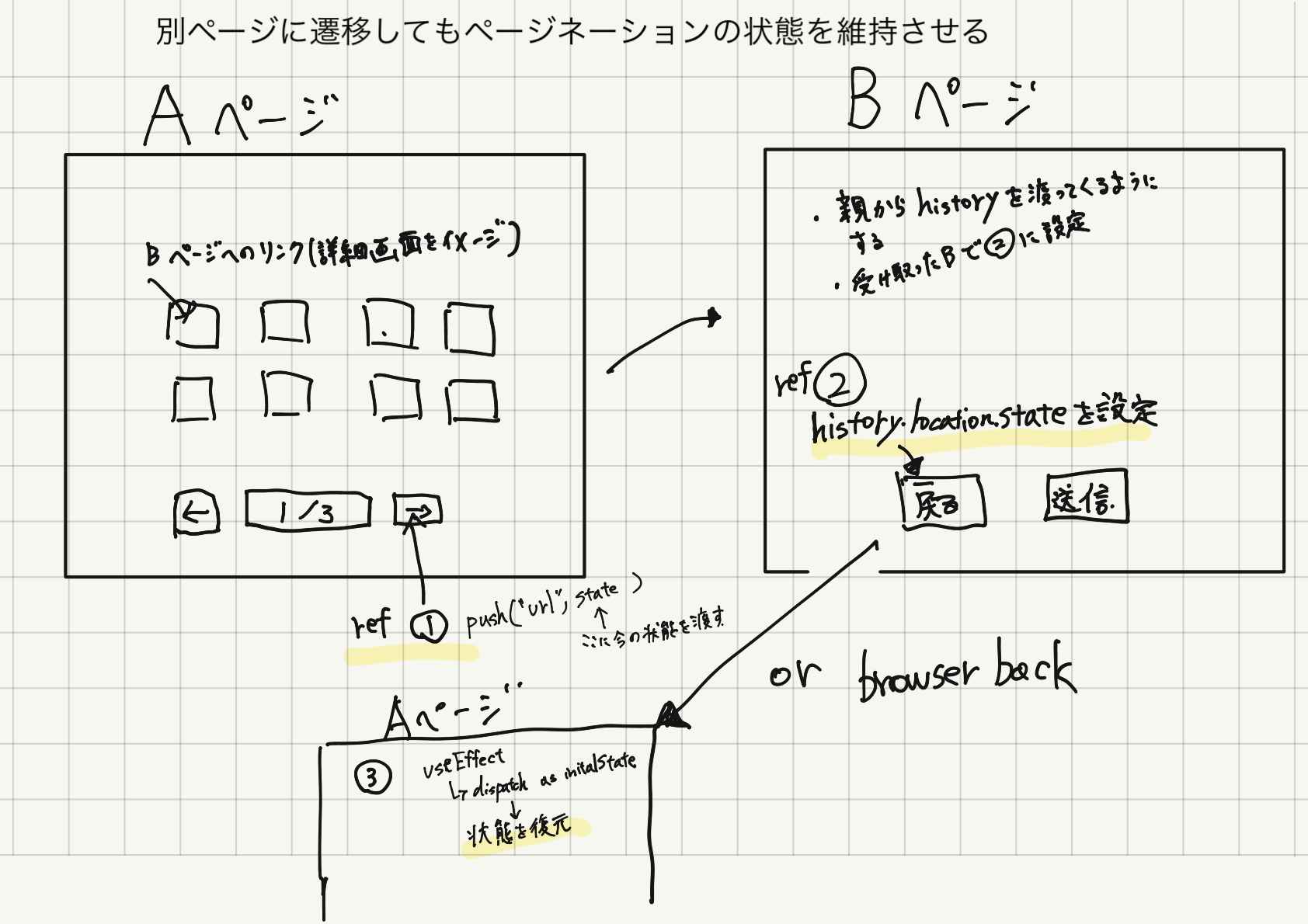
globalなstateとして管理するのではなく、
Aページ -> Bページ -> Aページ
と関連するページ内だけで状態を参照しあう風にする。
こちらはStyled-componentsの使い方、ユースケースを集めた端的なページです。
なにかの問題解決、参考になりましたらスターを押してくださいませ。励みになります。
SET(Software Engineer in Test) のグループの元マネージャ。専門は ソフトウェアテスト/Lint/Git。実務経験のあるプログラミング言語は JavaScript, TypeScript, Swift, C#, Go, Isabelle, OCaml, F#(コードは OSS を参照)。
(2025/12 現在)転職活動はしていません。
| 更新: | 2026-01-17 |
|---|---|
| 作者: | @voluntas |
| バージョン: | 2026.1 |
| url: | https://voluntas.github.io/ |
概要