (CommonMark)
- 🏭 Built on Marpit framework: A brand-new skinny framework for creating slide deck
- ⚙️ Marp Core: Easy to start using the core engine and built-in themes via npm
- 📺 Marp CLI: Convert Markdown into HTML, PDF, PPTX, and images
- 🆚 Marp for VS Code: Live-preview your deck while editting
- and more...
Split pages by horizontal ruler (e.g. ---). It's very simple.
# Slide 1
foobar
---
# Slide 2
foobarMarp has extended syntax called "Directives" to support creating beautiful slides.
Insert front-matter to the top of Markdown:
---
theme: default
---
or HTML comment to anywhere:
<!-- theme: default -->https://marpit.marp.app/directives
theme: Choose themesize: Choose slide size from16:9and4:3(except Marpit framework)headingDivider: Instruct to divide slide pages at before of specified heading levels
---
theme: gaia
size: 4:3
---
# Content
Marp can use built-in themes in Marp Core:
default,gaia, anduncover.
These are the setting value per slide pages.
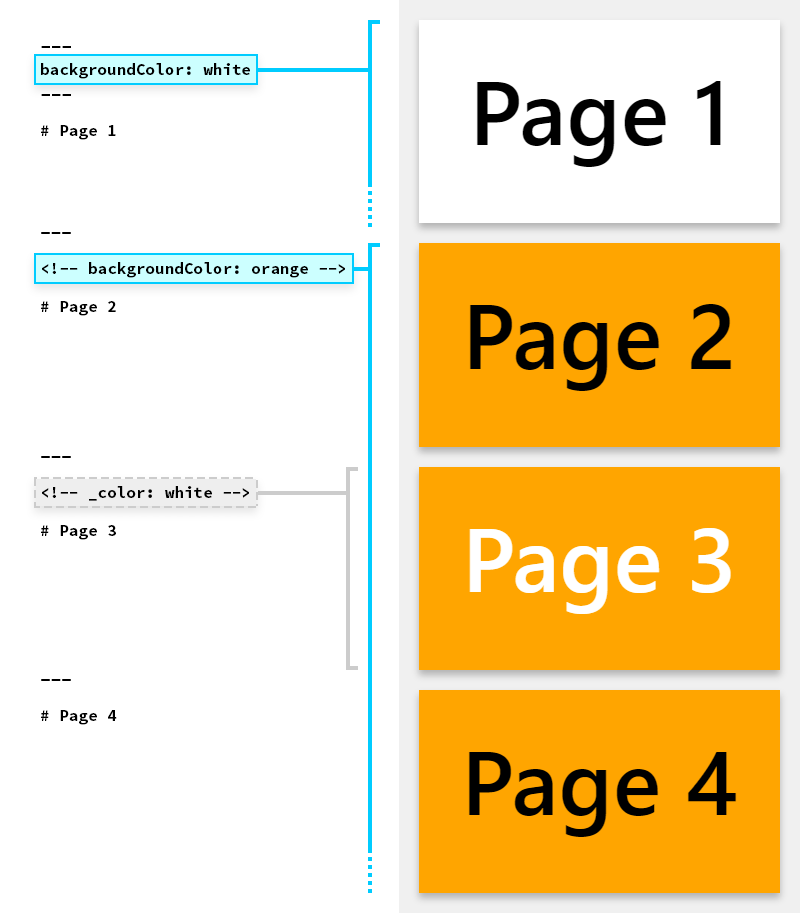
paginate: Show pagination by settrueheader: Specify the contents for headerfooter: Specify the contents for footerclass: Set HTML class for current slidecolor: Set text colorbackgroundColor: Set background color
Local directives would apply to defined page and following pages.
They can apply to single page by using underscore prefix such as _class.
This page is using invert color scheme defined in Marp built-in theme.
<!-- _class: invert -->You can resize image size and apply filters through keywords: width (w), height (h), and filter CSS keywords.
Please refer resizing image syntax and a list of CSS filters.
You can set background image for a slide by using bg keyword.
Multiple backgrounds (Marpit's advanced backgrounds)
Marp can use multiple background images.


Also can change alignment direction by including vertical keyword.
Marp can use Deckset style split background(s).
Make a space for background by bg + left / right keywords.
Marp will parse a list with asterisk marker as the fragmented list for appearing contents one by one. (Only for exported HTML by Marp CLI / Marp for VS Code)
# Bullet list
- One
- Two
- Three
---
# Fragmented list
* One
* Two
* ThreeMath typesetting (only for Marp Core)
KaTeX math typesetting such as
$ax^2+bc+c$$$I_{xx}=\int\int_Ry^2f(x,y)\cdot{}dydx$$Auto-scaling (only for Marp Core)
Several built-in themes are supported auto-scaling for code blocks and math typesettings.
Too long code block will be scaled-down automatically. ------------>
Too long code block will be scaled-down automatically. ------------------------>
Too long code block will be scaled-down automatically. ------------------------------------------------>
Auto-fitting header (only for Marp Core)
## <!--fit--> Auto-fitting header (only for Marp Core)Marp uses <section> as the container of each slide. And others are same as styling for plain Markdown. The customized theme can use in Marp CLI and Marp for VS Code.
/* @theme your-theme */
@import 'default';
section {
/* Specify slide size */
width: 960px;
height: 720px;
}
h1 {
font-size: 30px;
color: #c33;
}<style> tag in Markdown will work in the context of theme CSS.
---
theme: default
---
<style>
section {
background: yellow;
}
</style>
Re-painted yellow background, ha-ha.You can also add custom styling by class like
section.custom-class { ... }. Apply style through<!-- _class: custom-class -->.
If you want one-shot styling for current page, you can use <style scoped>.
<style scoped>
a {
color: green;
}
</style>