Side scrolling in GameMaker can be implemented with little effort. In this episode we take a step back from 2014 and take a look at how a 2d side scrolling games were implemented 20 years ago. Due to limited hardware, developers had to use smart memory management techniques to create the games that they wanted. In the 80s the best games were being made for consoles like the NES since they could support memory on the game card.
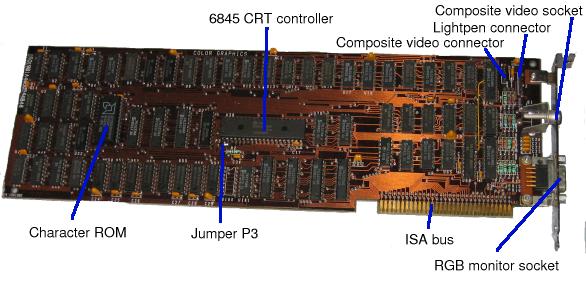
In the early 1980s the standard graphics card for PCs; the CGA was not capable of even creating a satisfying 2d side scrolling effect. The Color/Graphics Adapter was IBM's first graphics card with a max resolution of 640×200, and support for 16 colors, and 16 kilobytes of video memory.
For a more more details on the CGA read on here.
This card did not have the capabilities to create the smooth side scrolling effect that NES and