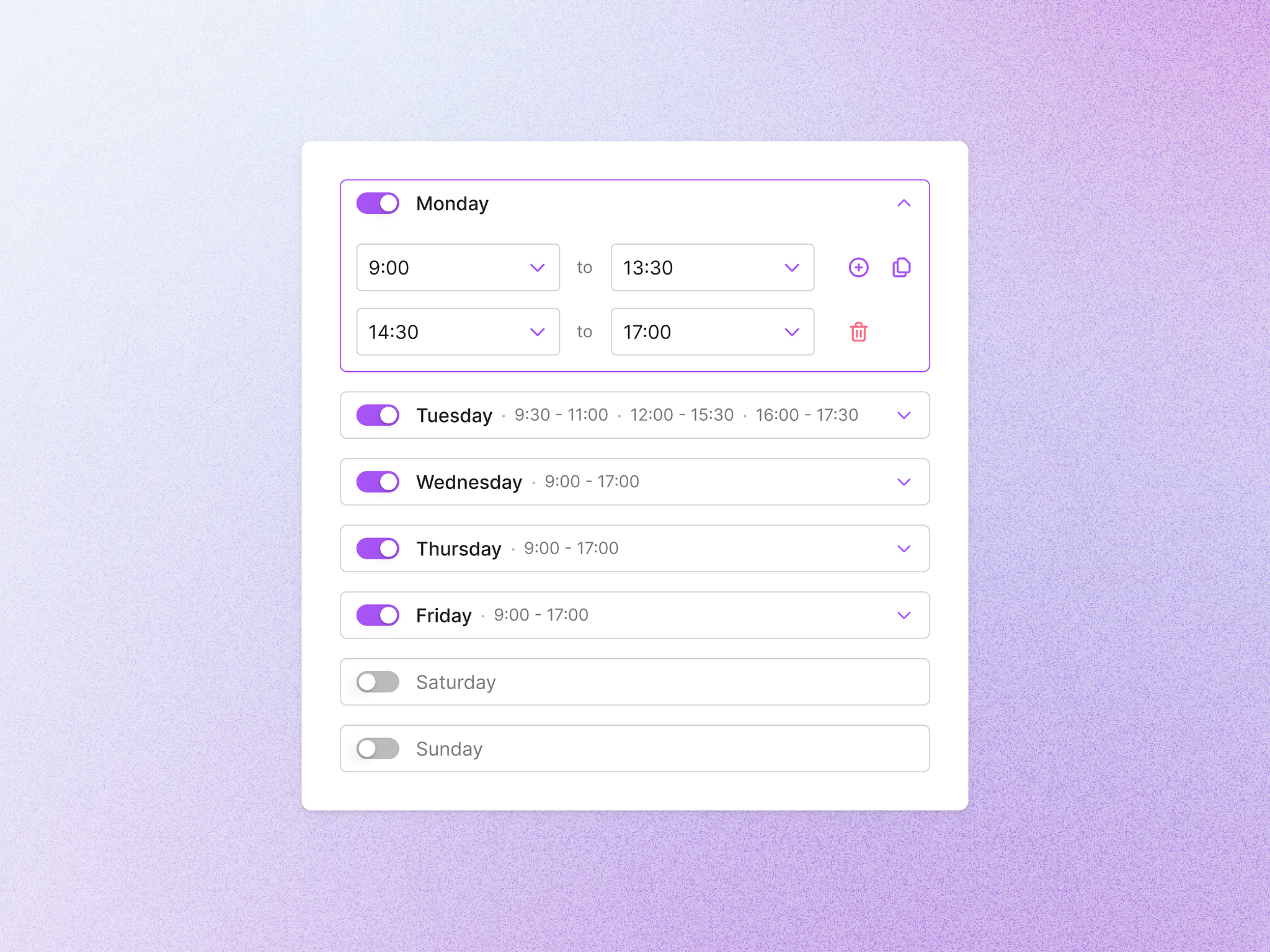
En miles de aplicaciones web tenemos editores de horarios, visualmente son algo como esto:
En TimeTime tenemos esto modelado de la siguiente forma:
const schedule: {
timezone: 'Europe/Madrid',
workingHours: {
mon: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '18:00' }],
tue: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '18:00' }],
wed: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '18:00' }],
thu: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '18:00' }],
fri: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '17:00' }],
sat: [{ start: '10:00', end: '14:00' }],
sun: [], // Domingo libre
}
}Sin embargo este formato tiene una serie de problemas. La más evidente es que es complicado modelar horarios que no cierran a medianoche. Por ejemplo un bar que abra de 10:30 a 03:00.
La pregunta es muy sencilla, (la solución quizá no)
¿Qué formato se te ocurre para modelar horarios?
👉 Ten en cuenta los diferentes escenarios que se puedan dar.
👉 Los autores de las mejores respuestas recibirán entradas para la http://jsconf.es/ por cortesía de TimeTime.
👉 Puedes participar contestando a este gist, o por twitter, citando a @iagolast o a @odin_delrio
👉 No intentes copiar de nuestra API. Está mal y tenemos que actualizarla ![]()

Hay un standard para esto, ISO 8601 :D
https://en.wikipedia.org/wiki/ISO_8601#Time_intervals, que se puede simplificar/modificar (aunque la mayoria de los lenguajes ya lo hace) para incluir week day.
De paso se puede usar para definir holidays o tiempos del año que tienen diferentes horarios, usando un sistema de prioridad (mientras mas arriba mas prioridad)
Si usamos N como week day(donde domingo es 0, sabado es 6)