See comments section for more up-to-date versions of the script. The original script is from 2014 and will not work as is.
- Open news feed preferences on your Facebook menu (browser)
- Click people or pages
- Scroll down (or click see more) until your full list is loaded
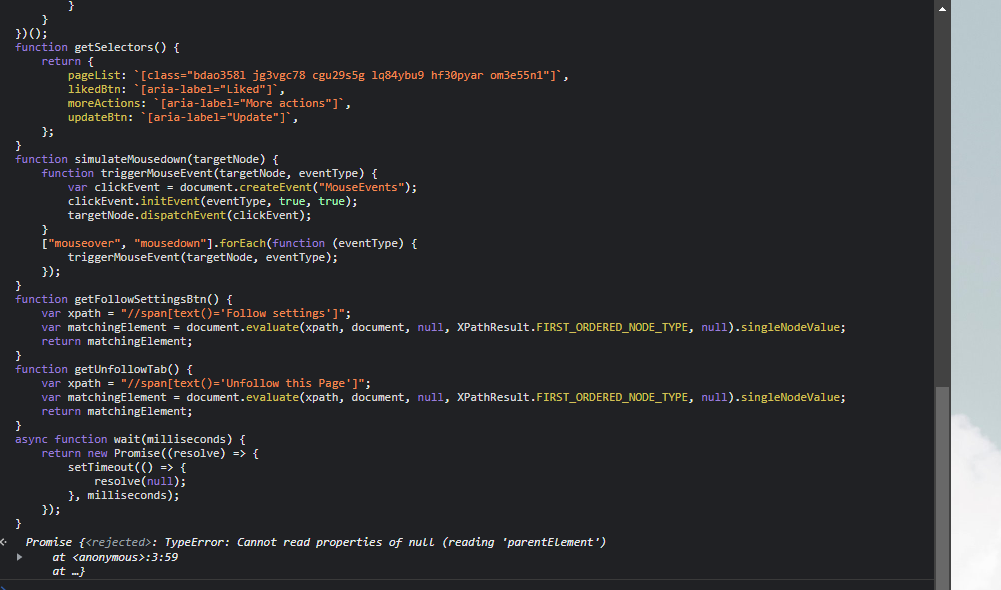
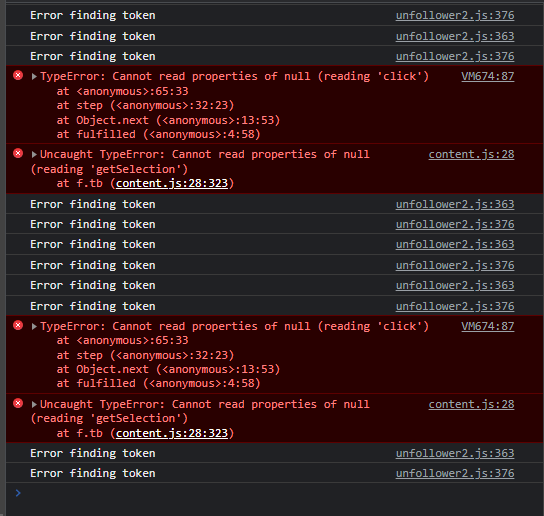
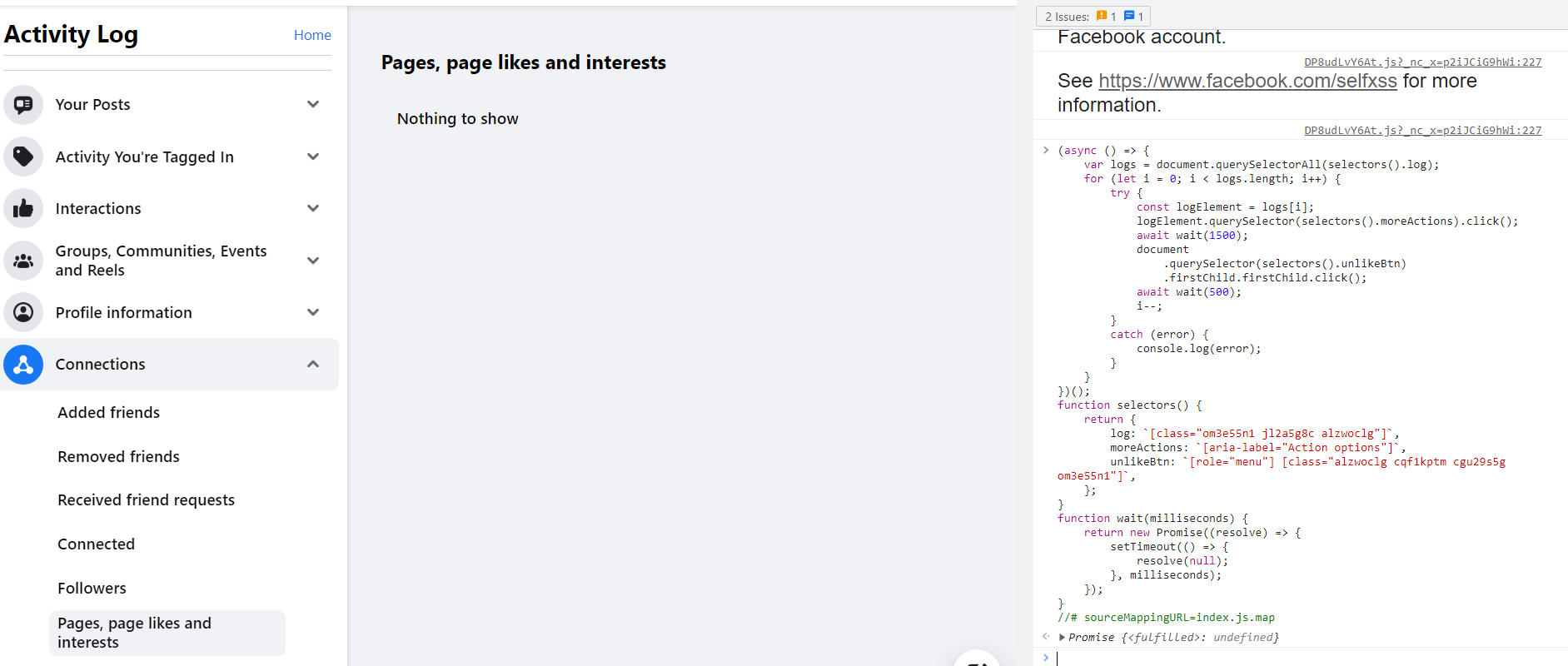
- Run the script in your browser console
Facebook will block this feature for you while you use it, depending on how much entities you try to unfollow. It automatically unblocks in a couple of hours and you will be able to continue.






@renestalder @AmmarSaleemG