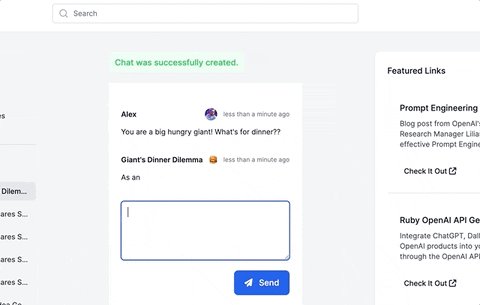
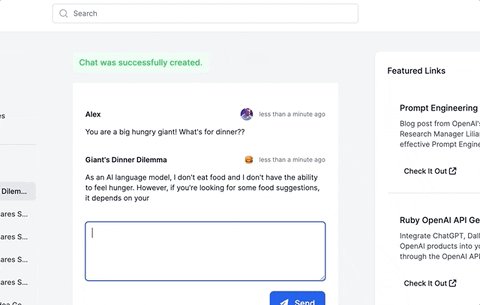
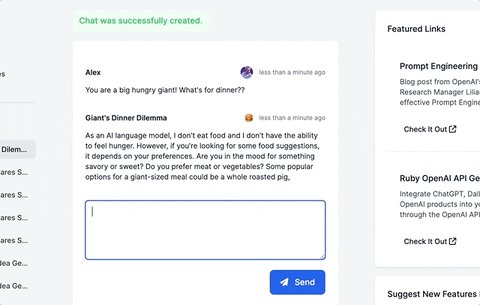
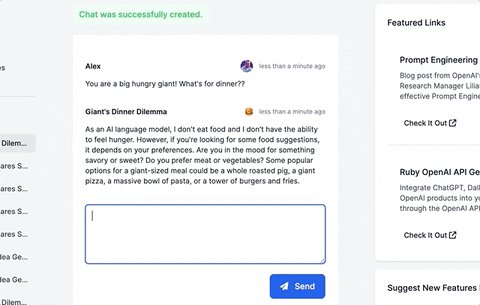
This guide will walk you through adding a ChatGPT-like messaging stream to your Ruby on Rails 7 app using ruby-openai, Rails 7, Hotwire, Turbostream, Sidekiq and Tailwind. All code included below!
Want more content like this, for free? Check out my free book, RailsAI!
- Follow me on Twitter for more Ruby AI at https://twitter.com/alexrudall
- Released under the MIT License - use as you wish :)
| class Whereable | |
| def initialize(where:, model: Item, ranking_conditions: [], valid: true, data_source: nil) | |
| @model = model | |
| @where = where | |
| @data_source = data_source | |
| @ranking_conditions = ranking_conditions | |
| @valid = valid | |
| end | |
| def valid? |
| apiVersion: v1 | |
| kind: ConfigMap | |
| metadata: | |
| name: example | |
| namespace: default | |
| data: | |
| APPLICATION_HOST: example.com | |
| LANG: en_US.UTF-8 | |
| PIDFILE: /tmp/server.pid | |
| PORT: "3000" |
Translated from https://blog.isquaredsoftware.com/2020/05/blogged-answers-a-mostly-complete-guide-to-react-rendering-behavior/, author: Mark Erikson (from Redux team)
Bài viết cung cấp chi tiết về cách mà React render hoạt động, và việc sử dụng Context và Redux ảnh hưởng thế nào tới quá trình render của React.
Rendering is the process of React asking your components to describe what they want their section of the UI to look like, now, based on the current combination of props and state.
| import axios from 'axios' | |
| import toast from './toast' | |
| function errorResponseHandler(error) { | |
| // check for errorHandle config | |
| if( error.config.hasOwnProperty('errorHandle') && error.config.errorHandle === false ) { | |
| return Promise.reject(error); | |
| } | |
| // if has response show the error |
This gist will collects all issues we solved with Rails 5.2 and Webpacker
# Last few parameters(--skip-* part) is only my habbit not actully required
$ rails new <project_name> --webpack=stimulus --database=postgresql --skip-coffee --skip-test| FROM ruby:2.3.1 | |
| # Install dependencies | |
| RUN apt-get update -qq && apt-get install -y build-essential libpq-dev nodejs | |
| # Set an environment variable where the Rails app is installed to inside of Docker image: | |
| ENV RAILS_ROOT /var/www/app_name | |
| RUN mkdir -p $RAILS_ROOT | |
| # Set working directory, where the commands will be ran: |
| # Ruby CircleCI 2.0 configuration file | |
| # | |
| # Check https://circleci.com/docs/2.0/language-ruby/ for more details | |
| # | |
| defaults: &defaults | |
| working_directory: ~/repo | |
| docker: | |
| - image: circleci/ruby:2.4.1-node-browsers | |
| environment: |