Markdown Preview Enhanced supports rendering flow charts, sequence diagrams, mermaid, PlantUML, WaveDrom, GraphViz, Vega & Vega-lite, Ditaa diagrams.
You can also render TikZ, Python Matplotlib, Plotly and all sorts of other graphs and diagrams by using Code Chunk.
Please note that some diagrams don't work well with file exports such as PDF, pandoc, etc.
This feature is powered by flowchart.js.
- code block with
flownotation will be rendered by flowchart.js.
This feature is powered by js-sequence-diagrams.
- code block with
sequencenotation will be rendered by js-sequence-diagrams. - Two themes are supported:
simple(default theme) andhand.
Markdown Preview Enhanced uses mermaid to render flow charts and sequence diagram.
- code block with
mermaidnotation will be rendered by mermaid. - check mermaid doc for more information about how to create flowchart and sequence diagram

Three mermaid themes are provided, and you can choose theme from package settings:
You can also edit the mermaid init config by running Markdown Preview Enhanced: Open Mermaid Config command.
Markdown Preview Enhanced uses PlantUML to create multiple kinds of graph. (Java is required to be installed)
- You can install Graphviz (not required) to generate all diagram types.
- Code block with
pumlorplantumlnotation will be rendered by PlantUML.
If @start... is not found, then @startuml ... @enduml will automatically be inserted.
Markdown Preview Enhanced uses WaveDrom to create digital timing diagram.
- Code block with
wavedromnotation will be rendered by WaveDrom.
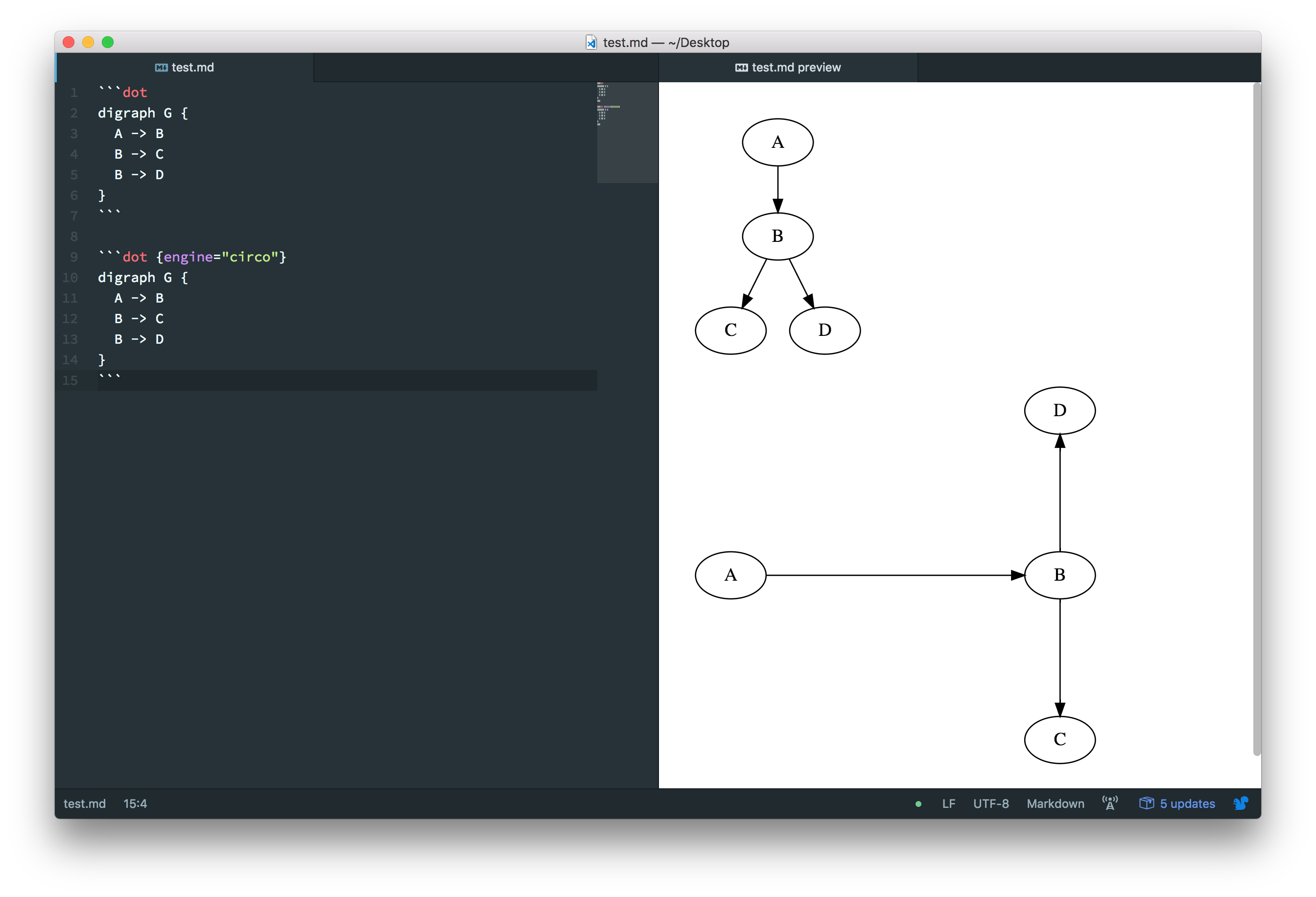
Markdown Preview Enhanced uses Viz.js to render dot language diagram.
- Code block with
vizordotnotation will be rendered by Viz.js. - You can choose different engines by specifying
{engine="..."}. Enginecirco,dot,neato,osage, ortwopiare supported. Default engine isdot.
Markdown Preview Enhanced supports vega and vega-lite static diagrams.
- Code block with
veganotation will be rendered by vega. - Code block with
vega-litenotation will be rendered by vega-lite. - Both
JSONandYAMLinputs are supported.
You can also @import a JSON or YAML file as vega diagram, for example:
@import "your_vega_source.json" {as="vega"}
@import "your_vega_lite_source.json" {as="vega-lite"}Markdown Preview Enhanced supports ditaa that can convert diagrams drawn using ascii art ('drawings' that contain characters that resemble lines like | / - ), into proper bitmap graphics.
(Java is required to be installed)
ditaa is intergrated with code chunk, for example:
```ditaa {cmd=true args=["-E"]}
+--------+ +-------+ +-------+
| | --+ ditaa +--> | |
| Text | +-------+ |diagram|
|Document| |!magic!| | |
| {d}| | | | |
+---+----+ +-------+ +-------+
: ^
| Lots of work |
+-------------------------+
```
shift-enter to run code chunk. set
{hide=true}to hide code block. set{run_on_save=true}to render ditaa when you save the markdown file.
If you don't want to render graphs but only display code block, then you can add {code_block=true} like blow:
```mermaid {code_block=true}
// your mermaid code here
```
You can set attributes for the container of the diagram. For example:
```puml {align="center"}
a->b
```
will put the puml diagram at the center of preview.
When you export your markdown file to GFM Markdown, the diagrams will be saved as png images to your imageFolderPath defined in package settings.
You can control the exported image filename by declaring {filename="your_file_name.png"}.
For example:
```mermaid {filename="my_mermaid.png"}
...
```