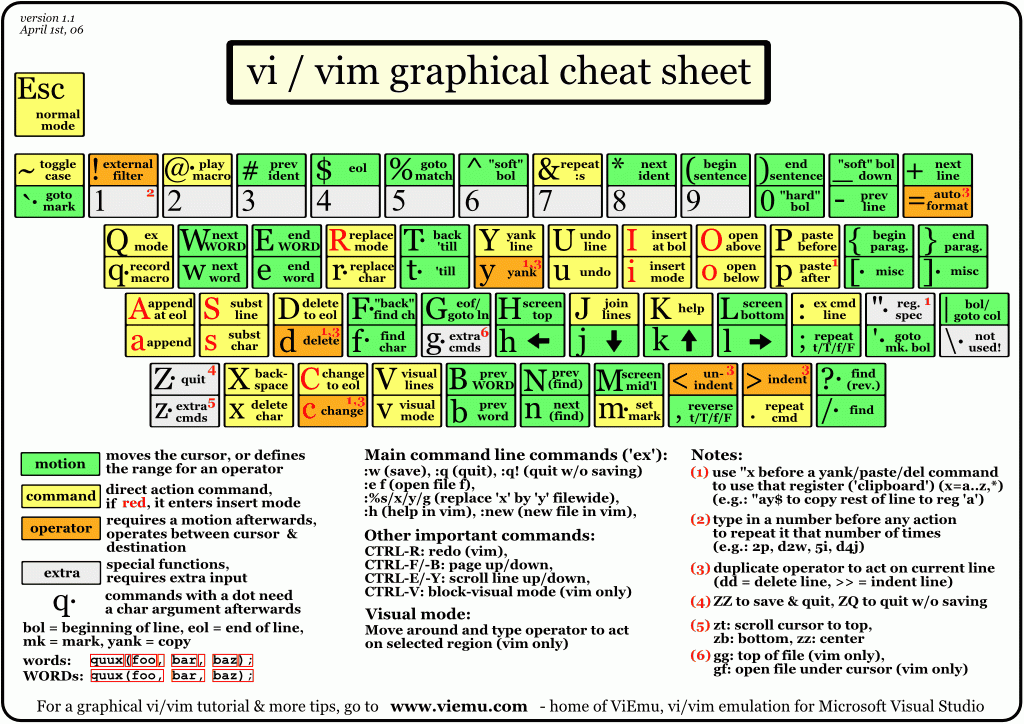
w: Move [] -> next wordW: Move [] -> next WORD
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var msgLines=['Document Metadata:','',`- Title: ${document.title}`,...Array.from(document.querySelectorAll('meta')).flatMap(el => el.name ? `- ${el.name[0].toUpperCase()}${el.name.slice(1)}: ${el.content}` : [])].join('\n');alert(msgLines); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* Combined Union Type + Array of allowed values */ | |
| const ServerEnvironments = ['development', 'test', 'stage', 'production'] as const; | |
| // equivalent to `type ServerEnvironments = 'development' | 'test' | 'stage' | 'production' | |
| type ServerEnvironments = typeof ServerEnvironments[number]; | |
| const serverEnv: ServerEnvironments = 'development'; | |
| const isValidServerEnv = (env: string): env is ServerEnvironments => ServerEnvironments.include(env); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const nodeCustomInspect = Symbol.for('nodejs.util.inspect.custom'); | |
| const denoCustomInspect = Symbol.for("Deno.customInspect"); | |
| const Ctor = () => ({}); | |
| Object.assign(Ctor, { | |
| prototype: { | |
| constructor: Ctor, | |
| toString() { |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| export {}; | |
| /** @see https://bobbyhadz.com/blog/typescript-process-env-type */ | |
| declare global { | |
| namespace NodeJS { | |
| interface ProcessEnv { | |
| // Added keys for process.env | |
| } | |
| } | |
| } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function before<A, B, C>(this: (a: A) => B, g: (b: B) => C): (a: A) => C { | |
| const f = this; | |
| return function (x) { | |
| return g(f(x)); | |
| // return g.call(this, f.call(this, x)); | |
| }; | |
| }; | |
| function after<A, B, C>(this: (b: B) => C, g: (a: A) => B): (a: A) => C { | |
| const f = this; |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import { describe } from 'src/utils/testing'; | |
| import { renderHook } from '@testing-library/react-hooks'; | |
| //////// useConstant.test.ts //////// | |
| import useConstant from 'src/hooks/useConstant'; | |
| describe('useConstant()', async assert => { | |
| const testStateValue = { value: 'abc' }; |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import type { FC } from 'react'; | |
| export type MyComponentProps = { | |
| // prop types | |
| }; | |
| const Step1: FC<MyComponentProps>; | |
| export default MyComponent; |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * Combinators | |
| * | |
| * @see https://en.wikipedia.org/wiki/SKI_combinator_calculus | |
| * @see https://en.wikipedia.org/wiki/B,_C,_K,_W_system | |
| * @see https://www.angelfire.com/tx4/cus/combinator/birds.html | |
| * @see https://leanpub.com/combinators/read | |
| * @see https://www.amazon.com/gp/product/B00A1P096Y | |
| */ |
NewerOlder