Last active
March 13, 2016 16:32
-
-
Save zbee/8ec41d5901983dcf5ad1 to your computer and use it in GitHub Desktop.
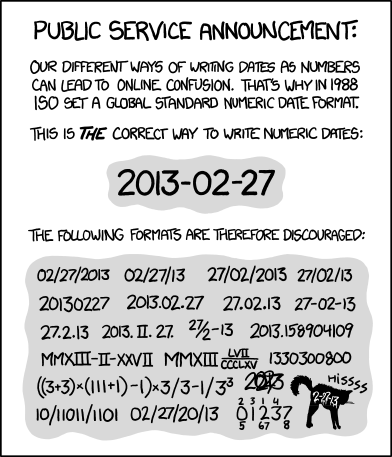
How to do ISO 8601 in various languages (2015-01-14T20:55).
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| //http://goo.gl/M4x8JR | |
| function pad(num, size) { | |
| var s = num + ""; | |
| while (s.length < size) s = "0" + s; | |
| return s; | |
| } | |
| function isoTime() { | |
| var t = new Date(); | |
| var y = t.getFullYear(); | |
| var m = pad(t.getMonth() + 1, 2); | |
| var d = pad(t.getDate(), 2); | |
| var h = pad(t.getHours(), 2); | |
| var i = pad(t.getMinutes(), 2); | |
| var date = y + "-" + m + "-" + d + "T" + h + ":" + i; //colon optional | |
| return date; | |
| } | |
| //Updates div with time every 15 seconds | |
| window.setInterval(function(){ | |
| $("#date").html(isoTime()); | |
| }, 15000); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| #http://goo.gl/r0vRAD | |
| echo date("Y-m-d\TH:i", time()); #colon optional |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| #http://goo.gl/GjJQpU | |
| import time | |
| print time.strftime("%Y-%m-%dT%H:%M") #colon optional |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| #http://goo.gl/GUWFdd | |
| def pad (num, size) | |
| s = num.to_s | |
| while s.length < size do | |
| s = "0" + s | |
| end | |
| return s | |
| end | |
| def isoTime () | |
| time = Time.new | |
| y = time.year.to_s | |
| m = pad(time.month, 2) | |
| d = pad(time.day, 2) | |
| h = pad(time.hour, 2) | |
| i = pad(time.min, 2) | |
| date = y + "-" + m + "-" + d + "T" + h + ":" + i #colon optional | |
| return date | |
| end | |
| puts isoTime() |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment