-
-
Save krishpop/8a954b171a5403117bf0f2fdda0a8e90 to your computer and use it in GitHub Desktop.
| // code courtesy of Toby team | |
| chrome.storage.local.get("state", o => ( | |
| ((f, t) => { | |
| let e = document.createElement("a"); | |
| e.setAttribute("href", `data:text/plain;charset=utf-8,${encodeURIComponent(t)}`); | |
| e.setAttribute("download", f); | |
| e.click(); | |
| })(`TobyBackup${Date.now()}.json`, o.state) | |
| )); |
I am counting that this thread is still visited by people who can help me. I was careless and have not created my account with Toby, so all of my saved URLs are on my local files system, created under the account name defined by my local logon to Chrome browser.
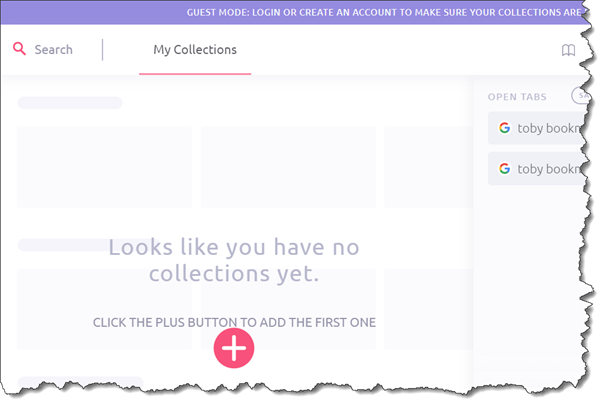
Yesterday, I had to logout from Chrome - and I forgot to check which account was used to create Toby list of URL. So getting back to use my Toby collections - I got this:
The screenshot indicates how I was perceived as a guest (of Toby), so I tried all of my Chrome accounts, to get to see my two pages worth of bookmarks, to no avail. Is there a way to get my painfully collected urls?
Is there a way to do the inverse? take an export (in JSON for example) and inject it to Toby's local storage
put into chrome console and keep getting:
Uncaught TypeError: Cannot read property ‘local’ of undefined at :1:16
Thanks for this. Do you guys know how to import the exported collection to say a new account?
chrome.storage.local.get("state", o => (
((f, t) => {
let e = document.createElement("a");
e.setAttribute("href", 'data:text/plain;charset=utf-8,${encodeURIComponent(t)}');
e.setAttribute("download", f);
e.click();
})('TobyBackup${Date.now()}.json', o.state)
));
VM44:1 Uncaught TypeError: Cannot read property 'local' of undefined
at :1:16
dummy me it got resolved when i ran it in toby page ^^^
put into chrome console and keep getting:
Uncaught TypeError: Cannot read property ‘local’ of undefined at :1:16
u gotta open Toby tab, ctrl shift J, copy paste the command, then it will prompt n download ur saved URL

Ah, right. Perfect. Thank you!