flowchart TD
A[ContentChild] --> B;
B{Is static?} -- No --> C;
B -- Yes --> D;
C[Make the query<br>type optional] --> E(Access in<br>ngAfterContentInit<br>or later);
D(Add assertion<br>in ngOnInit or<br>ngOnChanges) --> F;
F[Add ! to<br>the query type] --> G(Access in<br>ngOnInit<br>or later)
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
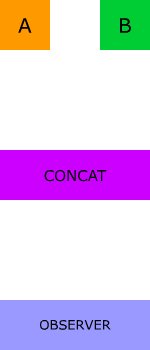
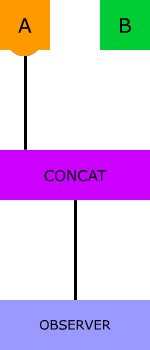
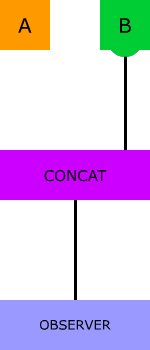
| * When manually subscribing to an observable in a view component, developers are traditionally required | |
| * to unsubscribe during ngOnDestroy. This utility method auto-configures and manages that relationship | |
| * by watching the DOM with a MutationObserver and internally using the takeUntil RxJS operator. | |
| * | |
| * Angular 7 has stricter enforcements and throws errors with monkey-patching of view component life-cycle methods. | |
| * Here is an updated version that uses MutationObserver to accomplish the same goal. | |
| * | |
| * @code | |
| * |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| $version = (Get-Content package.json) -join "`n" | ConvertFrom-Json | Select -ExpandProperty "version" | |
| $buildCounter = "%build.counter%" | |
| $buildNumber = "$version.$buildCounter" | |
| Write-Host "##teamcity[buildNumber '$buildNumber']" |
Microsyntax in Angular allows you to write <div *ngFor="let item of items">{{item}}</div> instead of <ng-template ngFor [ngForOf]="items"><div>{{item}}</div></ng-template.
The microsyntax must:
- be know ahead of time so that IDEs can parse it without knowing what is the underlying semantics of the directive or what directives are present.
- must translate to key-value attributes in the DOM.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import {PipeTransform, Pipe} from 'angular2/core'; | |
| @Pipe({ name: 'highlight' }) | |
| export class HighLightPipe implements PipeTransform { | |
| transform(text: string, [search]): string { | |
| return search ? text.replace(new RegExp(search, 'i'), `<span class="highlight">${search}</span>`) : text; | |
| } | |
| } | |
| /** Usage: |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // Run this in the F12 javascript console in chrome | |
| // if a redirect happens, the page will pause | |
| // this helps because chrome's network tab's | |
| // "preserve log" seems to technically preserve the log | |
| // but you can't actually LOOK at it... | |
| // also the "replay xhr" feature does not work after reload | |
| // even if you "preserve log". | |
| window.addEventListener("beforeunload", function() { debugger; }, false) |