- Buy LiveReload on the App Store
- Install the Chrome Extension
- In Chrome, open
Window > Extensionsand under LiveReload, check the box that says Allow access to file URLs - Open LiveReload. Drag the folder with your Framer prototypes into LiveReload's left pane
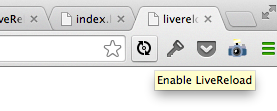
- In Chrome, open a prototype, and click the LiveReload button in the toolbar (you have to do this every time you open a prototype)
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| require 'twilio-ruby' | |
| require 'httparty' | |
| require 'json' | |
| class Alerter | |
| def check | |
| # set up a client to talk to the Twilio REST API | |
| account_sid = 'xxxxxx' |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <span class="join-as-sentence"> | |
| <span class="item"> | |
| David Yen | |
| </span> | |
| <span class="item"> | |
| Hursh | |
| </span> | |
| <span class="item "> |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| # the path where screenshots to save | |
| SS_PATH="/tmp" | |
| # a variable of unix timestamp for screenshot file name | |
| NOW=$(date +%s) | |
| # execute screen capture command, screenshot$NOW.png is the name of file | |
| screencapture -i -r $SS_PATH/[email protected] | |
| # then downscale the high resolution screenshot to 50% |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Head of Design. That's my title at Xero. I'm a co-founder, but that's not relevant to my title. What is relevant is that I work across the entire business: product, marketing, brand, business strategy. I find it works quite well in communicating the gravitas of the role, nice and simply. |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| It depends on what's already been established; if you're a designer co-founder and your other co-founders are assuming CEO/CTO/CMO titles, you should insist on 'Chief Design Officer'. Although as someone who has that title myself, I always refer to myself as "The Design Co-Founder". Official titles are nice for resumes and business cards, but always sound douchey in person... |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| * { | |
| font-family: "helvetica neue" !important; | |
| text-shadow: none !important; | |
| } | |
| #main-wrapper { | |
| background-image: none !important; | |
| background-color: rgb(248, 248, 243) !important; | |
| } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| # Call this function after you click the 'sign in with twitter' button on your website | |
| # It switches to the popup, logs in, then switches back to your site. | |
| def auth_with_twitter(username, password = @@default_password) | |
| # Twitter auth | |
| page.driver.browser.switch_to.window page.driver.browser.window_handles.last do | |
| # If logged in, force log out. | |
| if !page.has_css? "#username_or_email" | |
| find('.current-user a').click |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| @mixin striped-background($stripe1, $stripe2, $angle: -45deg, $size: 40px, $other-backgrounds: false) { | |
| @include background-image(linear-gradient($angle, $stripe1 25%, $stripe2 25%, $stripe2 50%, $stripe1 50%, $stripe1 75%, $stripe2 75%, $stripe2), $other-backgrounds); | |
| background-repeat: repeat; | |
| @include background-size(unquote("#{$size} #{$size}")); | |
| } | |
| // from twitter bootstrap | |
| @-webkit-keyframes progress-bar-stripes { | |
| from { background-position: 0 0; } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| Apply a style to all elements but the first or last one. | |
| Such as: | |
| .items { | |
| @include butfirst(margin-top, 10px); | |
| } | |
| .menu-item { | |
| @include butlast(margin-right, 10px); |
NewerOlder